更新记录
0.0.1(2021-07-11) 下载此版本
该组件在uniapp原 DCloud前端团队 开发的uni-combox组件基础上进行扩展
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
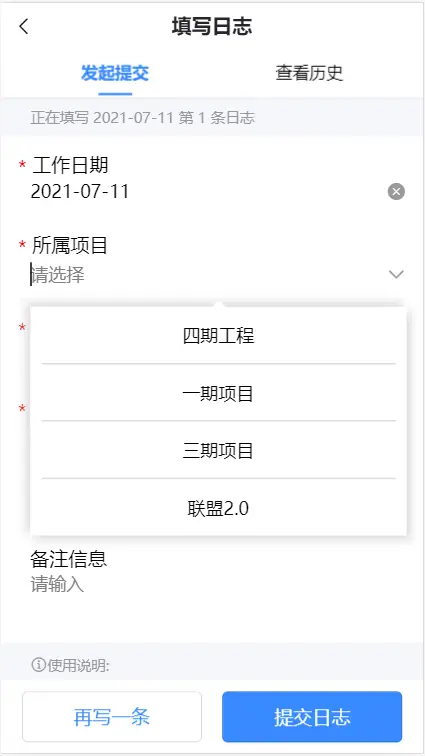
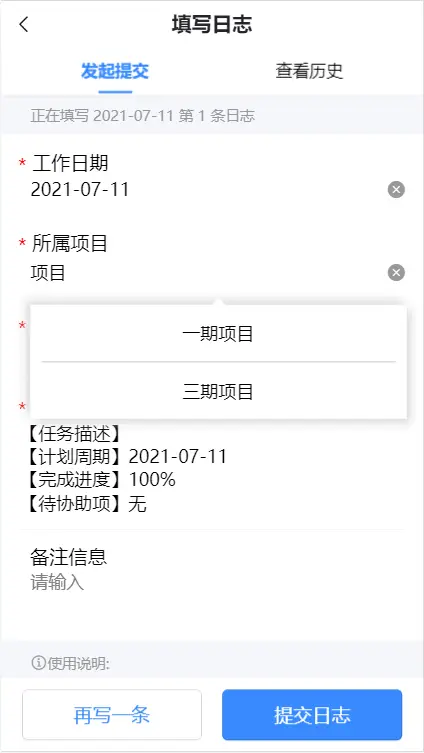
Combox 组合框
组件名:lm-combox 代码块:
uCombox
组合框组件。
平台兼容性说明
暂不支持nvue
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另见文档:https://ext.dcloud.net.cn/plugin?id=55
基本用法
在 template 中使用组件
<lm-combox label="所属项目" @setId=setId :candidatesMap="projectsMap" placeholder="请选择所属项目" v-model="project"></lm-combox>
export default {
data() {
return {
projectsMap : {},//项目集合map
projectId : '', //选中的项目id(通过子组件调用setId给父组件传值的方式获取)
}
}
}
methods: {
//声明setId方法
setId(e){
this.projectId = e;//将子组件通过setId传值给父组件的projectId
console.log("本次选中的项目id是"+e)
},
}lm-combox的补充说明
1、lm-combox 支持输入内容后模糊匹配下拉列表,也支持点击下拉箭头直接选择下拉菜单;
2、本组件不是输入框,本质是一个下拉选择菜单;
3、用户既可以获取选择的中文,也可以获取中文对应的id或code;
4、candidatesMap 需要用户为其赋值一个map类型的集合(key是中文,value是中文对应的id);
5、温馨提示:当输入框内容不能与下拉列表中内容完全匹配时,下拉框不会关闭(即组件不允许提交用户输入的任意值)
API
Combox Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| label | String | - | 标签文字 |
| value | String | - | combox的值 |
| labelWidth | String | auto | 标签宽度,有单位字符串,如:'100px' |
| placeholder | String | - | 输入框占位符 |
| candidatesMap | Map | {} | 候选字段 |
| emptyTips | String | 无匹配项 | 无匹配项时的提示语 |
Combox Events
| 事件称名 | 说明 | 返回值 |
|---|---|---|
| @input | combox输入事件 | 返回combox值 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 938
下载 938
 赞赏 0
赞赏 0

 下载 12683120
下载 12683120
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号