更新记录
1.4.12(2024-09-21) 下载此版本
- 修复 calendar在选择日期范围后重新选择日期需要点两次的Bug
1.4.11(2024-01-10) 下载此版本
- 修复 回到今天时,月份显示不一致问题
1.4.10(2023-04-10) 下载此版本
- 修复 某些情况 monthSwitch 未触发的Bug
平台兼容性
uni-app(4.05)
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
Calendar 日历
组件名:uni-calendar 代码块:
uCalendar
日历组件
注意事项 为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 本组件农历转换使用的js是 @1900-2100区间内的公历、农历互转
- 仅支持自定义组件模式
date属性传入的应该是一个 String ,如: 2019-06-27 ,而不是 new Date()- 通过
insert属性来确定当前的事件是 @change 还是 @confirm 。理应合并为一个事件,但是为了区分模式,现使用两个事件,这里需要注意- 弹窗模式下无法阻止后面的元素滚动,如有需要阻止,请在弹窗弹出后,手动设置滚动元素为不可滚动
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另见文档:https://ext.dcloud.net.cn/plugin?id=55
基本用法
在 template 中使用组件
<view>
<uni-calendar
:insert="true"
:lunar="true"
:start-date="'2019-3-2'"
:end-date="'2019-5-20'"
@change="change"
/>
</view>通过方法打开日历
需要设置 insert 为 false
<view>
<uni-calendar
ref="calendar"
:insert="false"
@confirm="confirm"
/>
<button @click="open">打开日历</button>
</view>
export default {
data() {
return {};
},
methods: {
open(){
this.$refs.calendar.open();
},
confirm(e) {
console.log(e);
}
}
};
API
Calendar Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| date | String | - | 自定义当前时间,默认为今天 |
| lunar | Boolean | false | 显示农历 |
| startDate | String | - | 日期选择范围-开始日期 |
| endDate | String | - | 日期选择范围-结束日期 |
| range | Boolean | false | 范围选择 |
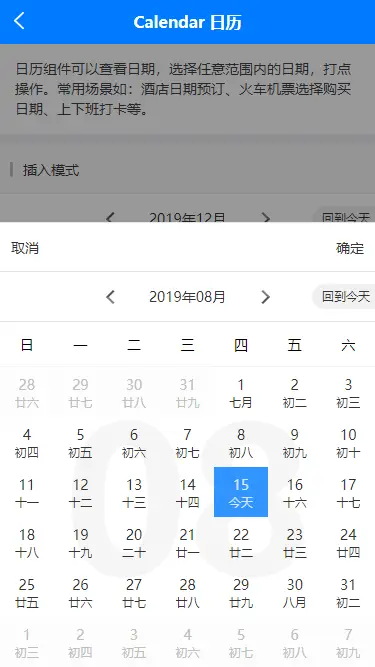
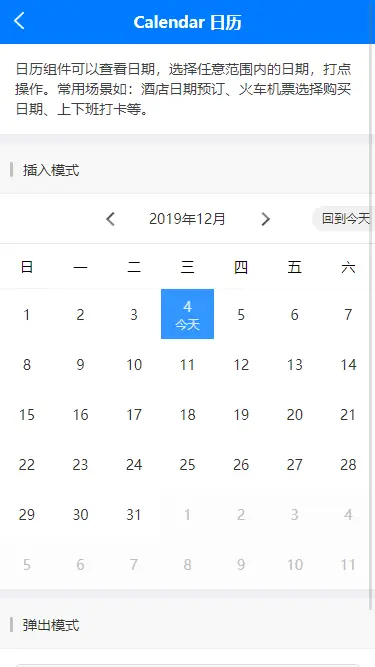
| insert | Boolean | false | 插入模式,可选值,ture:插入模式;false:弹窗模式;默认为插入模式 |
| clearDate | Boolean | true | 弹窗模式是否清空上次选择内容 |
| selected | Array | - | 打点,期待格式[{date: '2019-06-27', info: '签到', data: { custom: '自定义信息', name: '自定义消息头',xxx:xxx... }}] |
| showMonth | Boolean | true | 是否显示月份为背景 |
Calendar Events
| 事件名 | 说明 | 返回值 |
|---|---|---|
| open | 弹出日历组件,insert :false 时生效 |
- |
组件示例
点击查看:https://hellouniapp.dcloud.net.cn/pages/extUI/calendar/calendar


 收藏人数:
收藏人数:
 https://github.com/dcloudio/uni-ui
https://github.com/dcloudio/uni-ui
 https://www.npmjs.com/package/@dcloudio/uni-ui
https://www.npmjs.com/package/@dcloudio/uni-ui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 在线体验/部署
在线体验/部署
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(281)
赞赏(281)


 下载 1410866
下载 1410866
 赞赏 14
赞赏 14

 下载 11186206
下载 11186206
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号