更新记录
1.2.0(2021-06-07) 下载此版本
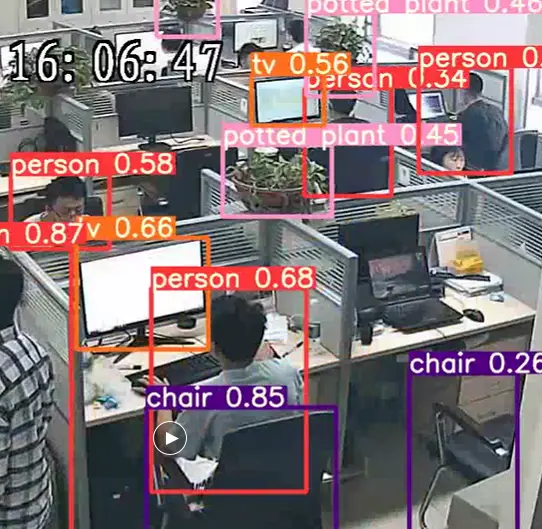
1.支持配置生成带标记框的图片,并保存到相册,示例项目可展示;
1.1.0(2021-06-04) 下载此版本
1.1.0 更新模型参数动态传入;修复示例项目调用插件名称
1.0.0(2021-06-03) 下载此版本
1.首次发布
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:7.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
DetectionModule
uni-app yolov5转换为ncnn的模型部署到安卓,转为uniapp调用; 1.将示例项目和插件包下载下来,将插件解压后放在 示例项目/nativeplugins目录下; 2.配置manifest.json -> app原生插件配置 ->选择本地插件 ,如果您放对位置此时应该有CW-DetectionModule,选择他,确定; 3.在您的代码中 引入插件var testModule = uni.requireNativePlugin("DetectionModule"); 4.接下来的错做,就可以参照下面代码完成调用;
更换模型及参数
如果你有自定义使用场景,该插件可支持更换模型,修改初始化参数来适应新的模型; a). 替换掉插件包里面的android/assets/yolov5s.pt这两个模型文件(注:模型必须按照yolov5的标准,又腾讯的ncnn转换模型); b).更换模型文件后,模型的输入输出参数需要调整,detecteAsyncFunc第一个参数作为参数列表传入插件,可以初始化模型参数; c).有问题 ***:670432835
使用方式:
<script>
// 获取 module
// var testModule
// var modal
var testModule = uni.requireNativePlugin('CW-DetectionModule');
const modal = uni.requireNativePlugin('modal');
export default {
onLoad() {},
data() {
return {
imgSrc:'',
imgList: [],
deceteList: [],
startTime: 0,
yolov5IsLoad:false,
deceteLoading: false,
initYoloLoading: false,
//初始化模型参数
initOpt:{
initParams:{
stride8OutName: 'output', // stride8输出节点名称
stride16OutName: '781', // stride16输出节点名称
stride32OutName: '801', // stride32输出节点名称
inputName: 'images', // 输入节点
imgSize: 640, // 调节图片尺寸
probThreshold: 0.25, // 置信度阈值,超过这个值才会被标记
nmsThreshold: 0.45
},
deviceParams:{ //识别时配置的相关参数
isGpu: false, //为false时使用CPU,为true使用GPU
showImg: true, //是否生成指示框的图片 -- 只有指定生成图片 下面属性才会生效
isCoverImg: true, //是否删除原图
imgSaveDir: 'decete', //识别后生成带标记图片的保存在 根目录/decete 下,可自定义目录
flushAlbum: true, // 生成后是否需要刷新相册,如果识别频次高,建议就不刷新了,
},
classify:['人','自行车','汽车','摩托车','飞机','公共汽车','火车','卡车','船','交通灯',
'消防栓','停车标志','停车计时器','长凳','鸟','猫','狗','马','羊','牛',
'大象','熊','斑马','长颈鹿','背包','雨伞','手提包','领带','手提箱','飞盘',
'滑雪板','滑雪板1','运动球','风筝','棒球棒','棒球手套','滑板','冲浪板',
'网球拍','瓶子','酒杯','杯','叉','刀','勺子','碗','香蕉','苹果',
'三明治','橙子','花椰菜','胡萝卜','热狗','披萨','甜甜圈','蛋糕','椅子','沙发',
'盆栽','床','餐桌','厕所','电视','笔记本电脑','鼠标','遥控器','键盘','手机',
'微波炉','烤箱','烤面包机','水槽','冰箱','书','时钟','花瓶','剪刀','泰迪熊',
'吹风机','牙刷']
},
deceteParams:{
uri:null //指定要识别图片路径
}
};
},
methods: {
chooseLocalImg() {
var that = this;
// 从相册中选择图片
console.log('从相册中选择图片:');
plus.gallery.pick(
function(path) {
that.deceteParams.uri = path;
that.decete.call(that, that.deceteParams);
//压力测试
// setInterval(()=>{
// that.startTime = new Date().getTime()
// that.decete.call(that,opt)s
// },3000)
},
function(e) {
that.deceteList = [];
console.log('取消选择图片');
},
{ filter: 'image' }
);
},
gotoNativePage() {
testModule.gotoNativePage();
},
decete(opt) {
var that = this;
that.deceteLoading= true
// 调用异步方法
testModule.detecteAsyncFunc(opt, ret => {
// console.log("本地识别耗费时间为:" + (new Date().getTime() -that.startTime) )
if (ret.data) {
// 拿到识别出来的结果结果示例:
/* {code:'success',
data:[{label:'person' //类型,prob:'0.58’,//置信度, h:58//区域高, w:58//区域宽, x:0//图片横坐标,y:0//图片纵坐标},
path:'生成图片的位置']
} */
that.deceteList = JSON.parse(ret.data);
that.imgSrc = ret.path;
console.log(ret.path)
that.deceteLoading= false
}
console.log(ret);
});
},
initYolov5(){
var that = this;
that.initYoloLoading = true
// 调用异步方法
testModule.initModel(that.initOpt, ret => {
// console.log("本地识别耗费时间为:" + (new Date().getTime() -that.startTime) )
if (ret.data == "success") {
that.yolov5IsLoad = true
}else{
that.yolov5IsLoad = false
}
that.initYoloLoading = false
console.log(ret);
});
}
}
};
</script>

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)



 下载 463
下载 463
 赞赏 2
赞赏 2




 赞赏 1
赞赏 1












 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号