更新记录
1.0.1(2021-07-30)
下载此版本
1.0.1 (2021-07-30)
代码示例
<lw-numberkeyboard
:isDigit="true"
:isNegative="true"
:digitNumber="2"
ref="mykeyborad"
@numberChange="numberChange"
@numberComplate="numberComplate"
></lw-numberkeyboard>
参数/方法说明
| 参数 |
默认值 |
描述 |
| isDigit |
false |
是否允许小数输入 |
| isNegative |
false |
是否允许负数输入 |
| digitNumber |
2 |
数值精确到小数点后几位,isDigit为true是生效 |
| @numberChange |
无 |
数值发生变化时回调 返回当前数值 |
| @numberComplate |
无 |
点击确认时回调 返回当前数值 |
调用示例
// 基础调用
that.$refs.mykeyborad.toShow()
// 传参调用
that.$refs.mykeyborad.toShow(123)
// 传递配置信息调用
that.$refs.mykeyborad.toShow({
value:123,
digitNumber:2,
isDigit:false,
isNegative:false,
});
1.0.0(2021-07-30)
下载此版本
<lw-numberkeyboard :isDigit="true" :isNegative="true" :digitNumber="2" ref="mykeyborad"></lw-numberkeyboard>
1.支持小数和负数 isDigit:开启小数 isNegative:开启负数 digitNumber:精确到小数点后几位
2.调用方式
this.$refs.mykeyborad.toShow(value)
// value 为当前值 没有可不传
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
- |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
小红书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
- |
√ |
√ |
其他
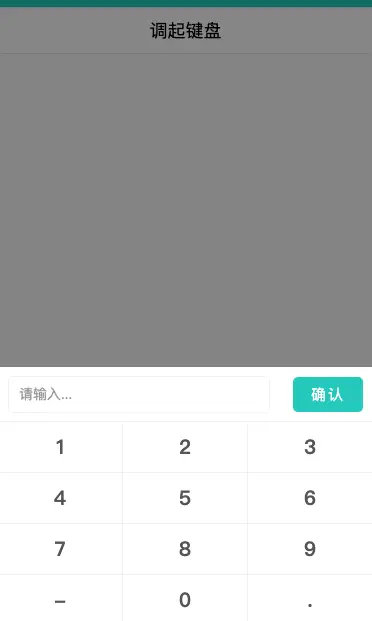
lw-numberkeyboard


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 1380
下载 1380
 赞赏 0
赞赏 0

 下载 11240532
下载 11240532
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号