更新记录
1.0.12(2024-07-18)
- 增加主题设置参数
1.0.11(2023-03-01)
- 修复iOS 多选时如果相片名称重复问题导致图片重复
1.0.10(2022-06-14)
修复iOS14下iCloud视频导出失败问题
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
请使用新版本插件https://ext.dcloud.net.cn/plugin?id=19590
前言
相册相片选择、拍照、视频选择、录像
功能
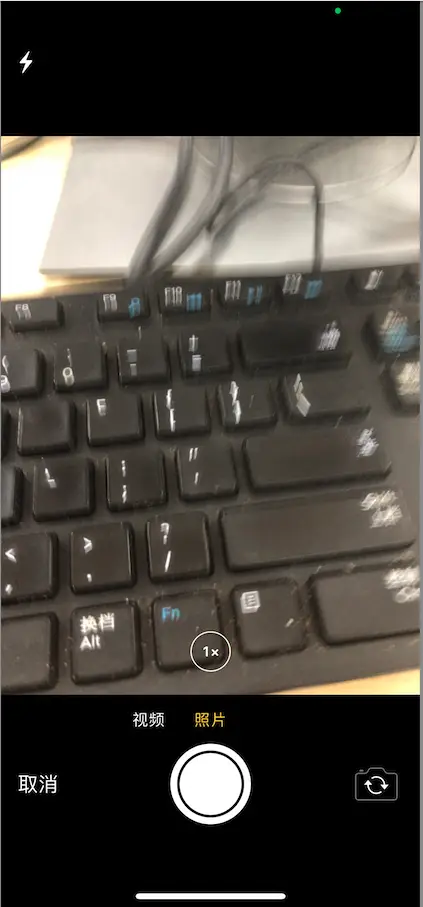
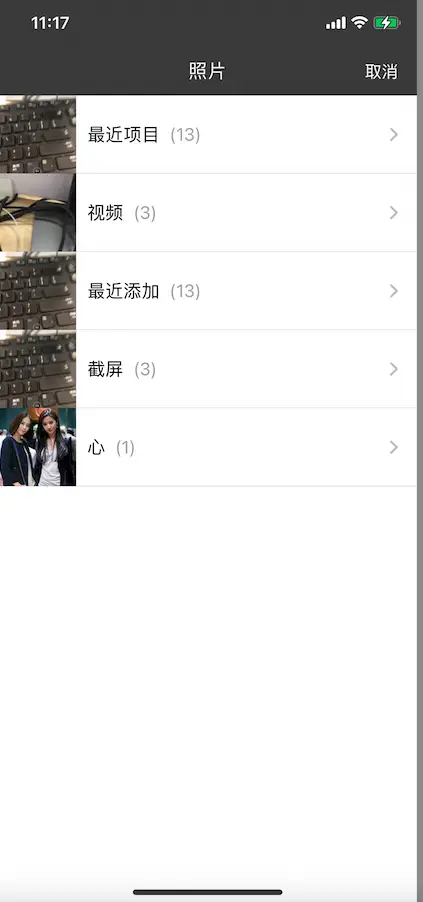
- 图片单选、多选,拍照
- 视频单选、多选,录像
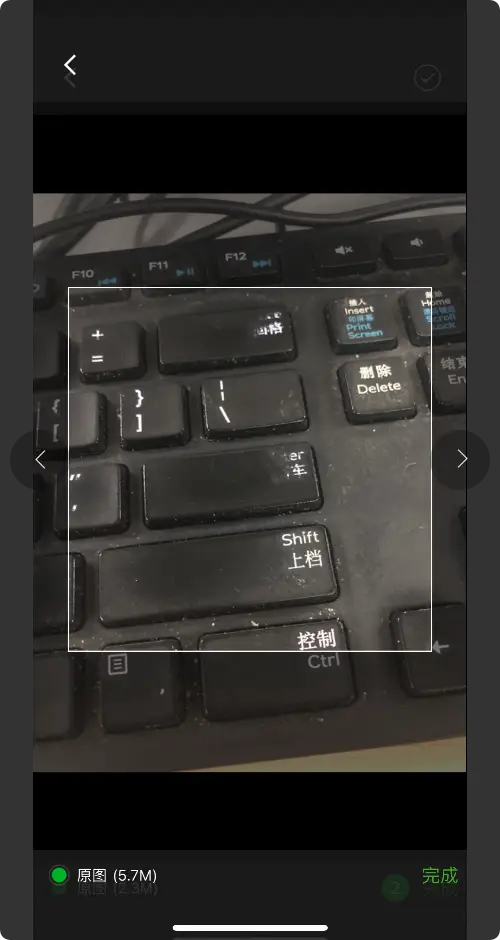
- 裁剪、裁剪比例
wrs-imagepicker插件
使用步骤:
var imagepicker = uni.requireNativePlugin("wrs-imagepicker");
var docPath = plus.io.convertLocalFileSystemURL("_doc");
var params = {};
params.maxCount = 5; // 选择最多的图片数量
params.allowCrop = true; // 选择图片后是否裁切,仅当maxCount=1时生效
params.ratio = 1/1; // 裁切图片时宽高比例
params.allowPickingImage = true; // 是否可以选图片
params.allowTakePicture = true; // 是否可以拍照
params.allowPickingVideo = true;// 是否可以选视频
params.allowTakeVideo = true;// 是否可以录像
params.savePath = docPath; // iOS需要设置图片保存路径,这样才能在沙盒路径访问到图片
params.theme = "Dracula" // Zhihu、Dracula // 主题,仅支持Android
params.iconThemeColor = "#FFFFFF" // 仅支持iOS
params.cannotSelectLayerColor = "#FFFFFF" // 仅支持iOS
params.barItemTextColor = "#FFFFFF" // 仅支持iOS
params.naviBgColor = "#FFFFFF" // 仅支持iOS
params.naviTitleColor = "#FFFFFF" // 仅支持iOS
params.oKButtonTitleColorNormal = "#FFFFFF" // 仅支持iOS
params.oKButtonTitleColorDisabled = "#FFFFFF" // 仅支持iOS
imagepicker.selectImage(params, (resp) => {
console.log("selectImage result:" + JSON.stringify(resp));
if(resp.code == 0) {
var files = resp.files;
// this.images.length = 0;
if(files.length > 0) {
for(var i = 0; i < files.length; i ++) {
var fileObj = files[i];
var filePath = plus.io.convertAbsoluteFileSystem( fileObj.path );
console.log("convertAbsoluteFileSystem filePath:" + filePath);
var lowerFilePath = filePath.toLowerCase();
if (lowerFilePath.endWith('.png') || lowerFilePath.endWith('.jpg') || lowerFilePath.endWith('.jpeg') || lowerFilePath.endWith('.gif')|| lowerFilePath.endWith('.bmp')|| lowerFilePath.endWith('.webp')) {
console.log("Is image");
this.images.push(filePath);
} else {
console.log("Is video:" + filePath);
this.videos.push(filePath);
}
}
}
} else {
this.showMsg("选择图片出错 ! code:" + resp.code);
}
});
params参数说明
- maxCount 可以选择最多的图片数量
- allowCrop 选择图片后是否裁剪,仅当maxCount=1时生效
- ratio 裁剪图片时宽高比例
- allowTakePicture 是否可以相机拍照
- savePath iOS需要设置图片保存路径,这样才能在沙盒路径访问到图片,Android不需要
- cropMode 裁剪模式,值为circle(圆形)、square(方形),仅对iOS有效
- allowTakePicture 是否允许相机拍照
- allowPickingImage 是否允许选择图片
- allowPickingVideo 是否允许选择视频
- allowTakeVideo 是否允许录制视频
完整代码:
<template>
<div>
<button @click="selectImage">选择图片</button>
<view v-for="(item, index) in images" :key="index">
<image style="width: 100px; height: 100px; background-color: #eeeeee;" :src="item" @error="imageError">
</image>
</view>
<view v-for="(item, index) in videos" :key="index">
<video :src="item" @error="videoErrorCallback" enable-danmu danmu-btn controls></video>
</view>
<!-- <video src="/storage/emulated/0/Pictures/VIDEO_20210810_170759.mp4" @error="videoErrorCallback" enable-danmu danmu-btn controls></video>
</view> -->
</div>
</template>
<script>
String.prototype.endWith = function(endStr) {
var d = this.length - endStr.length;
return (d >= 0 && this.lastIndexOf(endStr) == d)
}
var imagepicker = uni.requireNativePlugin("wrs-imagepicker");
export default {
data() {
return {
msg: '',
curImage: '',
images: [],
videos: [],
src: ''
}
},
onLoad: function() {
// /storage/emulated/0/Pictures/VIDEO_20210810_170759.mp4
},
methods: {
selectImage: function() {
var docPath = plus.io.convertLocalFileSystemURL("_doc");
var params = {};
// params.maxCount = 2; // 选择最多的图片数量
// params.allowCrop = true; // 选择图片后是否裁切,仅当maxCount=1时生效
// params.ratio = 1/1; // 裁切图片时宽高比例
// params.allowPickingImage = true; // 是否可以选图片
// params.allowTakePicture = true; // 是否可以拍照
// params.allowPickingVideo = false;// 是否可以选视频
// params.allowTakeVideo = false;// 是否可以录像
params.maxCount = 5; // 选择最多的图片数量
params.allowCrop = true; // 选择图片后是否裁切,仅当maxCount=1时生效
params.ratio = 1 / 1; // 裁切图片时宽高比例
params.allowPickingImage = true; // 是否可以选图片
params.allowTakePicture = true; // 是否可以拍照
params.allowPickingVideo = true; // 是否可以选视频
params.allowTakeVideo = false; // 是否可以录像
params.savePath = docPath; // iOS需要设置图片保存路径,这样才能在沙盒路径访问到图片
imagepicker.selectImage(params, (resp) => {
console.log("selectImage result:" + JSON.stringify(resp));
if (resp.code == 0) {
var files = resp.files;
// this.images.length = 0;
if (files.length > 0) {
for (var i = 0; i < files.length; i++) {
var fileObj = files[i];
var filePath = plus.io.convertAbsoluteFileSystem(fileObj.path);
console.log("convertAbsoluteFileSystem filePath:" + filePath);
var lowerFilePath = filePath.toLowerCase();
if (lowerFilePath.endWith('.png') || lowerFilePath.endWith('.jpg') ||
lowerFilePath.endWith('.jpeg') || lowerFilePath.endWith('.gif') ||
lowerFilePath.endWith('.bmp') || lowerFilePath.endWith('.webp')) {
console.log("Is image");
this.images.push(filePath);
} else {
console.log("Is video:" + filePath);
this.videos.push(filePath);
}
}
}
} else {
this.showMsg("选择图片出错 ! code:" + resp.code);
}
});
},
videoErrorCallback: function(e) {
console.error('video发生error事件,携带值为' + e.target.errMsg);
},
showMsg: function(msg) {
this.msg = msg;
},
imageError: function(e) {
console.error('image发生error事件,携带值为' + e.detail.errMsg)
}
}
}
</script>
<style>
.log {
width: 100%;
height: 100rpt;
}
.btn {
margin-top: 25rpt;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 1077
下载 1077
 赞赏 0
赞赏 0

 下载 12596
下载 12596



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号