更新记录
1.0.6(2021-07-16) 下载此版本
更改部分字段类型
1.0.5(2021-07-02) 下载此版本
1.补充缺失的库与资源文件
1.0.4(2021-07-01) 下载此版本
1.修改GoogleMap key值 2.修改传入和返回的数据格式。
查看更多平台兼容性
| Android | iOS |
|---|---|
| × | 适用版本区间:10 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
谷歌地图(iOS)v1.0.0
This is an Objective-C
API
//* 地图展示的原生方法 /
- options 传入参数 参考一下示例(使用说明)
- callback 返回当前位置附近20条位置列表 */
- (void)show:(NSDictionary )options callback:(UniModuleKeepAliveCallback)callback /
- key 传入参数 (需要搜索的关键字)
- callback 返回关键字搜索的位置列表 */
- (void)getSearchAddress:(NSString *)key callback:(UniModuleKeepAliveCallback)callback
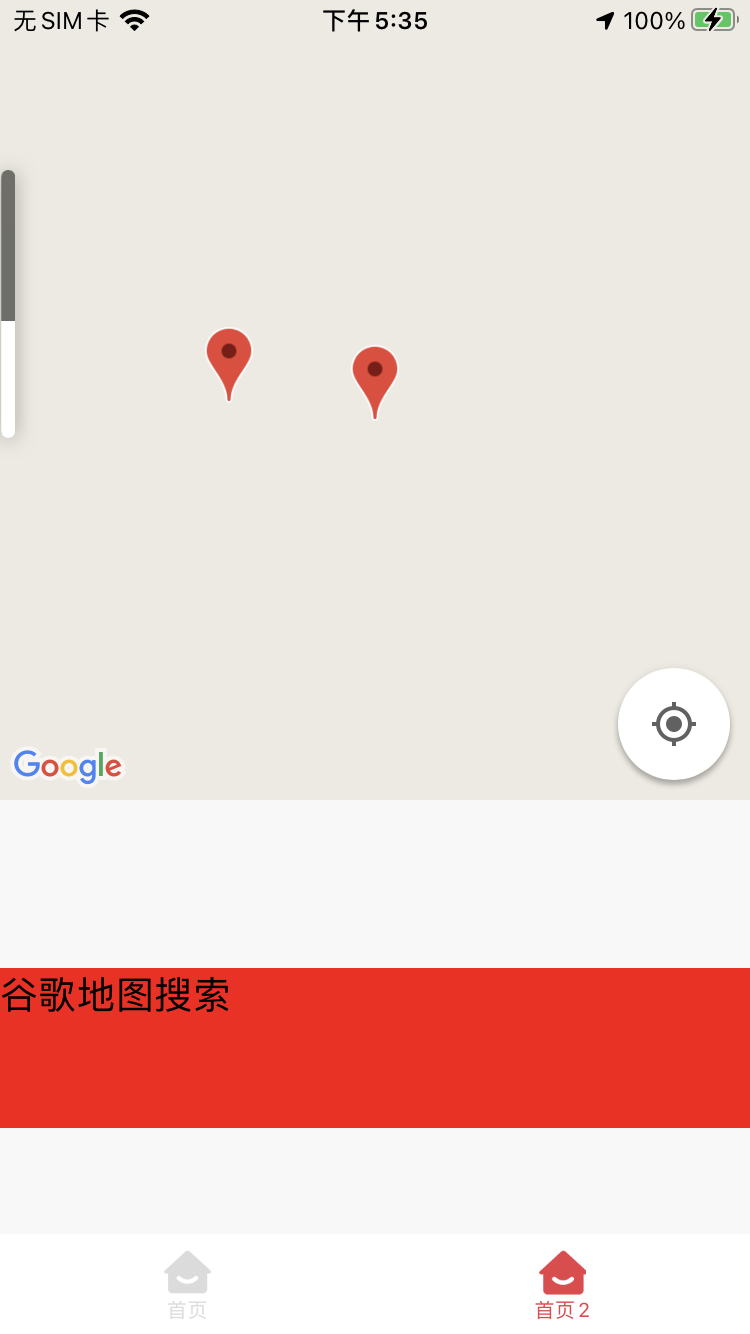
对接谷歌地图
需要VPN、地图才可以正常显示。
使用说明
// 搜索位置按钮----自己定义界面
<template>
<view>
<view style="width:750rpx;height:80px;background-color: #fc0107;top: 420px;" @click="searchFunc" >谷歌地图搜索</view>
</view>
</template>
// 引用插件
var testModule = uni.requireNativePlugin("YSH-uniModMap"); // 插件 地图 高度:400 宽:屏宽
testModule.show( // 如果需要显示坐标 格式如下(sx sy sname)等key 不能改
[
{
"sx":"-33.8683",
"sy":"151.2086",
"sname":"商家位置",
},
{
"sx":"-33.8583",
"sy":"151.1086",
"sname":"用户位置",
}
],
result => { // 返回当前位置 附近的地址列表 20 条
console.log("testModule.show",result);
})
methods: {
searchFunc(){ // 点击搜索的方法
testModule.getSearchAddress(
"bank" /// 输入搜索的关键字
,
result => { // 返回 关键字搜索 地址列表。
console.log("searchFunc",result);
})
}
}


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 2689
下载 2689
 赞赏 0
赞赏 0

 下载 12751
下载 12751










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号