更新记录
V1.0.1(2021-08-04) 下载此版本
实时监听list数据源的变化,使异步数据也能及时渲染出来
V1.0.0(2021-08-03) 下载此版本
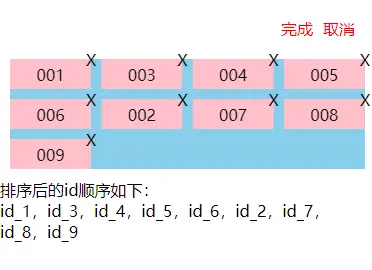
拖动排序,拖拽排序,可自定义列数、行高,可删除,取消恢复,实时返回排序后结果
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
组件说明:
用户可以根据自己需要配置要展示的列数,最小一列,还有列间距,每行的高,行间距等等,具体组件可传参数的类型和默认值在下方的“组件可传参数说明”有介绍,
如果对你有所帮助,给个好评哦,如果有bug,可以在留言区反馈template模块里使用如下:
<dragSort :list.sync="list" label="name" :columnNum="4" :columnSpace="20" :rowHeight="60" :rowSpace="20"></dragSort>script模块里使用如下:
import dragSort from '@/components/dragSort/dragSort.vue'
export default {
components: {
dragSort
},
data() {
return {
list: [{
"name": "001",
"id": 'id_1'
}, {
"name": "002",
"id": 'id_2'
}, {
"name": "003",
"id": 'id_3'
}, {
"name": "004",
"id": 'id_4'
}, {
"name": "005",
"id": 'id_5'
}, {
"name": "006",
"id": 'id_6'
}, {
"name": "007",
"id": 'id_7'
}, {
"name": "008",
"id": 'id_8'
}, {
"name": "009",
"id": 'id_9'
}],
}
},
onLoad() {
},
methods: {
}
}组件可传参数说明如下:
list: { //源数据列表
type: Array,
default () {
return [{
"name": "互联网",
"id": 1, //id必传且唯一
}, {
"name": "古董",
"id": 20
}]
}
},
label: { //list队列中的对象中要用来展示的key名
type: String,
default: 'name'
},
rowHeight: { //行高,单位rpx
type: Number,
default: 60
},
rowSpace: { //行间距,单位rpx
type: Number,
default: 15
},
columnSpace: { //列间距,单位rpx
type: Number,
default: 15
},
columnNum: { //列数
type: Number,
default: 4
},
zIndex: { //可移动项的默认z-index
type: Number,
default: 100
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)

 下载 2601
下载 2601
 赞赏 2
赞赏 2

 下载 12679882
下载 12679882
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号