更新记录
1.0(2019-07-14) 下载此版本
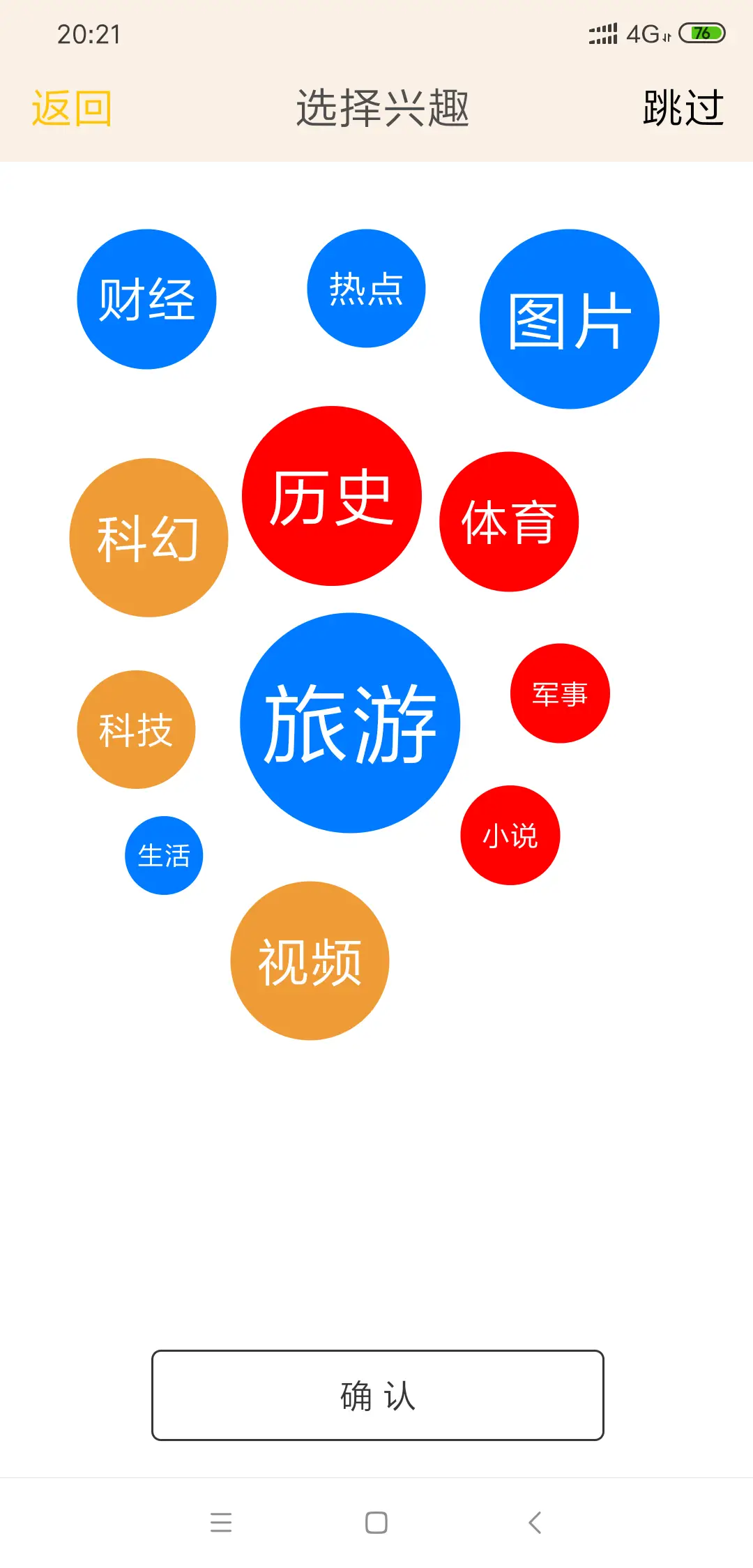
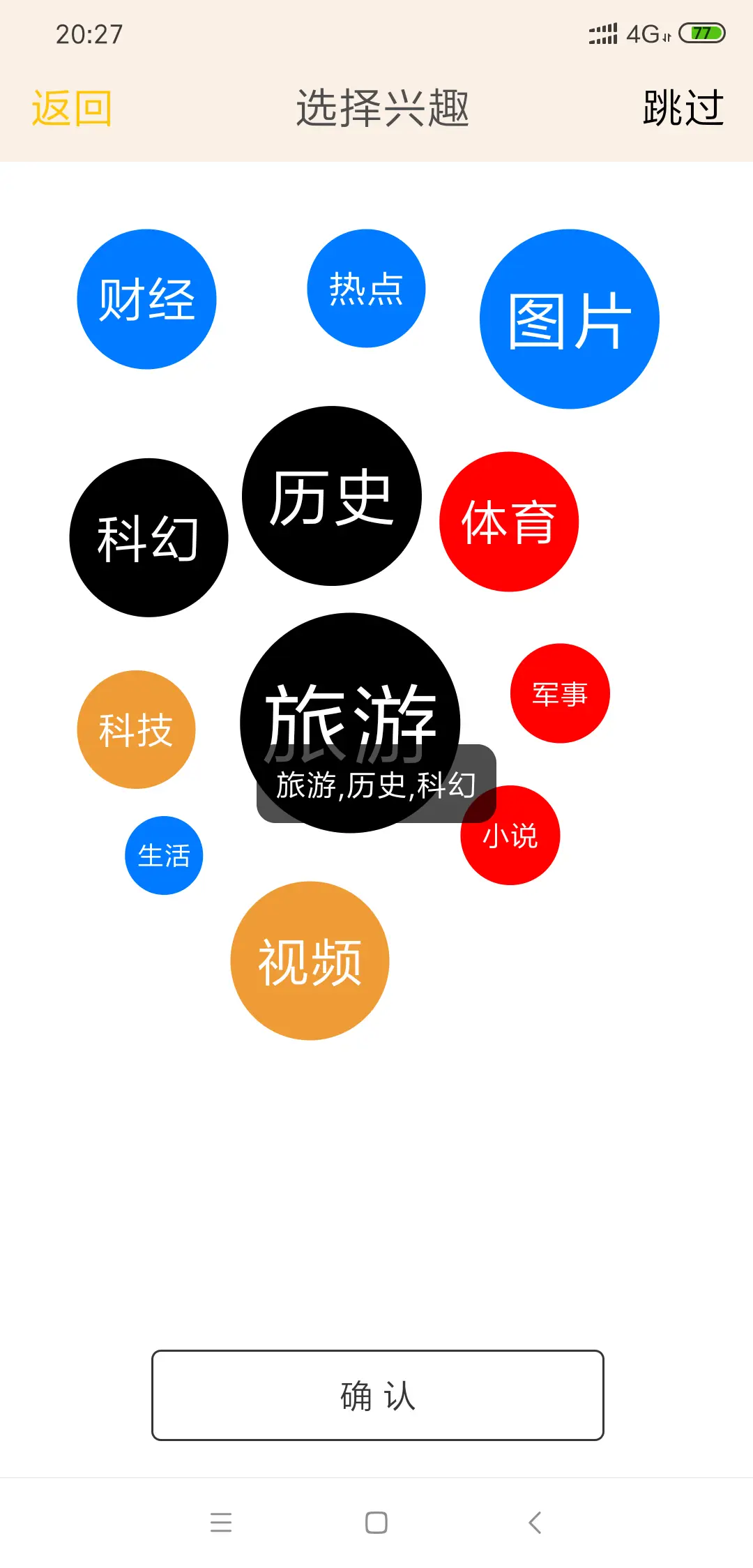
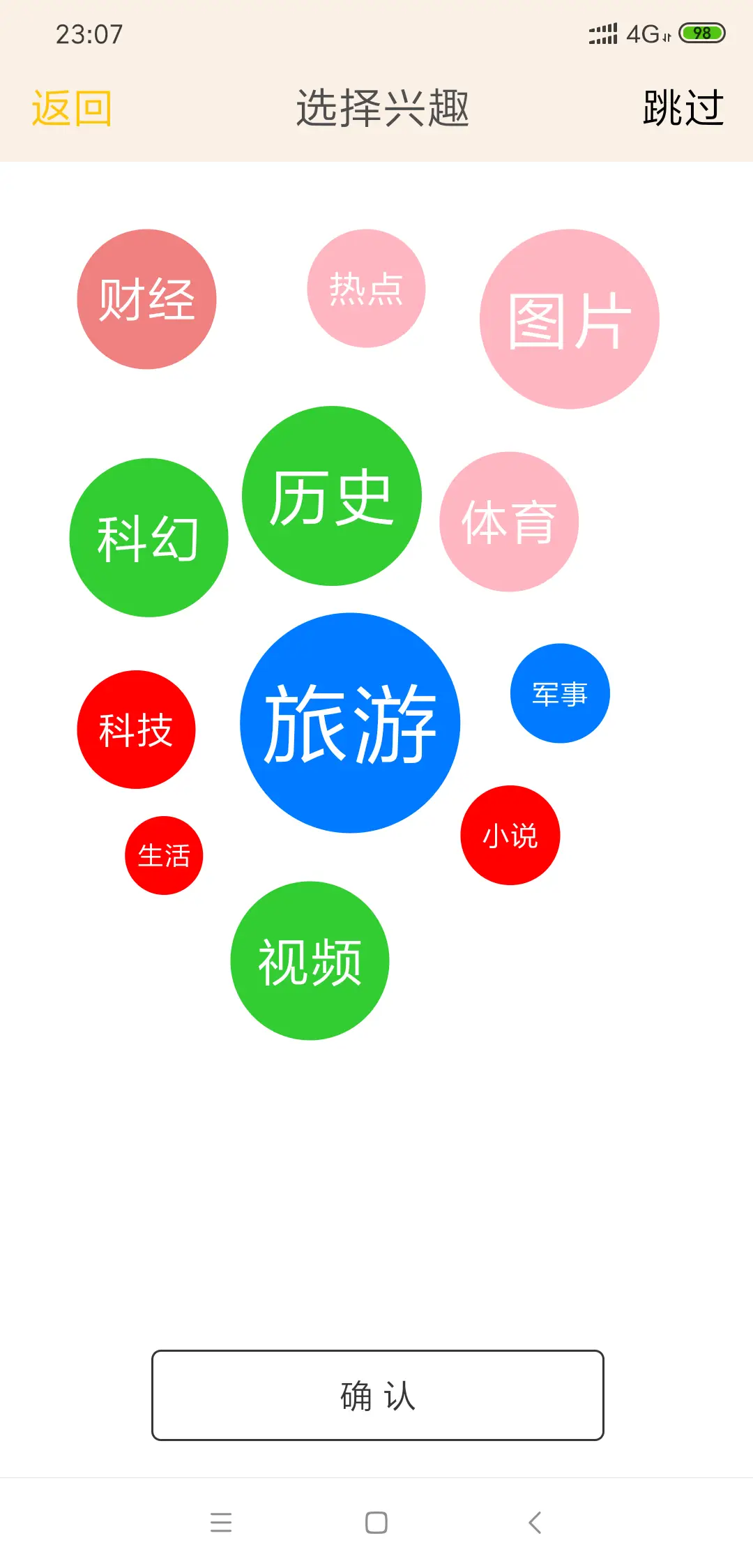
兴趣标签选择,需要的可以参考
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
使用方法: 给tags赋值 tags: [{ text: "科技",//标签名称 size: "3",//标签大小 backColor: "yellow",//标签背景,如需要增加需要增加对应颜色的样式 x: "30px",//标签x坐标位置 y: "260px"//标签y坐标位置 }, { text: "军事", size: "2", backColor: "red", x: "256px", y: "246px" }, { ]
获取选择的标签:this.checktags; 获取选择的标签转为字符串:this.checktags.join(',').toString() this.tagLength:标签最多可选择的个数


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 7089
下载 7089
 赞赏 2
赞赏 2

 下载 13756527
下载 13756527
 赞赏 1852
赞赏 1852















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号