更新记录
1.1.0(2021-10-27) 下载此版本
新增云函数打印插件,方便开发者使用云函数在服务端实现打印 开发者可在客户端调用此云函数或在uniCloud云函数中调用此云函数发起打印
1.0.0(2021-06-29) 下载此版本
优声云云打印SDK上线了,封装JSSDK,uni-app可一键使用
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
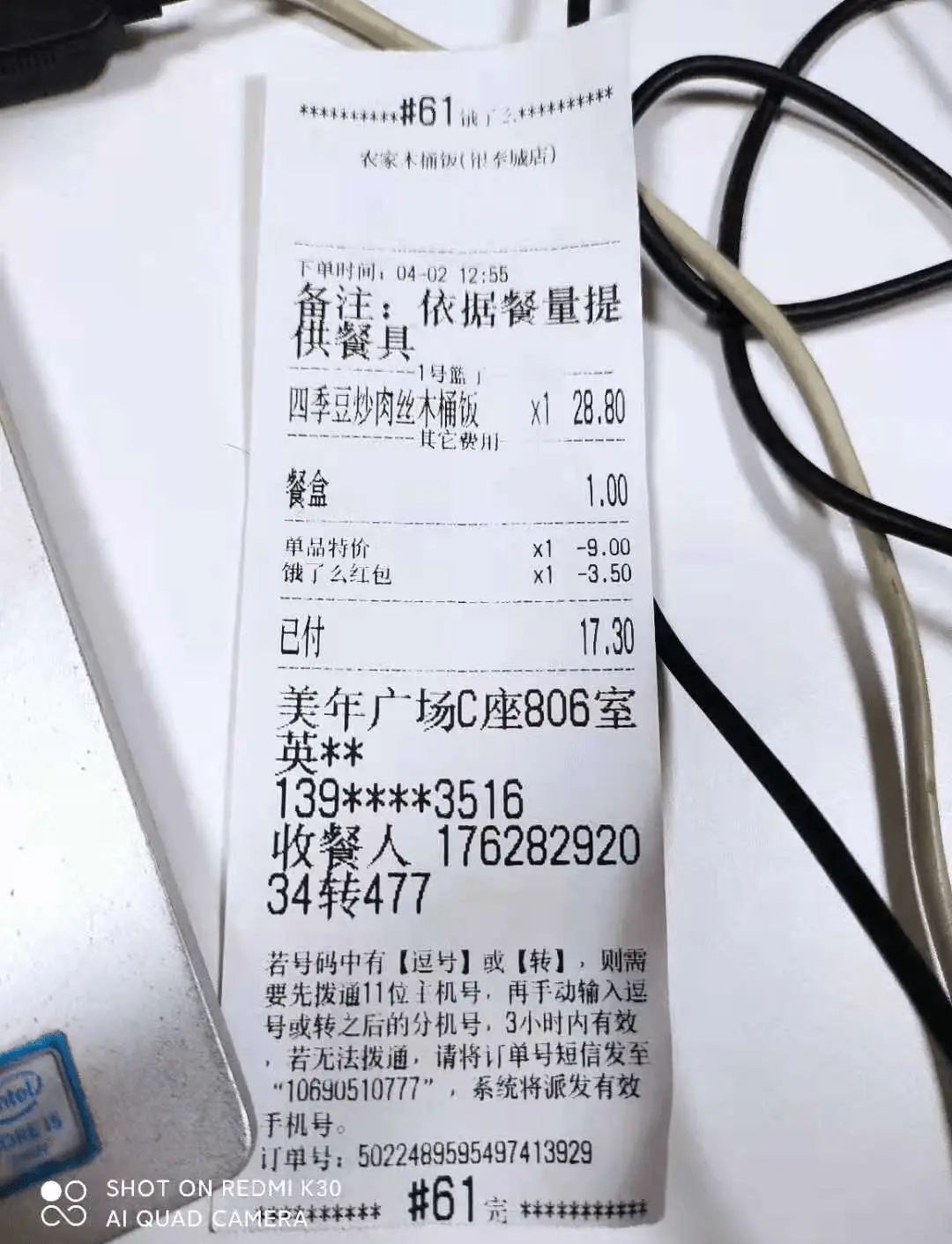
优声云打印机uni-app打印SDK上线了,支持WIFI云打印机、4G云打印机、4G+WIFI云打印机,WIFI+蓝牙云打印机,可帮助uni-app、各平台小程序、Web等方便打印出订单小票
使用教程
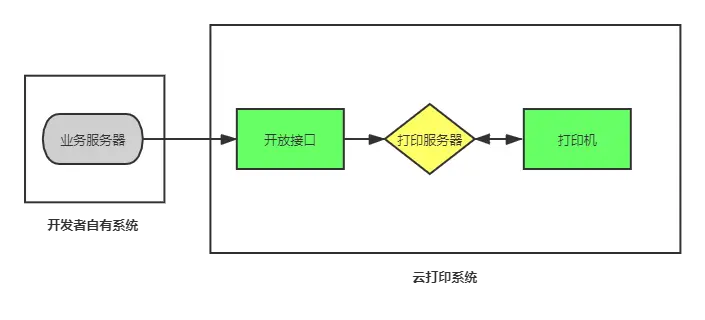
客户端小程序发起打印
把文件复制到开发项目中的pages目录下
并在pages.json中添加
{
"path" : "pages/printer",
"style" :
{
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}优声云打印对接准备工作
注册一个开发者帐号
注册地址(https://console.ushengyun.com)
获取开发者参数
- 登录->开放平台->API信息
API集成4个必需的参数
- 开发者ID(appid)
- 开发者密钥(appsecret)
- 设备编号(deviceid)
- 设备秘钥(devicesecret)
接口文档详见(https://www.kancloud.cn/fage/us_api/content)
修改printer.vue中print方法中的参数为自有的打印接口参数
print(){
console.log(123);
this.appid = "1000",//开发者ID
this.appsecret = "e38fff07aa32b29f5"//开发者秘钥
this.deviceid = '70005xxxx',//设备编号
this.devicesecret = 'xpxjn45u',//设备秘钥
this.printdata = '优声云小票打印机'//打印内容
this.request();
},点击页面中的打印按钮,即可实现打印
uniCloud云函数发起打印见作者另一个插件
Java、PHP、NodeJS等其他语言开发SDK见https://www.kancloud.cn/fage/us_api/1342989
打印机选购
| 型号 | 宽度mm | 连接方式 | 真人语音 | 接口对接 |
|---|---|---|---|---|
| U7-W | 58 | WIFI | √ | √ |
| U7-L | 58 | 4G | √ | √ |
| U7-WL | 58 | WIFI、4G | √ | √ |
| U7-WB | 58 | WIFI、蓝牙 | √ | √ |
| U7-WU | 58 | WIFI、USB | √ | √ |
购买和技术支持
- 购买打印机和技术开发支持见官方网站
https://www.ushengyun.com - 如有疑问,可联系 QQ ***


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 775
下载 775
 赞赏 0
赞赏 0

 下载 11187261
下载 11187261
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号