更新记录
1.0.0(2021-07-30) 下载此版本
新发布 1.0.0
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
介绍
自定义骨架屏,其实就是Vue模板语法的循环逻辑操作,这也是uni-app并不支持函数式组件的写法,只能先这么写。内部源码很简单,其实就是普通写组件的方式,可以自行阅读参考修改
基本用法
局部骨架屏
局部的骨架屏,可在根据需求在局部嵌入骨架屏,增加数据加载的时候的用户体验
<!--home.html-->
<view>
<view>我是主页</view>
<gq-skeleton type="circle" number="5" row="2" size="60" :loading="loading">
<view>我是菜单</view>
</gq-skeleton>
<gq-skeleton :loading="loading" type="block" customStyle="height:100px;">
<view>我是推荐栏</view>
</gq-skeleton>
</view>// home.vue
import GqSkeleton from "@/components/gq-skeleton"
export default {
components:{GqSkeleton},
data(){
return {
loading:true
}
}
}自定义骨架屏页面
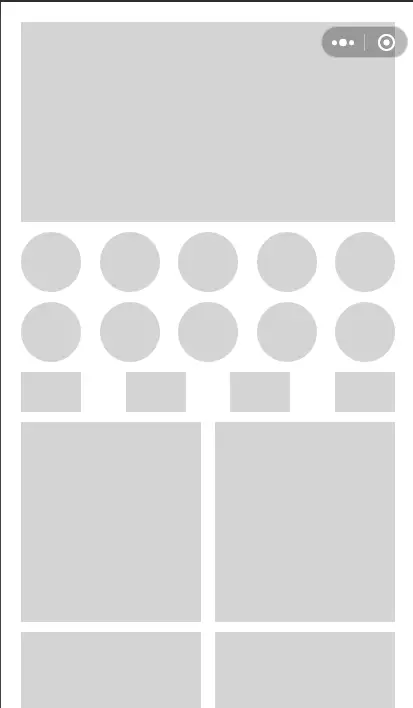
页面骨架屏,覆盖于整个页面的骨架屏方式,根据页面的布局需求,自己新建一个骨架屏文件,根据提供的局部骨架屏组件自行组合
<template>
<view class="index-skeleton" v-if="loading">
<gq-skeleton type="block" customStyle="height:200px;">
</gq-skeleton>
<gq-skeleton type="circle" number="5" row="2" size="60">
</gq-skeleton>
<gq-skeleton type="block" number="4" customStyle="height:40px;width:60px;">
</gq-skeleton>
<gq-skeleton type="block" row="3" number="2" customStyle="height:200px;width:180px;">
</gq-skeleton>
</view>
</template>
<script>
import GqSkeleton from "@/components/gq-skeleton"
export default {
props:{
loading:{
type:Boolean,
default:true
}
},
components: {
GqSkeleton
}
}
</script>
<style scoped>
.index-skeleton {
padding: 20px;
background-color: #ffffff;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow-y: scroll;
z-index: 99999;
}
</style>使用就是普通组件导入的方式
<!--home.html-->
<view>
<view>我是主页</view>
<view>我是菜单</view>
<view>我是推荐栏</view>
<home-skeleton :loading="loading"></home-skeleton>
</view>// home.vue
import HomeSkeleton from "./homeSkeleton.vue"
export default {
components:{HomeSkeleton},
data(){
return {
loading:true
}
}
}属性说明
共有属性
| 参数 | 说明 | 是否必填 | 类型 | 默认值 |
|---|---|---|---|---|
| loading | 是否显示骨架屏 | true | boolean | true |
| animate | 是否显示动画 | false | boolean | true |
| type | 组件类型 | true | string | block |
| number | 一行需要显示几个小组件 | false | number | true |
| row | 需要显示几行 | false | number | 1 |
| rowSpace | 每行的间距 | false | string | 10px |
| groupStyle | 该骨架屏的样式(主要是设置外内边距) | false | string | - |
type类型
| 类型 | 说明 |
|---|---|
| block | 一个块级组件,可设置长方形,正方形 |
| circle | 圆形,可设置大小 |
| menu | 自定义的菜单骨架 |
block独有属性
| 参数 | 说明 | 是否必填 | 类型 | 默认值 |
|---|---|---|---|---|
| customStyle | 该block组件的自定义样式(大小,radius等) | false | string | - |
circle独有属性
| 参数 | 说明 | 是否必填 | 类型 | 默认值 |
|---|---|---|---|---|
| size | 圆的大小 | false | number | 60 |
自定义骨架屏类型组件
在源码中,已经封装好了公共的css样式,基本上可以满足一些自定义需求 对于一些特殊的样式属性,可以自己定义class样式 以menu自定义组件为例:
<!-- 菜单页部分 -->
<view class="flex" v-if="item.type==='menu'">
<view>
<view class="margin-bottom-sm gq-menu-left-item" :class="animateClass" v-for="l in 5" :key="l">
</view>
</view>
<view class="flex-sub margin-left">
<view class="flex margin-bottom-sm" v-for="r in 5" :key="r">
<view class="gq-block gq-menu-img" :class="animateClass">
</view>
<view class="flex-sub margin-left-sm">
<view class="gq-block gq-menu-cell margin-bottom-sm" :class="animateClass">
</view>
<view class="gq-block gq-menu-cell margin-bottom-sm" :class="animateClass">
</view>
<view class="gq-block gq-menu-cell" :class="animateClass">
</view>
</view>
</view>
</view>
</view>其中需要注意的是v-if="item.type==='menu'"这个是对于每个组件类型的判断,包括通用的block类型也是这么判断的,所以每个自定义的组件类型就必须加上。可根据需要自行自行增加自定义类型的独有属性


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 175
下载 175
 赞赏 0
赞赏 0

 下载 13646720
下载 13646720
 赞赏 1851
赞赏 1851















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号