更新记录
1.0.4(2021-09-14) 下载此版本
修改未完成的d_imgs
1.0.3(2021-09-14) 下载此版本
修改默认是否可编辑为true
1.0.2(2021-09-13) 下载此版本
添加标题样式、是否可编辑参数
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
luyj-choose-img
代码块
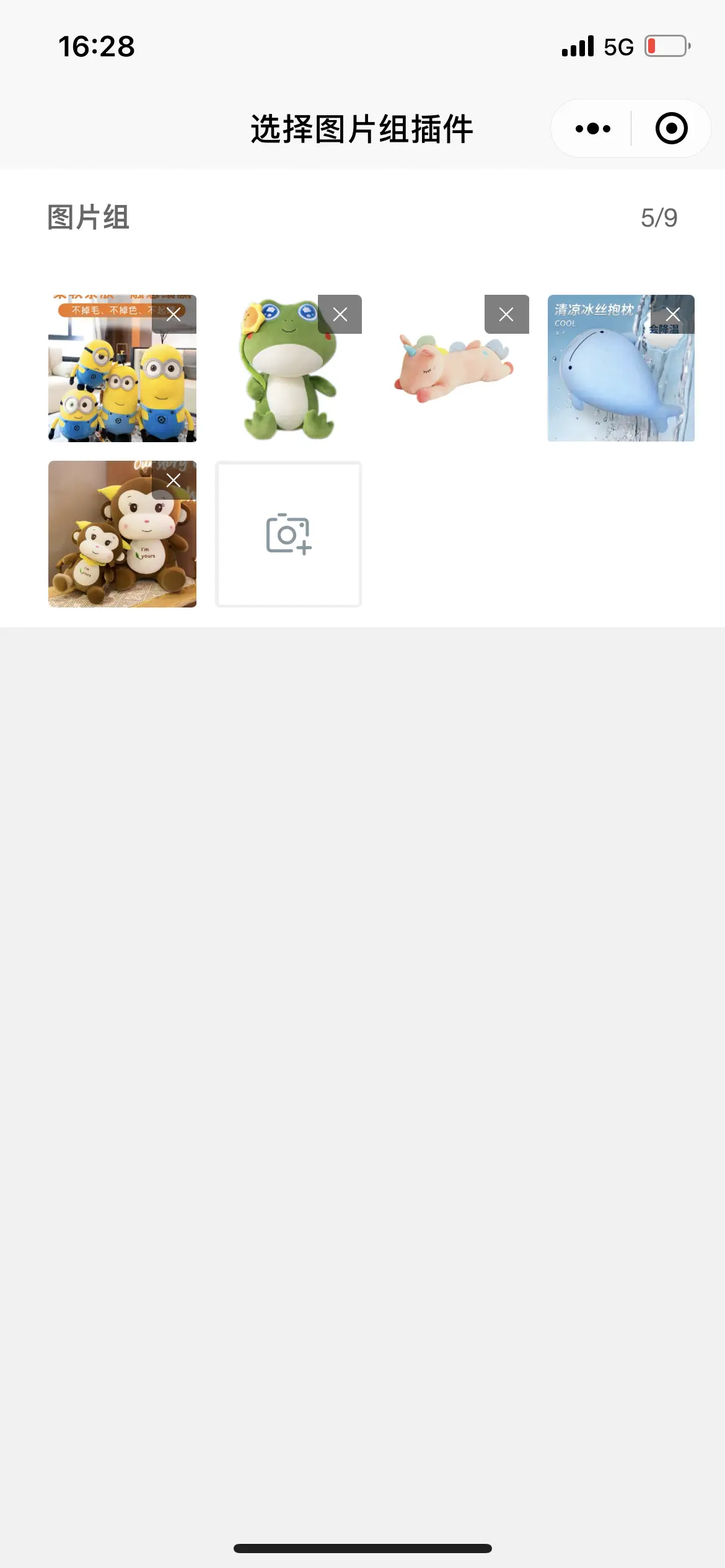
luyj-choose-img
说明
本组件于是基于ColorUI-uniAPP模板表单中图片。用于图片的选择。
安装方式
- 本组件符合easycom规范,
HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。 - 本组件的样式基于ColorUI 。所以,若要使用先依照官网下载并下源码解压,复制根目录的 /colorui 文件夹到你的根目录。然后在App.vue 引入关键Css
main.cssicon.css。
<style>
@import "colorui/main.css";
@import "colorui/icon.css";
@import "app.css"; /* 你的项目css */
....
</style>基本用法
在 template 中的使用
<luyj-choose-img @imgChange="imgChange"></luyj-choose-img>其中,@imgChange是改变选择图片时的传出方法
属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| titleText | String | 图片组 | 标题,选择图片组插件的标题 |
| showTitleBar | Boolean | true | 是否展示标题栏 |
| imgMaxCount | Number | 9 | 最大上传的图片数 |
事件
| 事件名 | 说明 | 返回参数 |
|---|---|---|
| @imgChange | 修改图片后,执行方法 | 数组,修改后图片的本地路径 |


 收藏人数:
收藏人数:
 https://github.com/luyanjie00436/luyj-choose-img-app
https://github.com/luyanjie00436/luyj-choose-img-app
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 8116
下载 8116
 赞赏 1
赞赏 1

 下载 11221106
下载 11221106
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号