更新记录
1.0.10(2023-06-13) 下载此版本
优化浏览器的环境下,裁剪框裁剪时,与滚动的冲突
1.0.9(2023-03-13) 下载此版本
1、canMove:是否可以移动裁剪框(默认true,可以移动); 2、canScale:是否可以放缩裁剪框(默认true,可以放缩);
1.0.8(2022-02-18) 下载此版本
1、提高保存图片的质量;2、解决部分安卓、IOS手机图片无法保存的问题;3、新年快乐
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
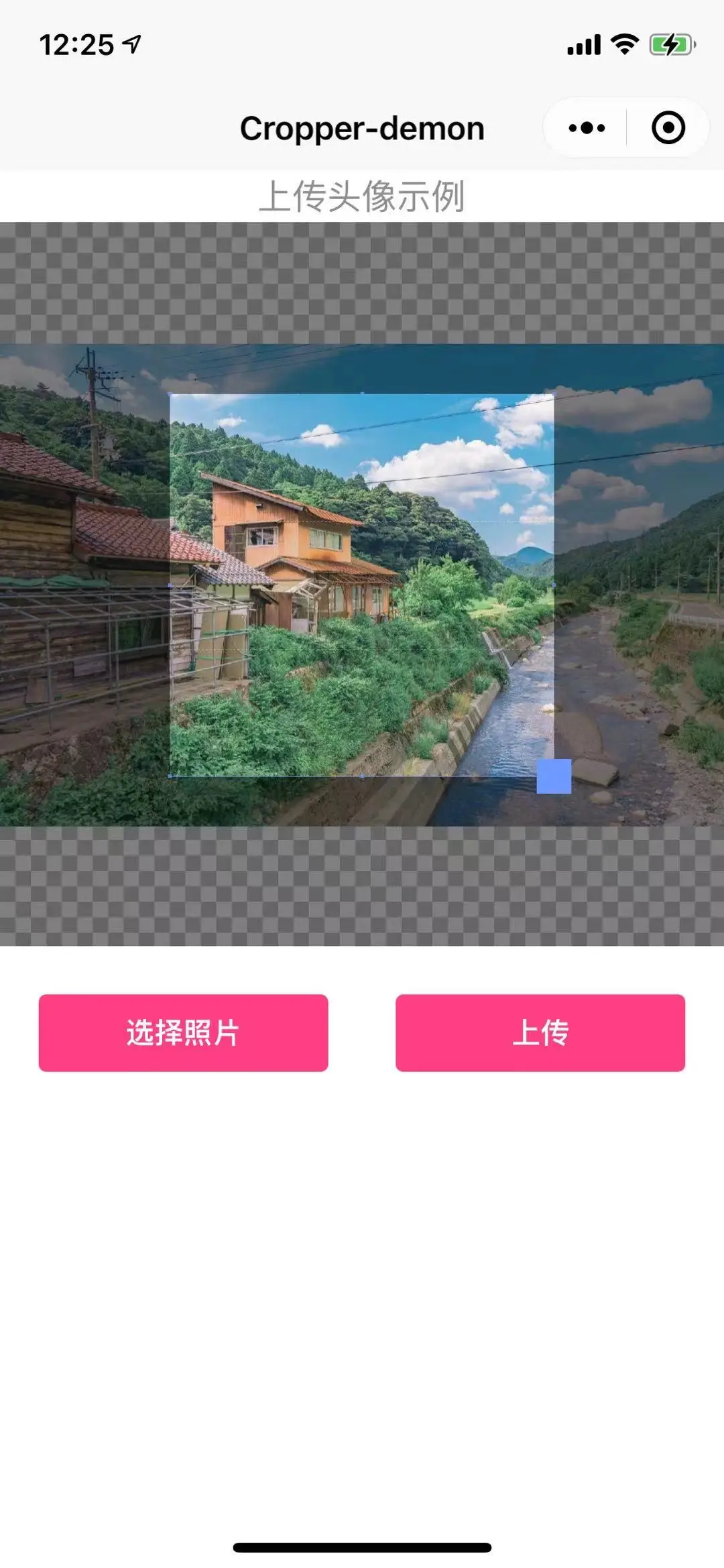
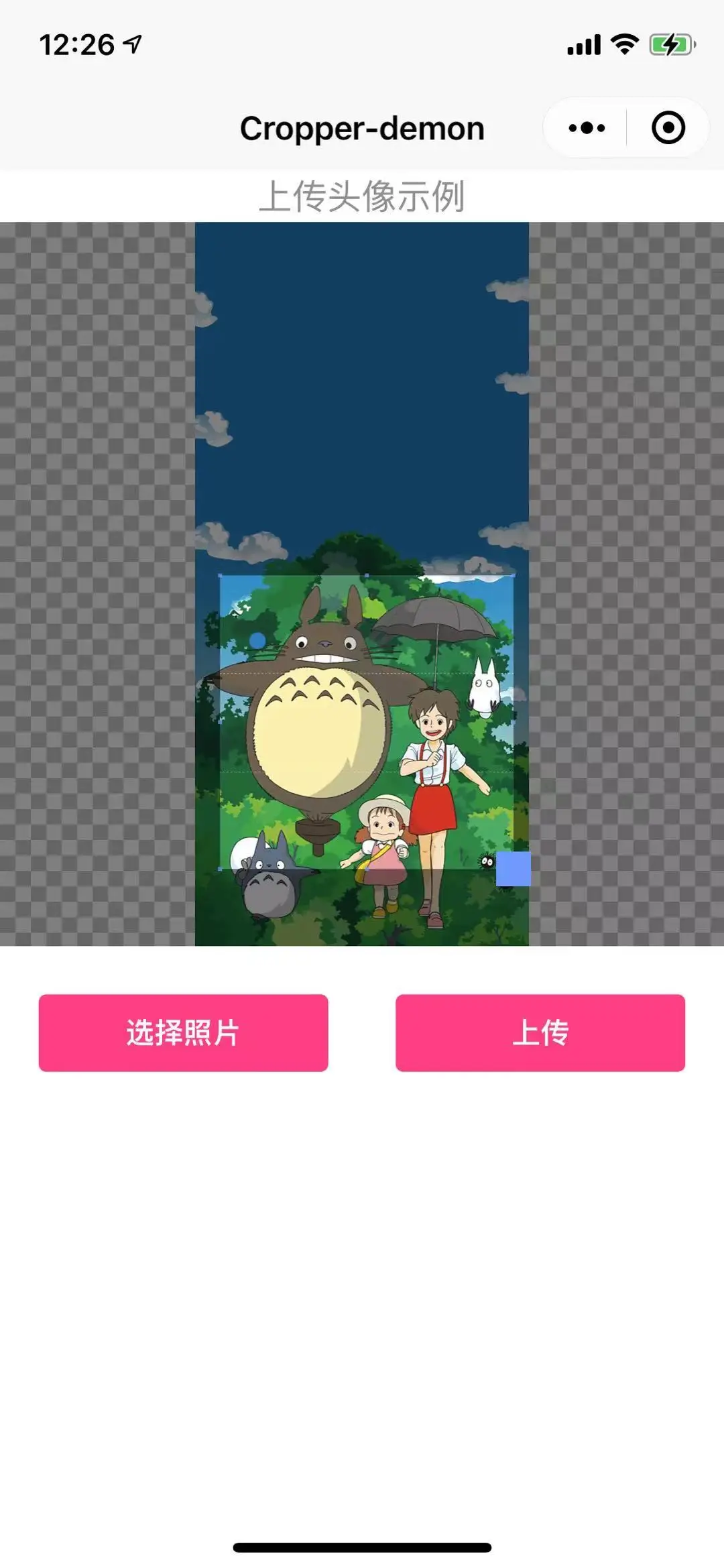
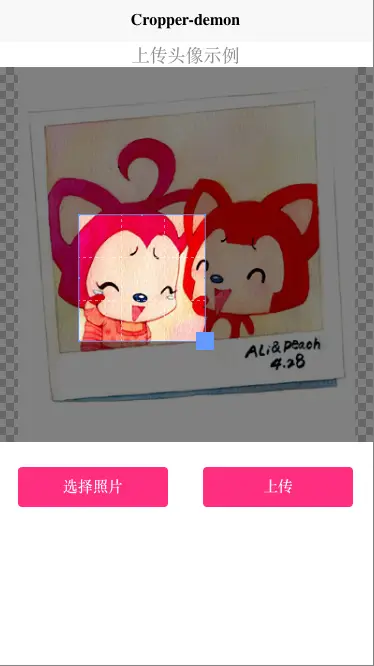
组件说明
- 此组件是根据官方组件(hello-uniapp/pages/template/crop/crop.vue)优化而成,组件化;
- 目的是为了方便之后的使用;
- 希望此项目可以给各位老板提供一些思路,或者直接使用;
- 欢迎各位老板评论、收藏,指教;如果有问题会不定时更新;
- 长期更新。
参数说明
| 参数 | 类型 | 必填 | 默认值 | 说明 |
|---|---|---|---|---|
| fixed | Boolean | 否 | true | 固定比例(优先级高于cropWidth、cropHeight,如果设置固定比例则直接使用比例计算) |
| fixedNumber | Array | 否 | [1,1] | [宽:高]比例数组(优先级高于cropWidth、cropHeight,如果设置固定比例则直接使用比例计算) |
| cropWidth | Number | 否 | 200 | 裁剪框初始化宽度(px) |
| cropHeight | Number | 否 | 200 | 裁剪框初始化高度(px) |
| minWidth | Number | 否 | 20 | 最小宽度(px) |
| minHeight | Number | 否 | 20 | 最小高度(px) |
| saveLoading | String | 否 | 图片生成中... | 生成/上传图片时的loading文字 |
| selectButtonText | String | 否 | 选择照片 | 选择照片的按钮文字 |
| selectButtonColor | String | 否 | #FFFFFF | 选择照片的按钮文字颜色 |
| selectButtonBackgroundColor | String | 否 | #FF2E80 | 选择照片的按钮背景颜色 |
| saveButtonText | String | 否 | 上传 | 上传的按钮文字 |
| saveButtonColor | String | 否 | #FFFFFF | 上传的按钮文字颜色 |
| saveButtonBackgroundColor | String | 否 | #FF2E80 | 上传的按钮背景颜色 |
| image | String | 否 | '' | 默认图片 |
| maxCropper | Boolean | 否 | false | 打开时是够默认最大尺度展示裁剪框 |
| fileType | String | 否 | 'jpg' | 目标文件的类型,只支持 'jpg' 或 'png'。默认为 'jpg' |
| quality | Number | 否 | 1 | 图片的质量,取值范围为 (0, 1],不在范围内时当作1.0处理(微信小程序:目前仅对 jpg 有效) |
| original | Boolean | 否 | true | 是否按照原始大小返回 |
| canMove | Boolean | 否 | true | 是否可以移动 |
| canScale | Boolean | 否 | true | 是否可以放缩 |
使用方法
导入插件
使用 HBuilderX 导入插件
代码使用
<template>
<view>
<okingtz-cropper @uploadSuccess="uploadSuccess"></okingtz-cropper>
</view>
</template>
<script>
// 1.引入项目
import OkingtzCropper from '@/uni_modules/okingtz-cropper/components/okingtz-cropper/okingtz-cropper'
export default {
components:{
//2.使用组件
OkingtzCropper
},
methods: {
// 3.定义自己的回调函数
uploadSuccess(tempFilePath){
uni.showToast({
title:'保存成功'
})
// 4.根据自己的业务场景处理tempFilePath ;接口保存,或者上传至云空间
console.log('tempFilePath_->',tempFilePath)
}
}
}
</script>

 收藏人数:
收藏人数:
 https://gitee.com/okingt/cropper
https://gitee.com/okingt/cropper
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)



 下载 3817
下载 3817
 赞赏 4
赞赏 4

 下载 12783629
下载 12783629
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号