更新记录
1.0.1(2021-06-08)
下载此版本
修复了个小bug
1.0.0(2021-06-05)
下载此版本
需要的话拿走
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
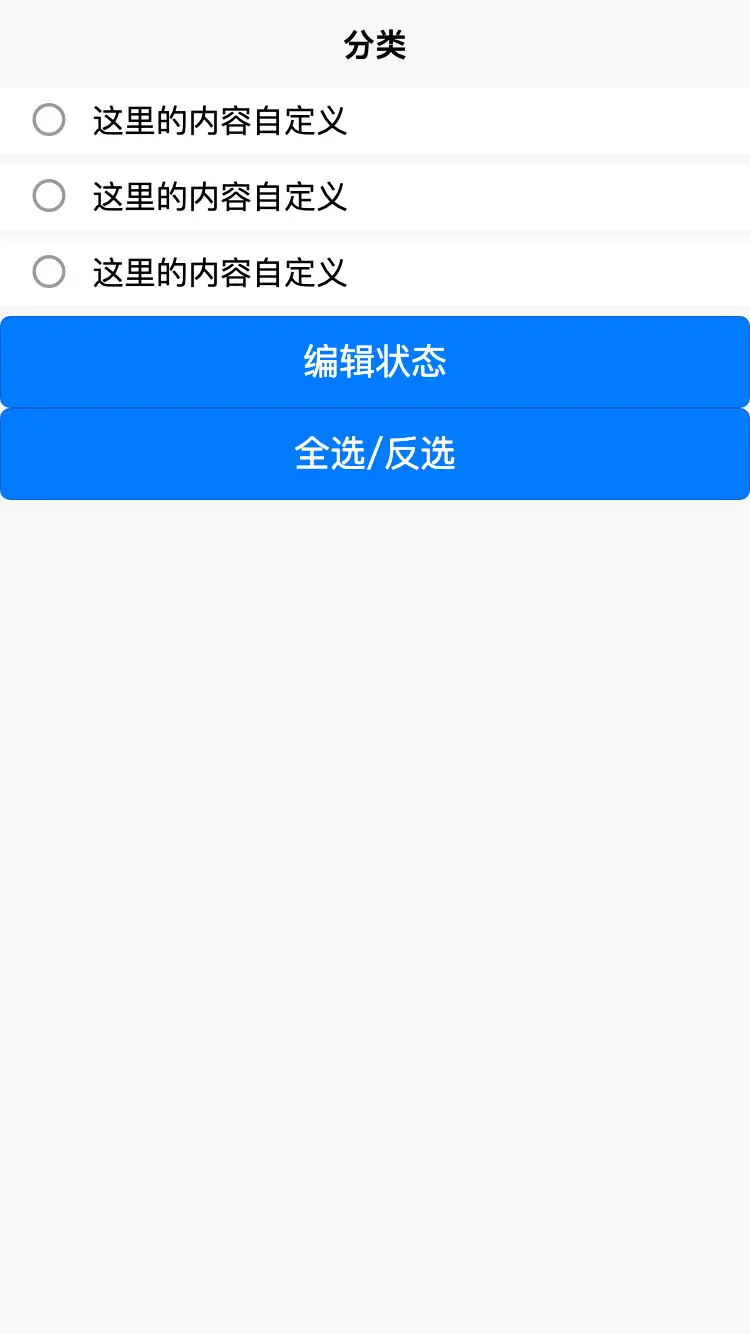
ss-selectList
使用说明
***导入到项目中 导入后右键安装下依赖 uni-icons
"> <template v-slot:default="item">
<view class="itemview">
<text>{{ item.rowItem.name }}</text>
</view>
</template>
</ss-selectList>
<button type="primary" @click="editState()">编辑状态</button>
<button type="primary" @click="selectAll()">全选/反选</button>
参数说明
| 字段 |
类型 |
说明 |
| dataArr |
array |
list数据 |
| fontsize |
number/string |
选择icon的大小 |
| isEdit |
bool |
是否可编辑 |
| selectArr |
选中的数组 |
可this.$refs.ssList.selectArr=[0,1] 设置默认选中 |
事件说明
| 事件名 |
说明 |
使用 |
| allSelectVoid |
全选与反选 |
this.$refs.ssList.allSelectVoid() |
| @change |
选中数据变动处罚 |
示例
<template>
<view class="">
<ss-selectList :isEdit="ssEdit" ref="ssList" :dataArr="arr" style="background-color: #FFFFFF;" @change="sschange">
<template v-slot:default="item">
<view class="itemview">
<text>{{ item.rowItem.name }}</text>
</view>
</template>
</ss-selectList>
<button type="primary" @click="editState()">编辑状态</button>
<button type="primary" @click="selectAll()">全选/反选</button>
</view>
</template>
<script>
export default {
data() {
return {
ssEdit:true,
arr: [
{
name: '这里的内容自定义',
num: 2,
price: 1,
id: 0
},
{
name: '这里的内容自定义',
num: 3,
price: 1,
id: 1
},
{
name: '这里的内容自定义',
num: 1,
price: 1,
id: 2
}
]
};
},
methods: {
editState: function() {
this.ssEdit=!this.ssEdit
},
selectAll: function() {
this.$refs.ssList.allSelectVoid();
},
deleteSelect: function() {
this.$refs.ssList.deleteVoid();
},
sschange: function(e) {
console.log('数据变动', e);
}
}
};
</script>
<style>
page {
background-color: #f8f8f8;
}
.itemview {
background-color: #ffffff;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1728
下载 1728
 赞赏 2
赞赏 2

 下载 12661127
下载 12661127
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号