更新记录
1.0.2(2021-07-01) 下载此版本
无
1.0.1(2021-07-01) 下载此版本
无
1.0.0(2021-06-27) 下载此版本
无
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
作者:
兄弟萌,上班时间少,这两天我抽时间完善下备注说明。这个项目供参考,提供思路。
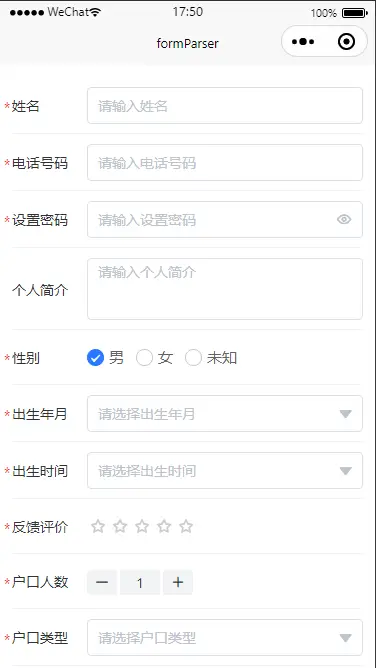
主要是用于打通PC端、移动端自定义动态表单生成。项目修改了uview源码用于表单验证。讲道理只要处理数据转为标准数据格式都可以使用。
因为uview表单验证number类型不通过验证,故修改了uview的一点源码组件(其实就是把组件$emit事件的值转化为String字符串类型)如下:
计数器组件:u-number-box 搜索 原来为: this.$emit('input', Number(value)); value: Number(value), 修改为: this.$emit('input', String(value)); value: String(value),
评分组件:u-rate 搜索 原来为: this.$emit('change', this.) this.$emit('input', this.) 修改为: this.$emit('change', String(this.)) this.$emit('input', String(this.))
上传组件:u-upload 搜索
原来为:
this.showToast('超出允许的文件大小');
修改为:
this.showToast(超出允许的文件大小${this.maxSize / 1024 /1024}M);
备注: 如果报错误TypeError: Cannot read property 'model' of undefined 尝试修改组件oFormParser里面setTimeout 延迟时间加长。
兄弟萌下载示例工程看,或者gitee地址clone本地跑。


 收藏人数:
收藏人数:
 https://gitee.com/liang1022/form-generator-parser
https://gitee.com/liang1022/form-generator-parser
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)





 下载 895
下载 895
 赞赏 1
赞赏 1

 下载 13067357
下载 13067357
 赞赏 1841
赞赏 1841















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号