更新记录
1.0.0(2021-07-01) 下载此版本
2021.07.01 庆祝建党100周年!!!ヾ(@^▽^@)ノ
2021.06.30 上传项目模板
项目包含插件:
- api : luch-request
- animation library : GraceUI
- ui component : uview ui
- login : 极简登录注册模板
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
uview-template
介绍
最新更新见链接
因无法上传新的插件包,故推荐大家直接通过git赖获取最新源代码
$ git clone https://gitee.com/zihong019/uview-template.git
软件架构
软件架构说明
- api library : luch-request
- animation library : GraceUI
- ui component : uview ui
- login : 极简登录注册模板
- app scan qrcode: 自定义扫码组件
- dayjs 轻量的处理时间和日期的 JavaScript 库 : dayjs 中文文档
- vuex 暂未使用
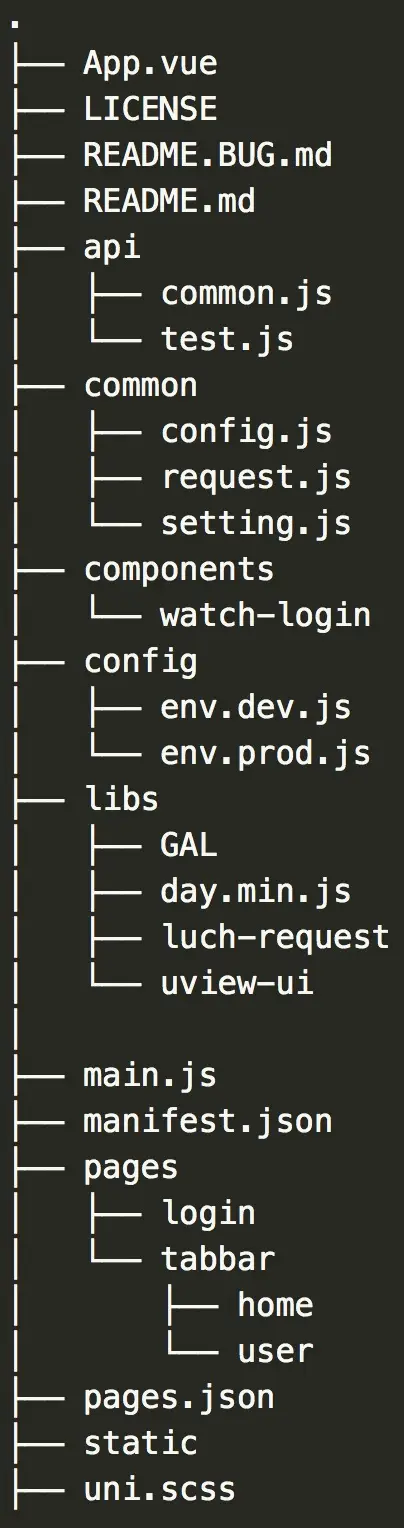
file tree
.
├── App.vue
├── LICENSE
├── README.BUG.md
├── README.md
├── api
│ ├── common.js
│ └── test.js
├── common
│ ├── config.js
│ ├── request.js
│ └── setting.js
├── components
│ └── watch-login
├── config
│ ├── env.dev.js
│ └── env.prod.js
├── libs
│ ├── GAL
│ ├── day.min.js
│ ├── luch-request
│ └── uview-ui
│
├── main.js
├── manifest.json
├── pages
│ ├── login
│ └── tabbar
│ ├── home
│ └── user
├── pages.json
├── static
├── uni.scss
使用说明
- api 接口使用说明
- 方式一:
// 引入
import { getAllList } from "@/api/common";
const url = "https://api.thecatapi.com/v1/images/search";
getAllList(url)
.then((result) => {
console.log(result.data);
// ...
})
.catch((err) => {
console.log(err);
});- 方法二:
// api/test
const apiUrl = {
// get all detail api
getAllDetailList:'xxxx'
}
export function getAllDetailList(params={}){
return http.get(apiUrl.getAllDetailList,params)
}
// vue
import { getAllDetailList } from "@/api/test";
const params = {...}
getAllDetailList(params)
.then((result) => {
console.log(result.data);
// ...
})
.catch((err) => {
console.log(err);
});
- ui库的使用(文档)
- env环境配置
// @/config/env.dev.js
const baseUrl = ''
export default {
baseUrl,
}
// common/config
import _envConfig from '@/config/env.dev.js'
import _prodConfig from '@/config/env.prod.js'
function env_config(){
if (process.env.NODE_ENV === "development") {
return _envConfig
} else if (process.env.NODE_ENV === "production") {
return _prodConfig
}
}
const config = env_config()
export default {
config
}
- dayjs使用
console.log(this.dayjs().format('YYYY-MM-DD HH:mm:ss')) // 今天
console.log(this.dayjs().subtract(1, 'day').format('YYYY-MM-DD'))// 昨天
console.log(this.dayjs().add(1,'day').format('YYYY-MM-DD HH:mm:ss')) // 明天
参与贡献
- Fork 本仓库
- 新建 Feat_xxx 分支
- 提交代码
- 新建 Pull Request
常见bug
见
README.BUG.md文件
计划
- 表格组件,是否可筛选,是否固定表头或者标尾,点击row触发事件,是否可懒加载,是否可单选多选,是否可自定义模板,是否显示合计,是否显示自定义索引,对齐方式
- 可搜索的输入框,下拉加载,是否可多选,已选未选分离,是否携带icon(靠左靠右)


 收藏人数:
收藏人数:
 https://gitee.com/zihong019/uview-template
https://gitee.com/zihong019/uview-template
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 234
下载 234
 赞赏 0
赞赏 0

 下载 12679882
下载 12679882
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号