更新记录
1.0.1(2021-07-17) 下载此版本
2021.07.17 修复点击顶部按钮无返回问题
1.0.0(2021-07-15) 下载此版本
- 初始版本
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | √ | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
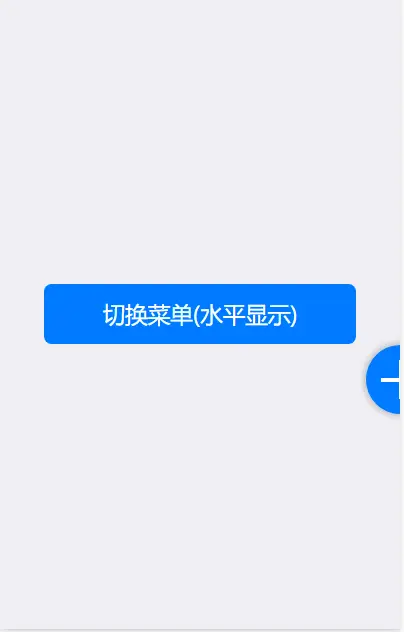
Fab 悬浮按钮
组件名:uni-fab 代码块:
uFab
点击可展开一个图形按钮菜单
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另见文档:https://ext.dcloud.net.cn/plugin?id=55
注意事项 为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 不建议动态修改属性,可能会耗损部分性能。
- 展开菜单暂不支持字体图标,使用图片路径时建议使用绝对路径,相对路径可能会有问题。
- 选中状态要通过自己控制,如果不希望有选中状态,不处理
active即可。- 展开菜单建议最多显示四个,如果过多对于小屏手机可能会超出屏幕。
基本用法
在 template 中使用组件
<template>
<view>
<lc-fab-touch
:pattern="pattern"
:content="content"
:horizontal="horizontal"
:vertical="vertical"
:direction="direction"
@trigger="trigger"
></lc-fab-touch>
</view>
</template>API
Fab Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| pattern | Object | - | 可选样式配置项 |
| horizontal | String | 'left' | 水平对齐方式。left:左对齐,right:右对齐 |
| vertical | String | 'bottom' | 垂直对齐方式。bottom:下对齐,top:上对齐 |
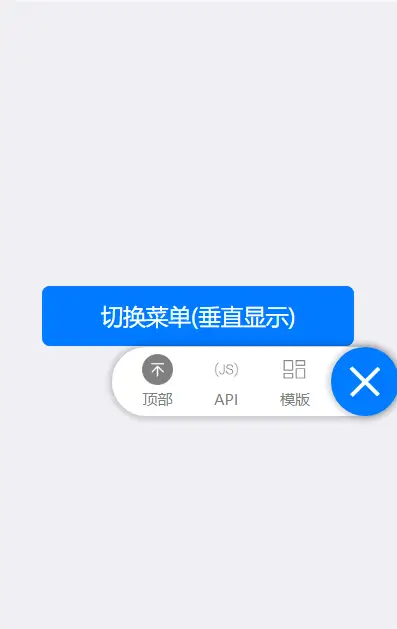
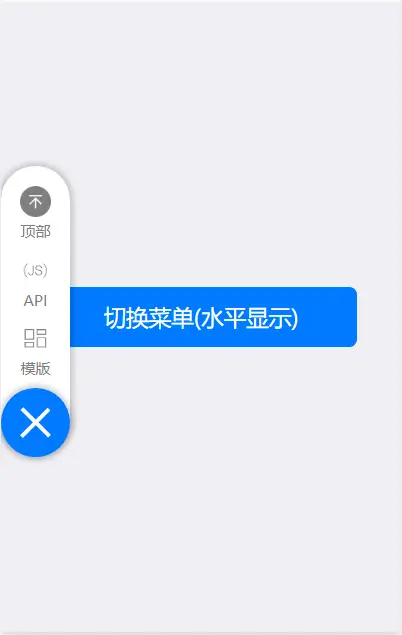
| direction | String | 'horizontal' | 展开菜单显示方式。horizontal:水平显示,vertical:垂直显示 |
| popMenu | Boolean | true | 是否使用弹出菜单 |
| content | Array | - | 展开菜单内容配置项 |
pattern配置项:
| 参数 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| color | String | #3c3e49 | 文字默认颜色 |
| selectedColor | String | #007AFF | 文字选中时的颜色 |
| backgroundColor | String | #ffffff | 背景色 |
| buttonColor | String | #3c3e49 | 按钮背景色 |
content配置项:
| 参数 | 类型 | 说明 |
|---|---|---|
| iconPath | String | 图片路径 |
| selectedIconPath | String | 选中后图片路径 |
| text | String | 文字 |
| active | Boolean | 是否选中当前 |
Fab Events
| 参数 | 类型 | 说明 |
|---|---|---|
| @trigger | Function | 展开菜单点击事件,返回点击信息 |
| @fabClick | Function | 悬浮按钮点击事件 |
组件示例



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(3)
赞赏(3)




 下载 2063
下载 2063
 赞赏 3
赞赏 3

 下载 12791873
下载 12791873
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号