更新记录
1.0.0(2021-07-22)
下载此版本
1.0.0
无更新
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| - |
- |
- |
- |
√ |
- |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| - |
- |
- |
- |
- |
- |
- |
- |
- |
- |
- |
其他
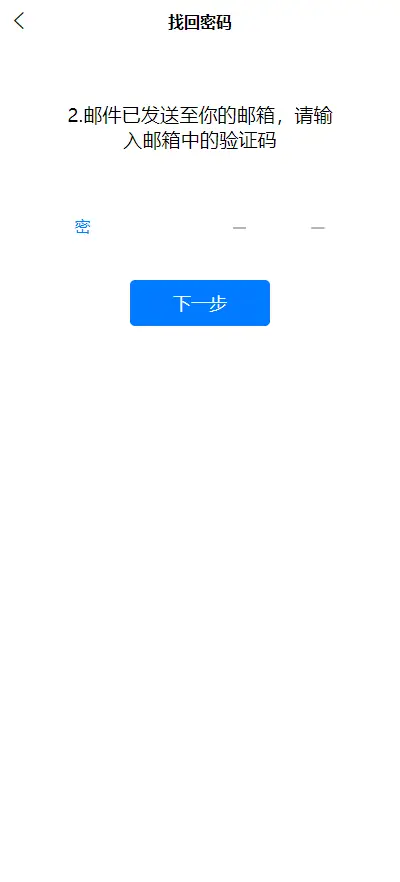
v-code
插件负荷easycom组件模式,无需单独引用
使用方法
<v-code :value="5" item-style="middle" focus type="password" pass-text="密" color="#007AFF" cursor-color="#007AFF" border-color="#b4b4b4" active-border-color="#007AFF"></v-code>
组件属性
| 字段 |
类型 |
默认值/返回值 |
描述 |
| value |
Number |
4 |
输入框个数 |
| focus |
Boolean |
false |
是否自动聚焦 |
| itemStyle |
String |
box |
输入框样式,内置有middle 中线、line 下边框、box 方框 三种样式 |
| type |
String |
text |
输入框类型,支持password、text两种类型 |
| passText |
String |
* |
当type为password时,自定义密码的显示文本 |
| color |
String |
#000000 |
输入后值的字体颜色 |
| cursorColor |
String |
#000000 |
光标颜色 |
| borderColor |
String |
#000000 |
边框颜色 |
| activeBorderColor |
Number |
#000000 |
输入框active时的边框颜色 |
| @finish |
Function |
输入框值 |
输入完成事件,返回输入框值 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 349
下载 349
 赞赏 0
赞赏 0

 下载 12789952
下载 12789952
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号