更新记录
1.0.5(2021-10-22) 下载此版本
- 示例增加js中全局调用案例
- 使用步骤的优化
1.0.4(2021-07-01) 下载此版本
- 优化点击过快可能导致重复弹出
1.0.3(2021-06-30) 下载此版本
- 细节优化
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| × | × | × | × | - | - | - | × | - | × | × |
目录
Tips
- 该弹窗适合全局调用,并覆盖所有原生组件,结合vuex实现。
- 全局弹窗是不属于单纯的组件,使用之前先下载示例运行测试,看看是否满足自己的需求。
- 使用的开发者,需要对照步骤一步步将示例代码中的部分代码插入自己的项目中,需要仔细点,其中一步错误,就可能走不下去。
- store下面的结构,最好是和我的示例保持一样,我的store下面做了模块化,如果开发者的目录没用该模式,建议改用该模式或者能力足够的自己改源码实现。
- 由于小程序自身不支持自定义动画,所以目前暂时无法用该方式实现全局弹窗。
- 该插件只适用于uniapp打包的app项目中(推荐app-nvue、app-vue)。
- 该插件已上传到uniapp的插件市场:https://ext.dcloud.net.cn/plugin?id=5408
实现步骤
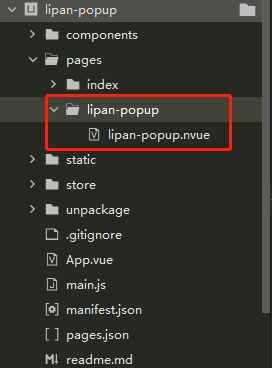
1. 下载示例,使用页面:
使用示例中的pages/lipan-popup/lipan-popup页面,将该页面放入自己的项目中(图中路径仅供参考):

2. 注册页面:
在自己的项目page.json中注册步骤1中的页面:
{
"path": "pages/lipan-popup/lipan-popup",
"style": {
"disableScroll": true,
"app-plus": {
"backgroundColorTop": "transparent",
"background": "transparent",
"titleNView": false,
"scrollIndicator": false,
"popGesture": "none",
"animationType": "fade-in",
"animationDuration": 300
}
}
}==注意:== 注册页面的属性和值要和这里的代码最好保持一致,否则会出现预想不到的问题。
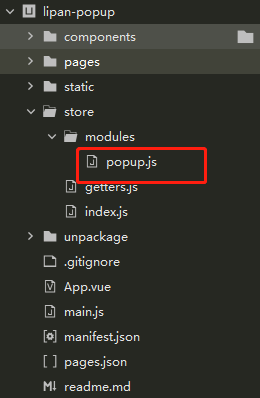
3. 使用popup.js:
建议将store整个目录复制到自己的项目中,如果不这样,就需将store/modules/popup.js的popup.js放到自己的项目中,根据vuex规则去修改实现,具体的根据自己的需求和源码研究。(popup.js中利用vuex管理全局弹窗的参数、函数等):

==注意:== store文件夹里面的结构,最好是和我的示例保持一样,我的store下面做了模块化,如果开发者的目录没用该模式,建议改用该模式或者能力足够的自己改源码实现。
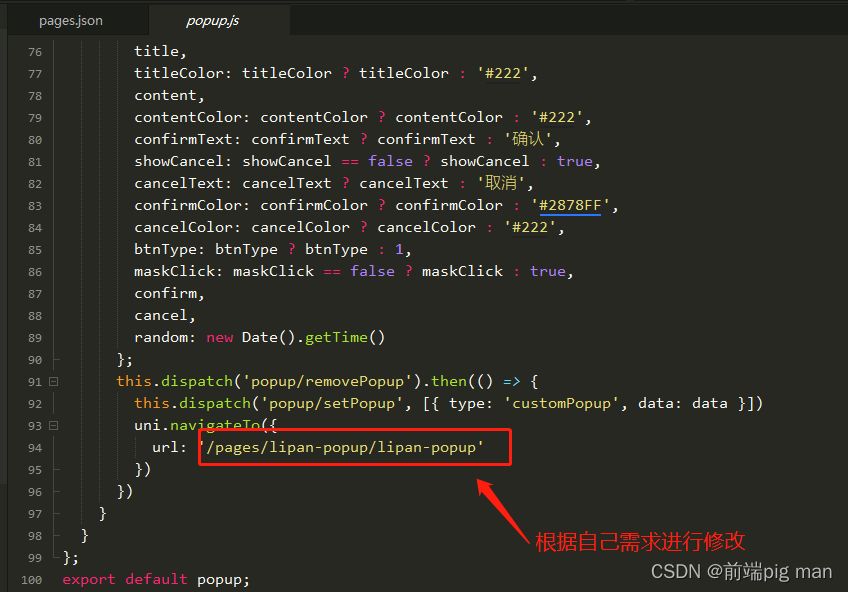
4. 根据步骤1或2中的页面路径修改popup.js中的页面路径:
根据自己的需求修改popup.js中的页面路径:

5. main.js中全局挂载store(方便vue页面中直接使用this.$store):
import Vue from 'vue'
import App from './App'
import store from './store'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
store,
...App
})
app.$mount()==注意:== import store from './store'与new Vue({ store是全局挂载store。
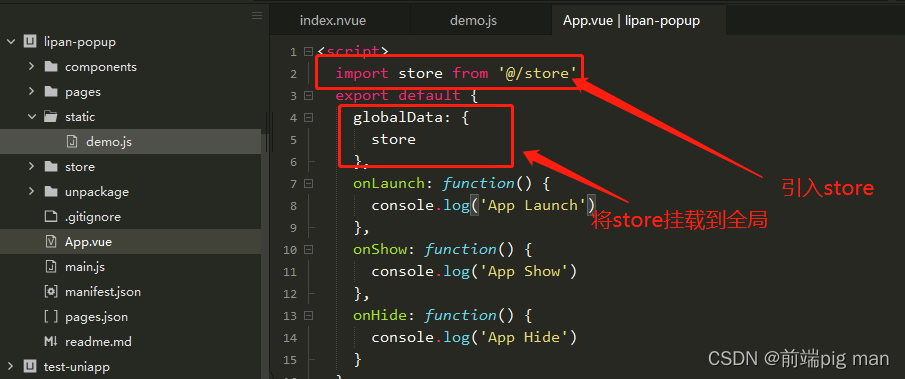
6. App.vue中全局挂载store(方便js中调用):
将store引入APP.vue中挂载到全局变量中globalData: {store}(==这样做的目的:== 方便js中也可以直接使用)。

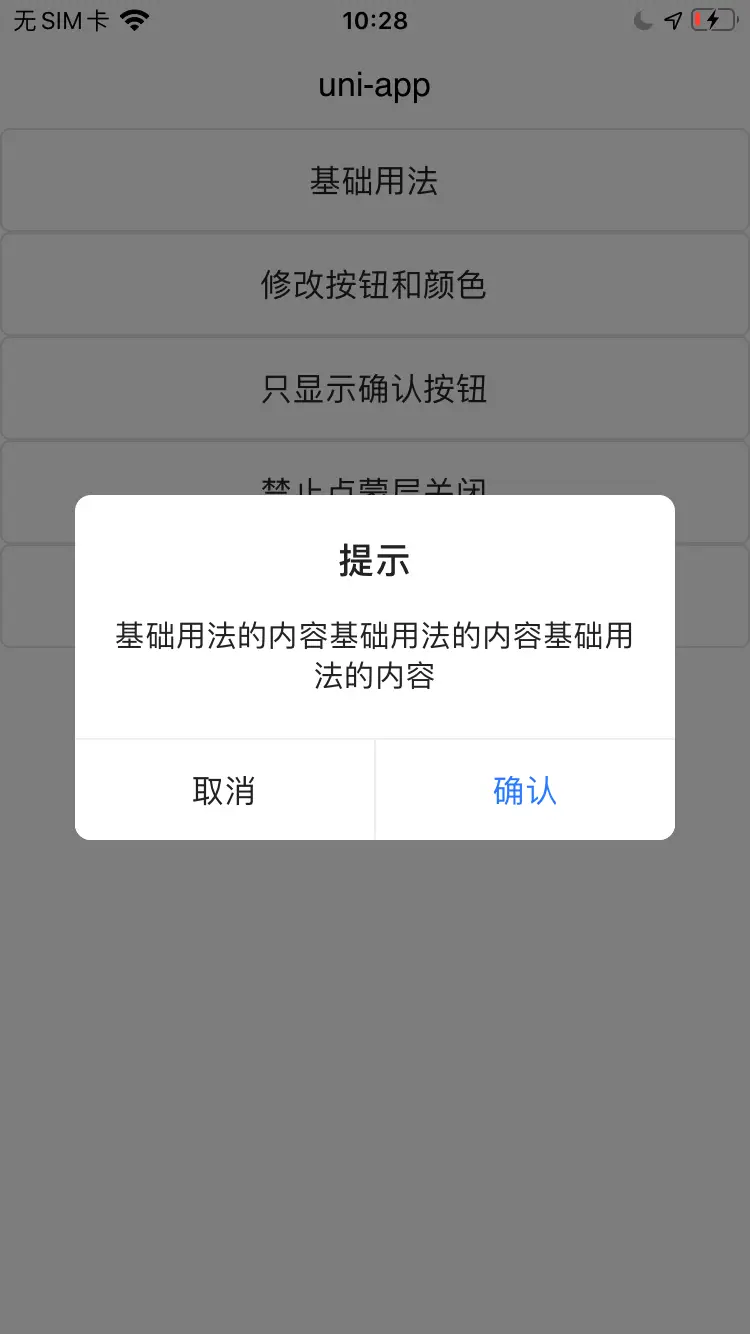
7. 一般使用方法:
一般在vue中的使用方式,在js中使用的方式参考步骤7
this.$store.dispatch('popup/open', {
showCancel: true,
title: '温馨提示哈哈哈',
content: '我就是内容呀我就是内容呀我就是内容呀我就是内容呀我就是内容呀11',
confirmText: '好的',
cancelText: '知道了',
confirmColor: 'red',
cancelColor: '#2878ff',
btnType: 2,
maskClick: true,
confirm(res) {
console.log('点击确定回调:', res)
},
cancel(res) {
console.log('点击取消回调:', res)
}
});8. 在js中的使用方法:
这种使用方式,需要完成步骤5才能实现
getApp().globalData.store.dispatch('popup/open', {
showCancel: true,
title: '我是js中打开的弹窗',
content: '我是js中打开的弹窗内容内容内容内容内容内容内容内容内容内容内容',
confirmText: '好的',
cancelText: '知道了',
confirmColor: 'red',
cancelColor: '#2878ff',
btnType: 1,
maskClick: true,
confirm(res) {
console.log('点击确定回调:', res)
},
cancel(res) {
console.log('点击取消回调:', res)
}
});属性方法说明
| 名称 | 类型 | 是否必填 | 默认值 | 可选值 | 说明 |
|---|---|---|---|---|---|
| title | String | 否 | 无 | 按需 | 不填就不显示标题部分 |
| titleColor | String | 否 | '#222' | 按需 | 标题颜色:支持类似'pink',16进制颜色 |
| content | String | 否 | 无 | 按需 | 弹窗内容 |
| contentColor | String | 否 | '#222' | 按需 | 内容颜色:支持类似'pink',16进制颜色 |
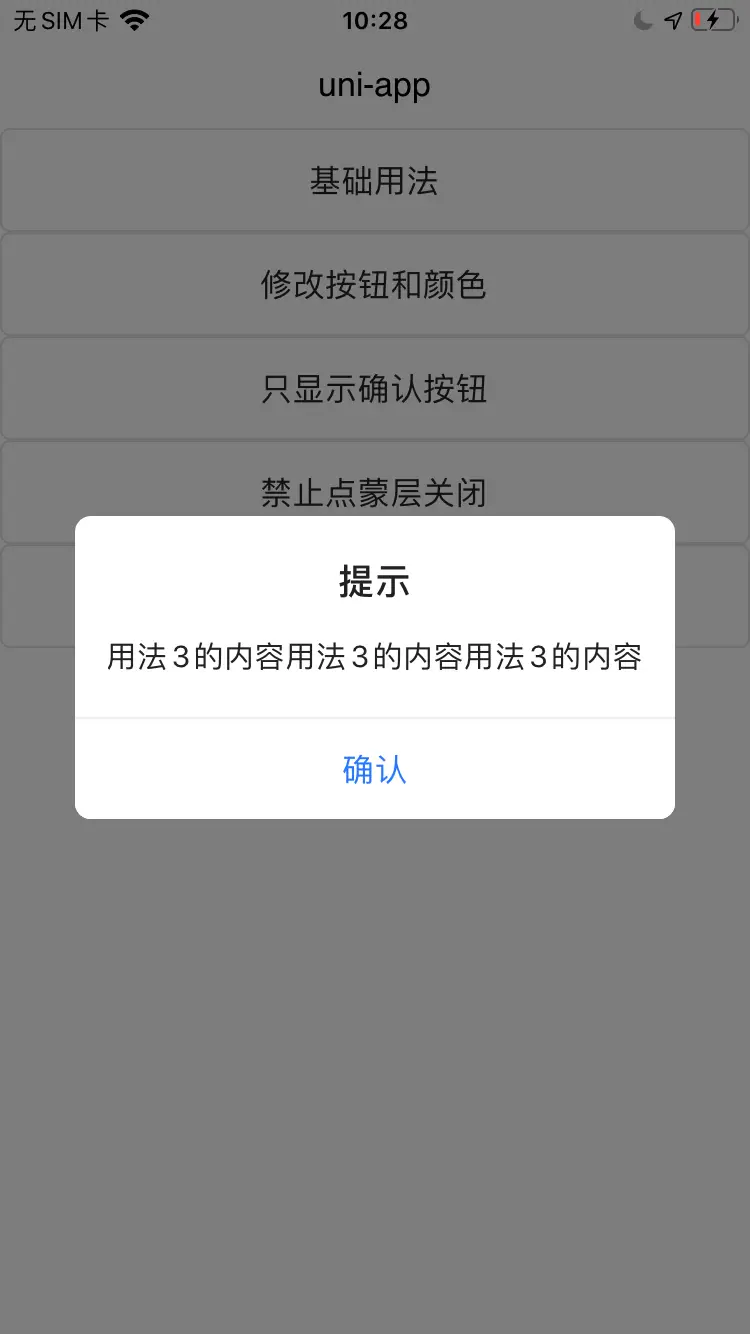
| showCancel | Boolean | 否 | true | true/false | 是否显示取消按钮 |
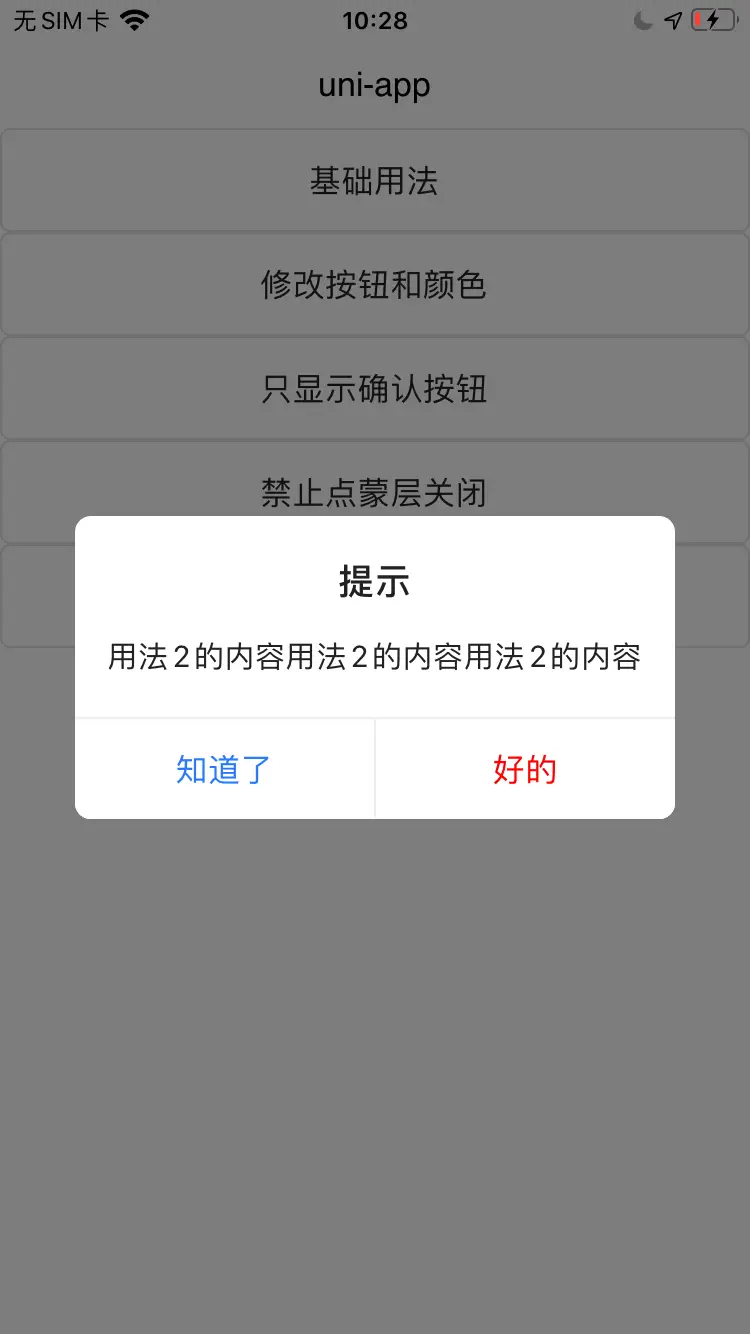
| confirmText | String | 否 | '确认' | 按需 | 确认按钮文字 |
| cancelText | String | 否 | '取消' | 按需 | 取消按钮文字 |
| confirmColor | String | 否 | '#2878ff' | 按需 | 确认按钮颜色 |
| cancelColor | String | 否 | '#222' | 按需 | 取消按钮文字 |
| btnType | Number | 否 | 无 | 1/2 | 1-取消在左,确认在右;2-反之 |
| maskClick | Boolean | 否 | true | true/false | 是否允许点击蒙层关闭 |
| @confirm | EventHandle | 否 | - | - | 确认回调 |
| @cancel | EventHandle | 否 | - | - | 取消回调 |
此插件也是本人在项目中所写,感兴趣的可以先体验我们的安卓项目APP‘原创力文档’中的所有弹窗。
有任何问题欢迎大家在评论区讨论。开源不易,希望觉得不错的可以点个赞哟~~~
更多前端知识
如果有任何疑问可以留言,更多相关技术也可以***群交流:568984539
更多前端、uniapp、nodejs等相关知识可关注我个人博客:https://blog.csdn.net/qq_42961150?spm=1011.2124.3001.5343
个人作品展示:
uniapp+vue3.2+unicloud开发微信小程序:皮皮虎去水印。
关注下方公众号:【全网免费网盘资源】、【美团外卖饿了么天天领红包】、【去水印】。



 收藏人数:
收藏人数:
 https://gitee.com/my_dear_li_pan/page-popup.git
https://gitee.com/my_dear_li_pan/page-popup.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(6)
赞赏(6)



 下载 71567
下载 71567
 赞赏 796
赞赏 796

 下载 12820896
下载 12820896
 赞赏 1835
赞赏 1835















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号