更新记录
1.1.5(2021-09-06) 下载此版本
修复月历展示模式下表头日期bug
1.1.4(2021-08-23) 下载此版本
添加是否垂直切换属性 - vertical
1.1.3(2021-08-23) 下载此版本
修复初始周错误bug
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
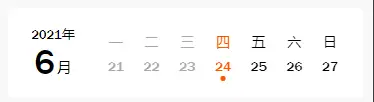
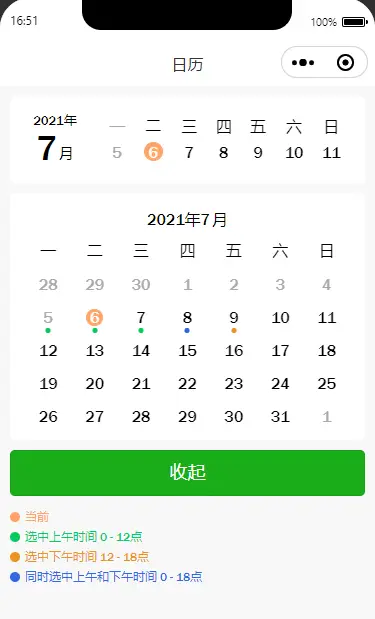
卡片日历时间切换
一个简单的日历切换卡
使用
<moSimpleDate @changeTime="changeTime"/>
<!-- 展开的日历 -->
<moSimpleDate :fold="false" :select-time="selectTime"/> methods: {
changeTime(time){
console.log('切换周',time)
},
clickTime(time){
console.log('点击日期',time)
}
}属性
| 属性/事件 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| fold | 是否收起 | Boolean | true |
| time | 起始时间 | [String, Number] | 现在 |
| active | 是否开启点击选中样式 | Boolean | true |
| immite | 是否立即执行,返回当前日期 | Boolean | true |
| delay | 切换时间 | Number | 300 |
| select-time | 被选中的日期列表 | Array | [] |
| vertical | 是否垂直切换(fold=false时有效) | Boolean | false |
| @changeTime | 切换卡片获取日期 | Function | ()=>{} |
| @clickTime | 点击时间获取日期 | Function | ()=>{} |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1875
下载 1875
 赞赏 0
赞赏 0

 下载 11207847
下载 11207847
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号