更新记录
5.0(2020-06-16)
- 添加关闭导航方法
- 添加状态回调
- 可以实现全程经纬度记录
4.0(2020-06-09)
- 处理高德导航与高德地图Api冲突问题 2.高德地图与高德导航可以共存 3.使用时先配制高德地图sdk,导航将使用高德地图配制的apiKey
3.0(2020-06-03)
- 移除对定位包的依赖
- 移除在插件中配制的apiKey,导致云打包失败
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| √ | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
高德导航使用说明
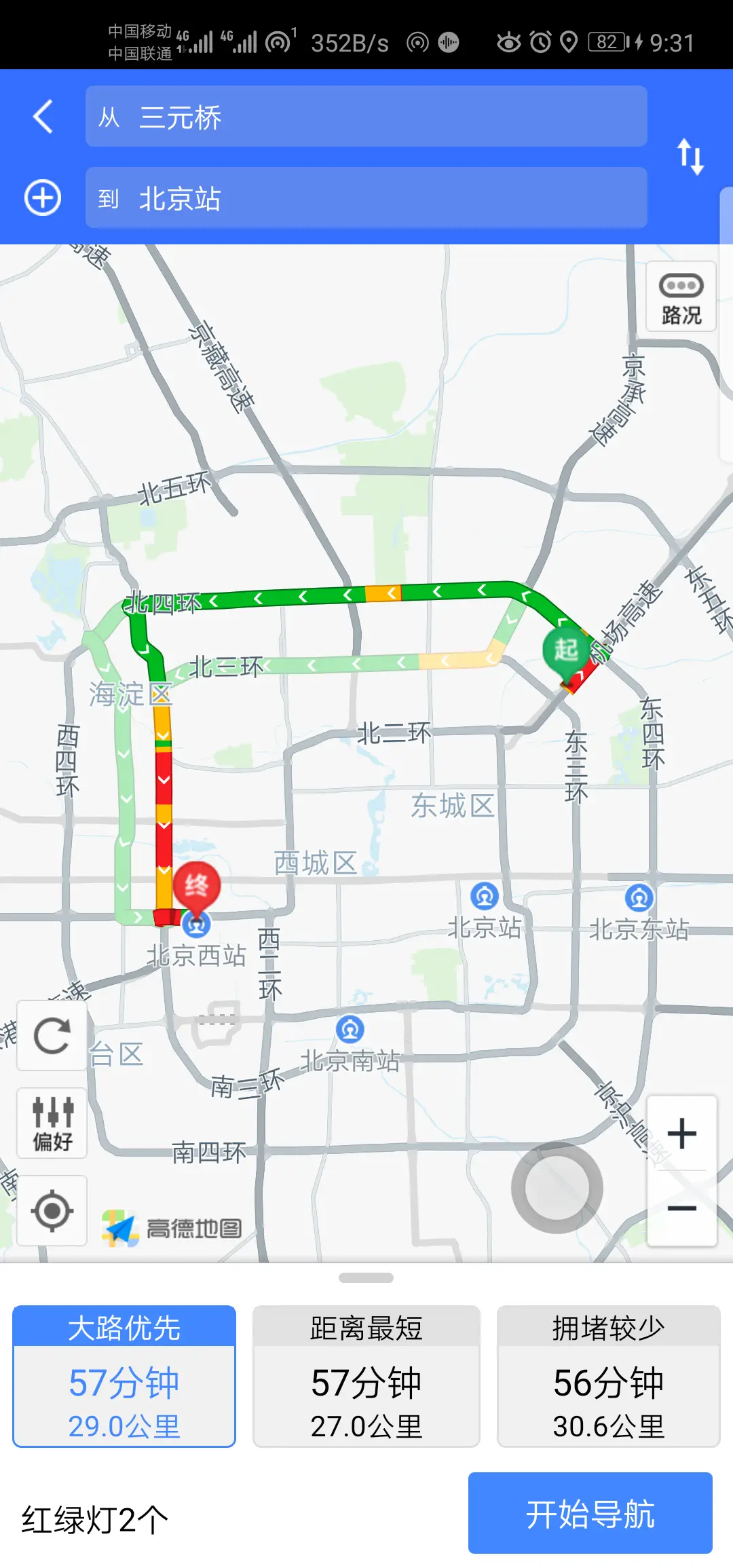
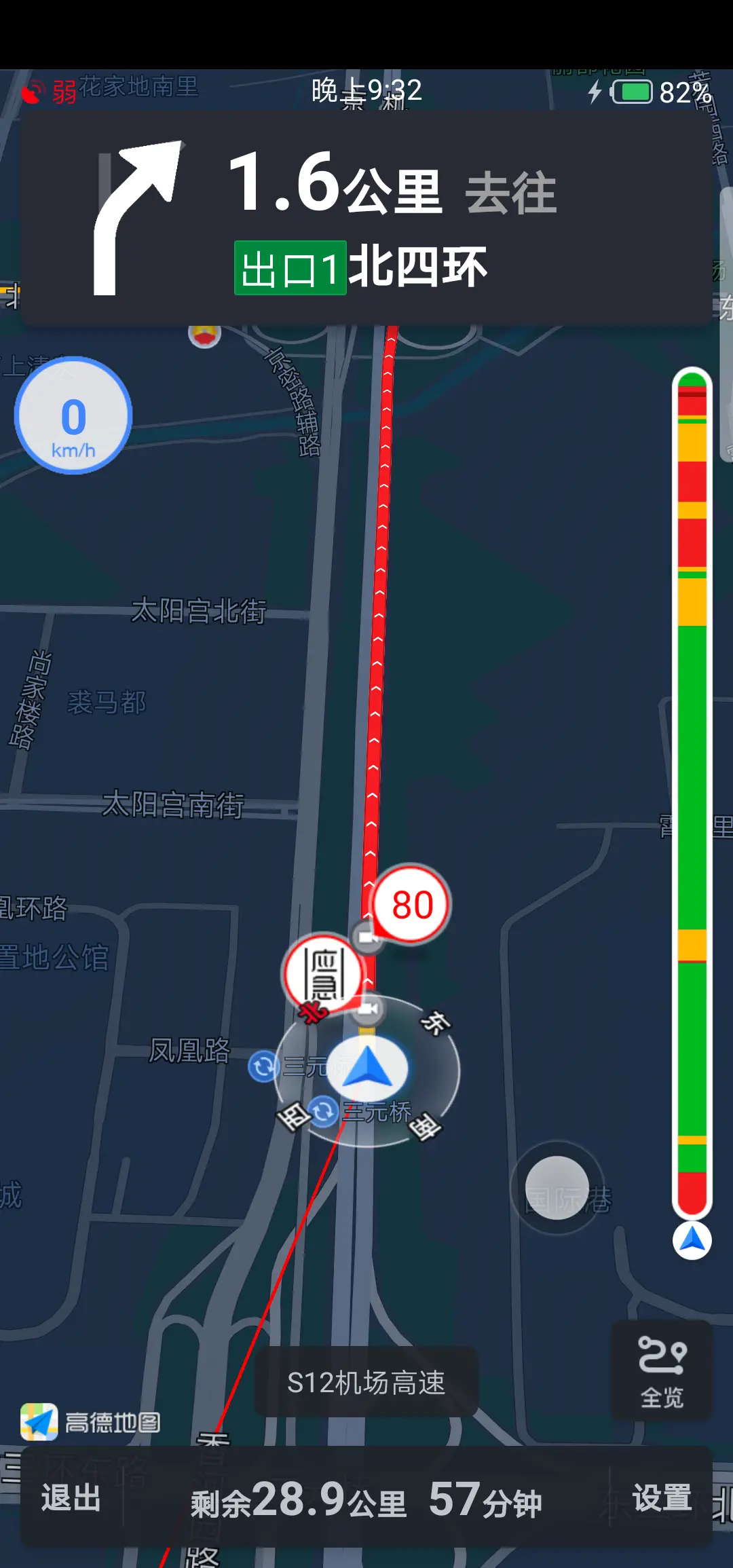
看看效果?

-
配制包名
-
填写高德apiKey
-
配制访问权限
-
示例代码运行说明(针对还没有用原生插件的小白)
- 在HBuildX登录帐号
- 直接点击「使用HBuildX导入示例项目」
- 依次选择 -》[高德一键导航示例]->查看基础配制 -》记录appID
- 高德一键导航 详情页中选择 '试用'
- 在打开的页面中选择 '您要为哪个项目绑定本插件的试用?'
- 选择完成后,在回到HBuildX项目中,点击原生插件配制->云端配制-》高德一键导航(注册示例工程的高德的地图sdk已经 打开)
- 在 App Sdk配制中勾选高德地图,并填你申请的高德地图api key 例如:f136effcbaee75390f1d23b5b51326c5
- 运行->运行到手机或模拟器->制作自定义基座-》配制好android证书后-》打包
- 等待BuildX云打包完成
- 运行->运行到手机或模拟器->运行基座选择->自定义调试基座
- 再次运行项目
<!--用于访问网络,网络定位需要上网-->
<uses-permission android:name="android.permission.INTERNET" />
<!--写入扩展存储,向扩展卡写入数据,用于写入缓存定位数据-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!--用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!--获取运营商信息,用于支持提供运营商信息相关的接口--> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!--用于访问GPS定位-->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<!--用于读取手机当前的状态-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<!--用于访问wifi网络信息,wifi信息会用于进行网络定位-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<!--这个权限用于获取wifi的获取权限,wifi信息会用来进行网络定位-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" />
<!--这个权限用于允许程序在手机屏幕关闭后后台进程仍然运行-->
<uses-permission android:name="android.permission.WAKE_LOCK"/>
使用说明
- 初始化
const dcGaoDeNav = uni.requireNativePlugin('HG-GaoDeNav'); - 开始导航
startGaoDeNav1(){
dcGaoDeNav.startGaoDeNav(
{
carInfo:{
carNumber:"京DFZ239",//车号
restriction:true,//是否限行
carType:"1",//设置车辆类型,0小车,1货车
vehicleHeight:"4",//设置货车的高度,单位:米。
vehicleWeight:"96",//设置货车的自重
vehicleLoad:"100",//设置货车的载重,单位:吨
vehicleLoadSwitch:true,//设置车辆的载重是否参与算路
vehicleWidth:"2",//设置货车的最大宽度,单位:米。 如:1.8,1.5等等。
vehicleLength:"8",//设置货车的最大长度,单位:米
vehicleSize:"4",//设置货车的等级
vehicleAxis:"6",////设置货车的轴数
},
poiList:[
{
name:"三元桥",
coordinate:{
latitude:39.96087,
longitude:116.45798
},
poiid:""
},
{
name:"北京站",/**Poi支持传入经纬度和PoiID,PoiiD优先级更高,使用Poiid算路,导航终点会更合理**/
coordinate:{
latitude:39.904556,
longitude:116.427231
},
poiid:"B000A83M61"/**终点传入的是北京站坐标,但是POI的ID "B000A83M61"对应的是北京西站,所以实际算路以北京西站作为终点**/
}
]
},
false,//是否直接启动导航
(ret) => {
console.log(ret.code + ","+ret.message)
// modal.toast({
// message: ret.code + ","+ret.message,
// duration: 1.5
// });
}
);
}- 回调数据结构
不带数据回调
{"code":1,"message":""}
带数据lat,lon 回调
{"code":1,"message":"","data":{"lat":0,"lon":0}}
带数据 导航提示 回调
{"code":1,"message":"","data":{"txt":""}}
code说明
| code值 | 说明 |
|---|---|
| 1 | 导航初始化失败 |
| 2 | 得到导航提示 |
| 3 | 定位发生变化 |
| 4 | 开始导航 |
| 5 | 计算路由成功 |
| 6 | 计算路由失败 |
| 7 | 退出导航 |
| 8 | 退出退出 |
| 9 | 到达目的地 |
创建vue文件 代码如下:
<template>
<view class="content">
<button type="primary" @tap="startGaoDeNav1()">开始导航</button>
<button type="primary" @tap="startGaoDeNavTest()">直接导航</button>
</view>
</template>
<script>
const modal = uni.requireNativePlugin('modal');
const dcGaoDeNav = uni.requireNativePlugin('HG-GaoDeNav');
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
startGaoDeNavTest(){
dcGaoDeNav.startGaoDeNavTest();
}
,
startGaoDeNav1(){
dcGaoDeNav.startGaoDeNav(
{
carInfo:{
carNumber:"京DFZ239",//车号
restriction:true,//是否限行
carType:"1",//设置车辆类型,0小车,1货车
vehicleHeight:"4",//设置货车的高度,单位:米。
vehicleWeight:"96",//设置货车的自重
vehicleLoad:"100",//设置货车的载重,单位:吨
vehicleLoadSwitch:true,//设置车辆的载重是否参与算路
vehicleWidth:"2",//设置货车的最大宽度,单位:米。 如:1.8,1.5等等。
vehicleLength:"8",//设置货车的最大长度,单位:米
vehicleSize:"4",//设置货车的等级
vehicleAxis:"6",////设置货车的轴数
},
poiList:[
{
name:"三元桥",
coordinate:{
latitude:39.96087,
longitude:116.45798
},
poiid:""
},
{
name:"北京站",/**Poi支持传入经纬度和PoiID,PoiiD优先级更高,使用Poiid算路,导航终点会更合理**/
coordinate:{
latitude:39.904556,
longitude:116.427231
},
poiid:"B000A83M61"/**终点传入的是北京站坐标,但是POI的ID "B000A83M61"对应的是北京西站,所以实际算路以北京西站作为终点**/
}
]
},
false,//是否直接启动导航
);
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 https://github.com/q384264619/HDGaoDeNavForUniapp
https://github.com/q384264619/HDGaoDeNavForUniapp
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 3315
下载 3315
 赞赏 1
赞赏 1

 下载 12671
下载 12671











 赞赏 2
赞赏 2




 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号