更新记录
1.0.6(2022-08-08)
Android最低版19
1.0.5(2022-05-25)
升级Android bugly SDK至最新版
1.0.4(2022-01-19)
1.增加iOS版本检查升级 2.获取iOS商店版本信息
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
前言
wrs-bugly是腾讯Bugly插件
功能
- APP检查应用版本升级
- 运营统计
- 主动上报异常,bug奔溃闪退日志
- 设置用户ID、用户标签
- 自定义日志功能
wrs-bugly插件
使用步骤:
腾讯Bugly官网申请应用
- 到腾讯Bugly官网创建android、iOS应用,记录下应用的App ID
初始化插件
在App.vue应用启动时初始化插件,appId替换成腾讯Bugly官网创建的应用App ID.
var bugly = uni.requireNativePlugin("wrs-bugly");
export default {
onLaunch: function() {
console.log('App Launch')
var options = {};
switch (uni.getSystemInfoSync().platform) {
case 'android':
options.appId = 'a2452039c6';
// options.strategy = {
// "channel": "小米",
// "version": "1.0.1",
// "packageName": "com.wrs.project"
// };
// options.autoCheckUpgrade = true;
// options.autoDownloadOnWifi = true;
// options.autoDownloadOn4g = false;
break;
case 'ios':
options.appId = '277da62019';
break;
default:
break;
}
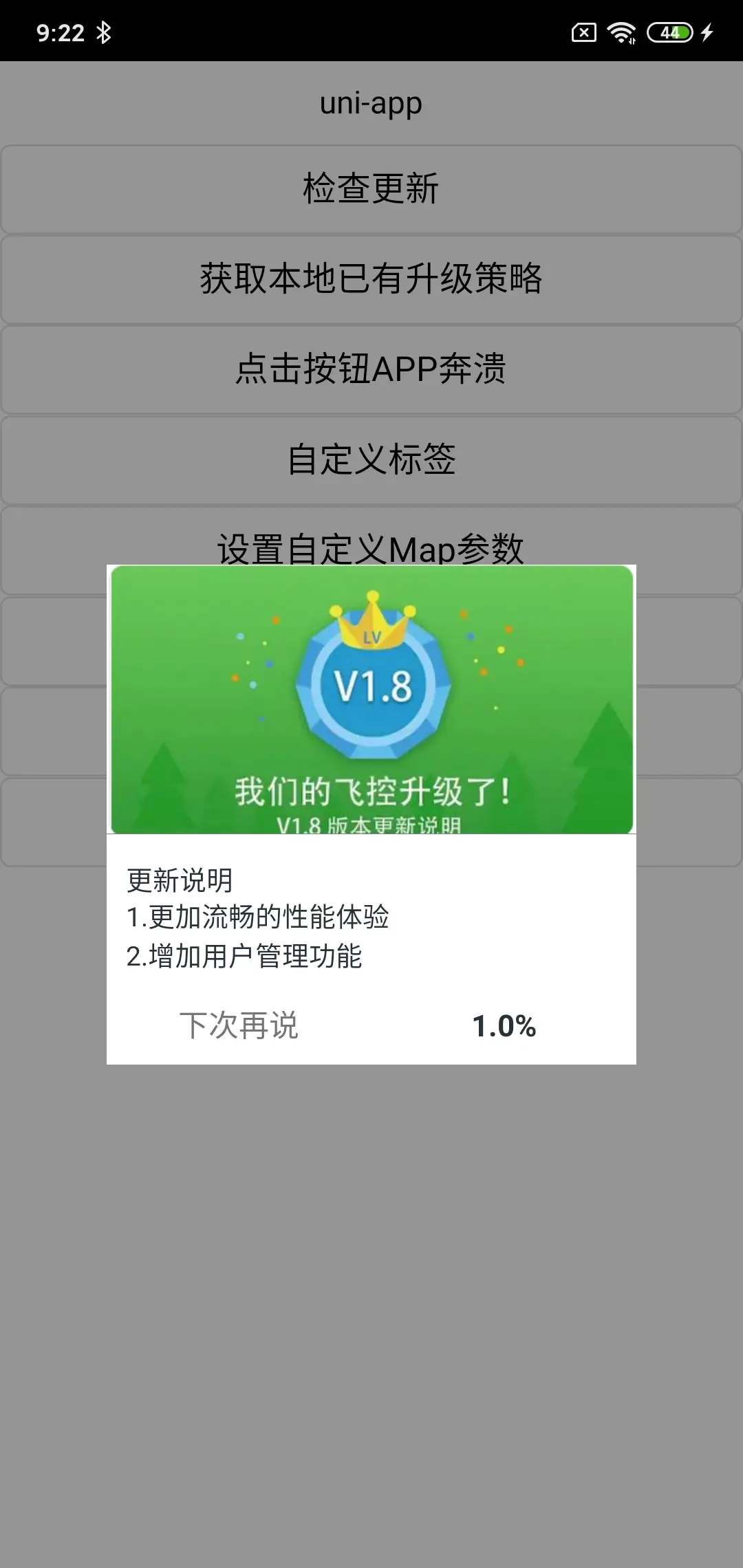
options.style = "bannerNoTitle"; // default: 默认样式,bugly后台如果设置了banner图片无法显示 banner:图标样式,bugly后台如果设置了banner图片可以正常显示 bannerNoTitle:没有标题的banner样式 simple:简约样式 custom:自定义样式
bugly.init(options);
}
strategy参数用于渠道打包,一般业务都用不上strategy参数 channel: 渠道包 version: 版本号 packageName: 包名
其他常用参数: autoCheckUpgrade: 是否自动检查升级 autoDownloadOnWifi: wifi网络是否自动下载新包 autoDownloadOn4g: 4G网络是否自动下载新包 style: default: 默认样式,bugly后台如果设置了banner图片无法显示 banner:图标样式,bugly后台如果设置了banner图片可以正常显示 bannerNoTitle:没有标题的banner样式 simple:简约样式 custom:自定义样式
API功能
检查更新
- Android 用于在APP设置页“检查更新”按钮功能 在腾讯bugly平台(https://beta.bugly..com/apps/a2452039c6/allupdate)[https://beta.bugly..com/apps/a2452039c6/allupdate]上发布包版本新包后调用调用该接口
switch (uni.getSystemInfoSync().platform) {
case 'android':
bugly.checkUpgrade();
break;
case 'ios':
var params = {};
params.zone = "cn"; // 区号,中国地区
params.appleID = "1589572126"; // 开发者商店应用详情页,App 信息 -》 综合信息 -》Apple ID
params.showLoading = true;
bugly.checkUpgrade(params);
break;
default:
break;
}
获取本地已有升级策略(只支持Android)
获取本地已经下载的更新包,用于“检查更新”按钮旁边是否显示红点
switch (uni.getSystemInfoSync().platform) {
case 'android':
// 获取本地已有升级策略
bugly.getUpgradeInfo((resp) => {
var infoStr = JSON.stringify(resp);
console.log("getUpgradeInfo:" + infoStr);
});
break;
case 'ios':
// 商店的版本信息
var params = {};
params.zone = "cn"; // 区号,中国地区
params.appleID = "1589572126"; // 开发者商店应用详情页,App 信息 -》 综合信息 -》Apple ID
params.showLoading = true;
bugly.getUpgradeInfo(params, (resp) => {
var infoStr = JSON.stringify(resp);
console.log("getUpgradeInfo:" + infoStr);
});
break;
default:
break;
}
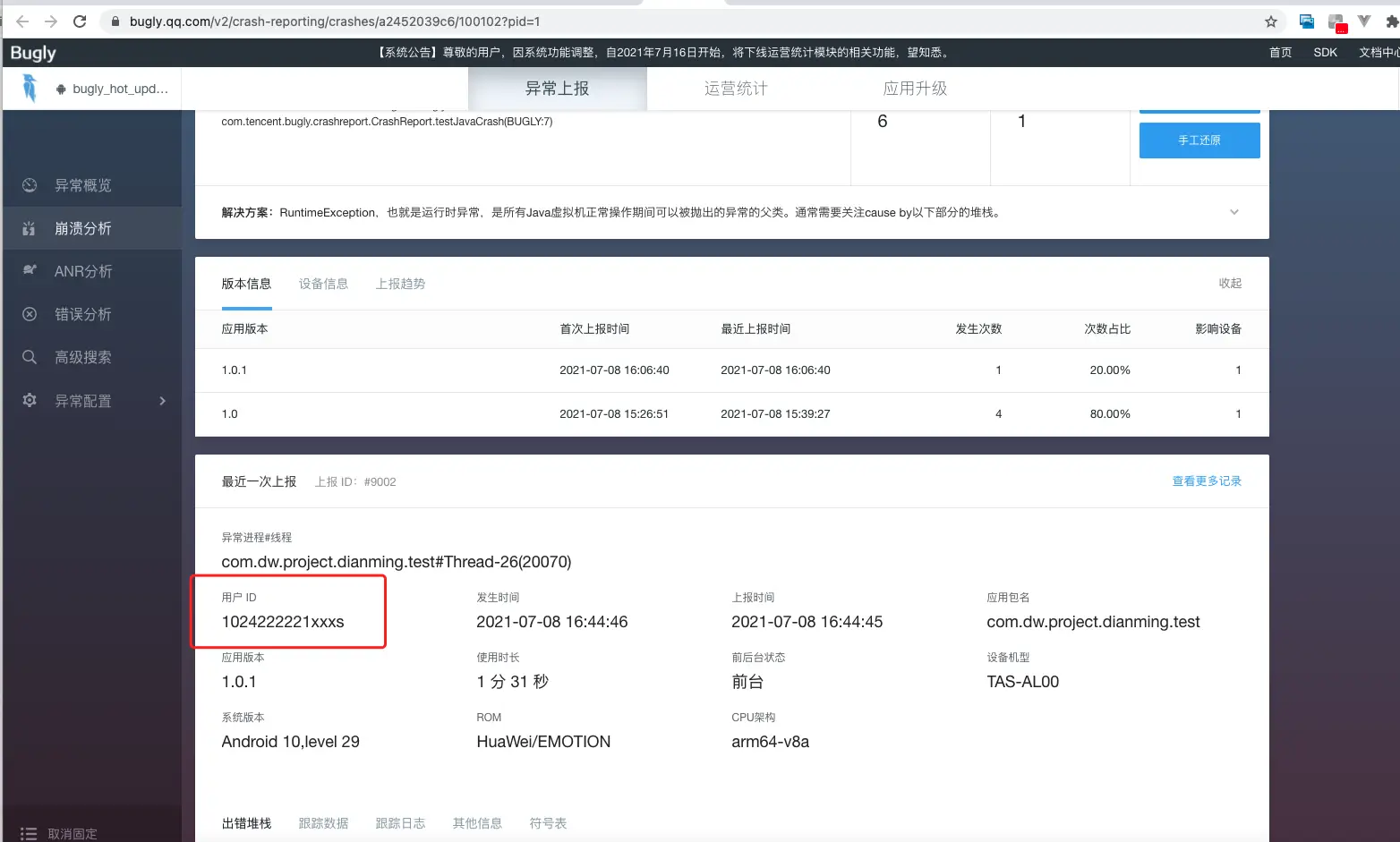
设置用户ID
设置用户ID 您可能会希望能精确定位到某个用户的异常,我们提供了用户ID记录接口。 例:网游用户登录后,通过该接口记录用户ID,在页面上可以精确定位到每个用户发生Crash的情况
var options = {};
options.userId = "1024222221xxxs";
bugly.setUserId(options);
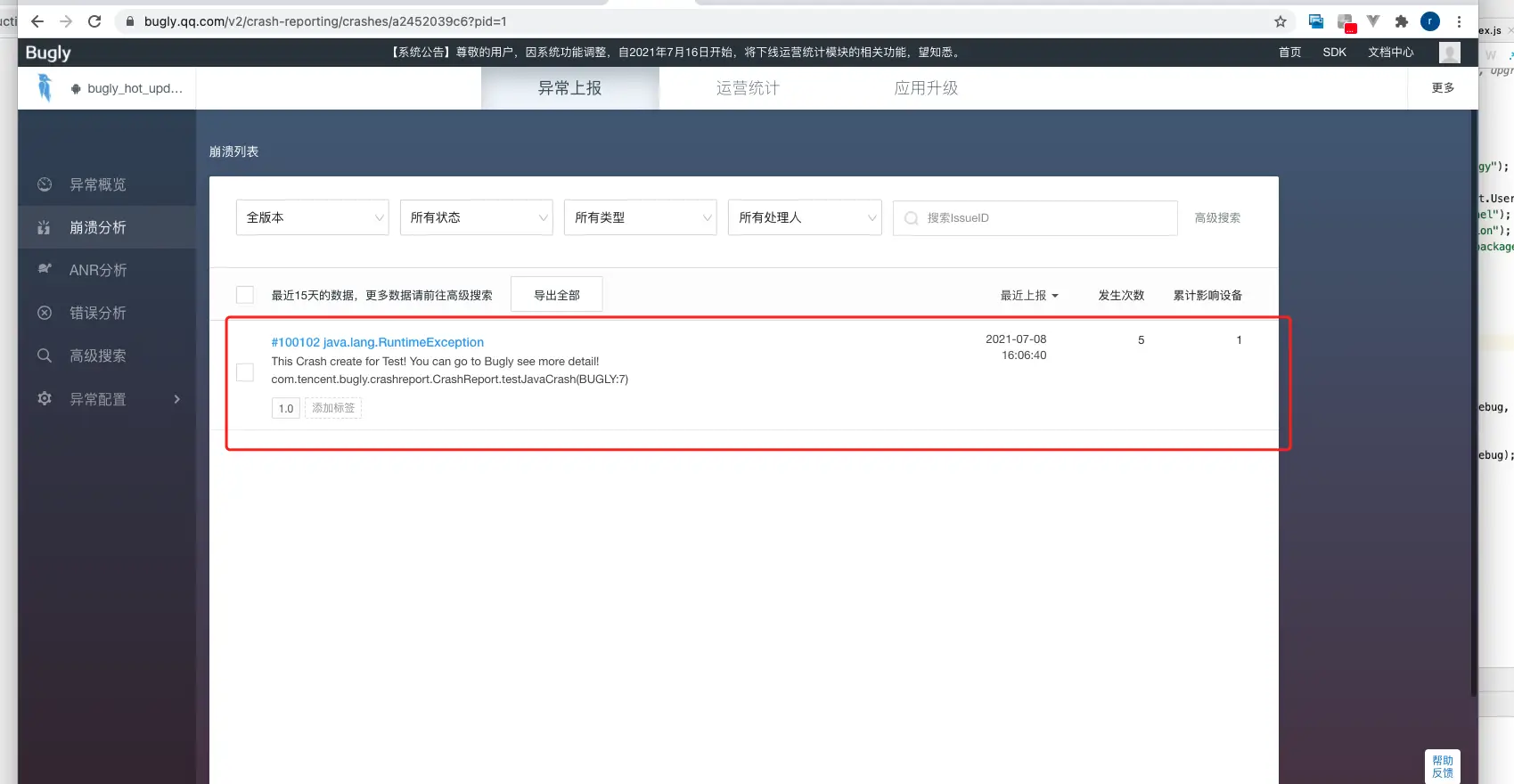
主动上报异常
主动上报开发者Catch的异常 您可能会关注某些重要异常的Catch情况。我们提供了上报这类异常的接口。 例:统计某个重要的数据库读写问题比例。
var options = {};
options.name = "EmpytException"; // 异常名称
options.reason = "value is null"; // 异常原因
options.userInfo = {}; // 用户数据
bugly.postCatchedException(options);
自定义标签
自定义标签,用于标明App的某个“场景”。在发生Crash时会显示该Crash所在的“场景”,以最后设置的标签为准,标签id需大于0。例:当用户进入界面A时,打上9527的标签
var options = {};
options.userSceneTag = 1024;
bugly.setUserSceneTag(options);
设置自定义Map参数
自定义Map参数可以保存发生Crash时的一些自定义的环境信息。在发生Crash时会随着异常信息一起上报并在页面展示。 最多可以有9对自定义的key-value(超过则添加失败); key限长50字节,value限长200字节,过长截断; key必须匹配正则:[a-zA-Z[0-9]]+
var options = {};
options.userData = {
"account": "123456",
"age": 24,
"sex": "男"
};
bugly.putUserData(options);
自定义日志功能
自定义日志功能 我们提供了自定义Log的接口,用于记录一些开发者关心的调试日志,可以更全面地反应App异常时的前后文环境。使用方式与android.util.Log一致。用户传入TAG和日志内容。该日志将在Logcat输出,并在发生异常时上报。
var options = {};
options.tag = "index.nvue";
options.log = "登录";
bugly.log(options);
完整代码:
<template>
<div>
<button @click="checkUpgrade">检查更新</button>
<button @click="getUpgradeInfo">获取新版app的版本信息(Android获取的是本地已有升级策略,iOS获取的是商店新版信息)</button>
<!-- <button @click="custom">自定义版本升级UI</button> -->
<button @click="testCrash">点击按钮APP奔溃</button>
<button @click="setUserSceneTag">自定义标签</button>
<button @click="putUserData">设置自定义Map参数</button>
<button @click="setUserId">设置用户ID</button>
<button @click="postCatchedException">主动上报异常</button>
<button @click="log">自定义日志功能</button>
<!-- <button @click="languageSetting">设置多语言</button> -->
</div>
</template>
<script>
var bugly = uni.requireNativePlugin("wrs-bugly");
export default {
data() {
return {
version: "value"
}
},
methods:{
checkUpgrade: function(){
switch (uni.getSystemInfoSync().platform) {
case 'android':
bugly.checkUpgrade();
break;
case 'ios':
var params = {};
params.zone = "cn"; // 区号,中国地区
params.appleID = "1589572126"; // 开发者商店应用详情页,App 信息 -》 综合信息 -》Apple ID
params.showLoading = true;
bugly.checkUpgrade(params);
break;
default:
break;
}
},
getUpgradeInfo: function() {
switch (uni.getSystemInfoSync().platform) {
case 'android':
// 获取本地已有升级策略
bugly.getUpgradeInfo((resp) => {
var infoStr = JSON.stringify(resp);
console.log("getUpgradeInfo:" + infoStr);
});
break;
case 'ios':
// 商店的版本信息
var params = {};
params.zone = "cn"; // 区号,中国地区
params.appleID = "1589572126"; // 开发者商店应用详情页,App 信息 -》 综合信息 -》Apple ID
params.showLoading = true;
bugly.getUpgradeInfo(params, (resp) => {
var infoStr = JSON.stringify(resp);
console.log("getUpgradeInfo:" + infoStr);
});
break;
default:
break;
}
},
custom: function(){
// uni.navigateTo({
// url: './custom'
// });
},
testCrash: function(){
bugly.testCrash();
},
setUserSceneTag: function(){
// 自定义标签,用于标明App的某个“场景”。在发生Crash时会显示该Crash所在的“场景”,以最后设置的标签为准,标签id需大于0。例:当用户进入界面A时,打上9527的标签
var options = {};
options.userSceneTag = 1024;
bugly.setUserSceneTag(options);
},
putUserData: function(){
// 自定义Map参数可以保存发生Crash时的一些自定义的环境信息。在发生Crash时会随着异常信息一起上报并在页面展示。
// 最多可以有9对自定义的key-value(超过则添加失败);
// key限长50字节,value限长200字节,过长截断;
// key必须匹配正则:[a-zA-Z[0-9]]+
var options = {};
options.userData = {
"account": "123456",
"age": 24,
"sex": "男"
};
bugly.putUserData(options);
},
setUserId: function(){
// 设置用户ID 您可能会希望能精确定位到某个用户的异常,我们提供了用户ID记录接口。 例:网游用户登录后,通过该接口记录用户ID,在页面上可以精确定位到每个用户发生Crash的情况
var options = {};
options.userId = "1024222221xxxs";
bugly.setUserId(options);
},
postCatchedException: function(){
// 主动上报开发者Catch的异常 您可能会关注某些重要异常的Catch情况。我们提供了上报这类异常的接口。 例:统计某个重要的数据库读写问题比例。
var options = {};
options.name = "EmpytException"; // 异常名称
options.reason = "value is null"; // 异常原因
options.userInfo = {}; // 用户数据
bugly.postCatchedException(options);
},
log: function(){
// 自定义日志功能 我们提供了自定义Log的接口,用于记录一些开发者关心的调试日志,可以更全面地反应App异常时的前后文环境。使用方式与android.util.Log一致。用户传入TAG和日志内容。该日志将在Logcat输出,并在发生异常时上报。
var options = {};
options.tag = "index.nvue";
options.log = "登录";
bugly.log(options);
},
languageSetting:function(){
// 暂未实现
// var bugly1 = uni.requireNativePlugin("wrs-bugly");
// var params = {};
// params.languageEntity = {
// strToastYourAreTheLatestVersion:"你已经是最新版了",
// strToastCheckUpgradeError:"检查新版本失败,请稍后重试",
// strToastCheckingUpgrade:"正在检查,请稍候...",
// strNotificationDownloading:"正在下载",
// strNotificationClickToView:"点击查看",
// strNotificationClickToInstall:"点击安装",
// strNotificationClickToRetry:""
// };
// bugly.setLanguageEntity(params);
}
}
}
</script>
<style>
.btn {
margin-top: 25rpt;
}
</style>
支持定制 :


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 1078
下载 1078
 赞赏 0
赞赏 0

 下载 12609
下载 12609



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号