更新记录
2.0.0(2022-11-07) 下载此版本
旧系统停止维护,请勿下载,新电商系统真正修改即将发布!
1.0.8(2022-05-17) 下载此版本
1、添加预约功能。 2、添加微信小程序 一次性订阅消息功能。
1.0.7(2022-02-24) 下载此版本
1、本次更新无重大变更。 2、默认多门店首页,如果想用单门店首页请将pages/home/home2.vue 配置成首页。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | - | √ | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |

小镜界商城系统(Small Glasses Shop)
支持代码生成器的电商系统
```shell 如果对您对本项目感兴趣,购买前请先联系我们(项目涉及的技术栈比较多,初学者不建议购买)! ``` ------------------------------------------------------------------------ 官方网站:http://xjj.heicidu.con/ QQ:1227508393 微信:*** > 项目已上线App Store / 华为市场、小米市场、360市场、应用宝市场、vivo市场、步步高市场等。支持代理上架服务,如有需要请添***(***)联系我。 ------------------------------------------------------------------------💐 小镜界商城(Small Glasses Shop)介绍
小镜界商城系统
(Small Glasses Shop)是基于 .net core 3.0、Uni-App开发、支持API代码自动生成的商城系统;前后端分离,支持分布式部署,跨平台运行;拥有团购秒杀、拼团、直播、优惠券、自定义表单等众多营销功能,拥有完整SKU、下单、售后、物流流程,后台支持代码生成器,管理页面一键生成,二开神器。支持一套代码编译发布微信小程序版、H5版、Android版、iOS版、支付宝小程序版、百度小程序版、字节跳动小程序版、QQ小程序版、快应用、360小程序共10个平台。
后台管理系统包含会员管理、商品管理、订单管理、服务商品、促销中心、库存管理、报表统计、自定义表单、文章管理、商城设置、后台管理、短信管理、日志管理等模块。
🎨 系统体验
| 微信小程序 | iOS --App Store 下载体验 | 安卓APP--apk下载 | 更多咨询内容请添加作者微信 |
|---|---|---|---|
 |
 |
 |
 |
🍔 功能介绍
- 商品管理:单规格、多规格商品管理;品牌、分类管理;商品属性、商品参数及类型管理;商品评价。
- 订单管理:订单列表,订单支付、发货、取消、售后等;
- 会员管理:会员列表、用户等级等
- 统计报表:商品销量统计、财务收款统计、订单销量统计、用户收藏喜好统计
- 自定义表单:表单列表、表单统计报表、表单提交管理、表单小程序码等
- 文章管理:文章列表、文章分类
- 广告管理:广告位位置管理、广告列表
- 商城设置:首页布局管理、页面可视化操作、公告管理、商城服务细则设置、配送方式及运费设置、物流公司列表、行政三级区划
- 平台设置:防小程序审核失败开关、平台设置、分享设置、会员设置、商品库存报警、订单全局设置、积分设置、腾讯地图设置、快递查询接口设置。
- 后台管理:后台登录用户管理、角色管理、后台菜单管理、字典管理、部门管理、代码生成器。
- 短信管理:短信平台设置、短信发送记录日志
- 日志管理:后台操作日志、后台登录日志、全局日志管理
- 消息配合:消息提醒配置、微信小程序订阅消息设置
- 直播带货:微信视频号直播带货,微信视频号橱窗带货,微信直播发货。
🎃 前端介绍
使用uni-app跨平台开发框架,结合ColorUI的美观、uViewUI的组件功能,实现更多交互细节,我们倾尽全力提供更加流畅舒爽的产品体验,实现一个后台,管理10个前端。同时又实现了一套前端代码,发布多个平台,为您的业务可以提供更加强有力的支撑!
1、后端管理演示地址:
http://xiao.heicidu.com
账号: 暂不开放
密码: 暂不开放
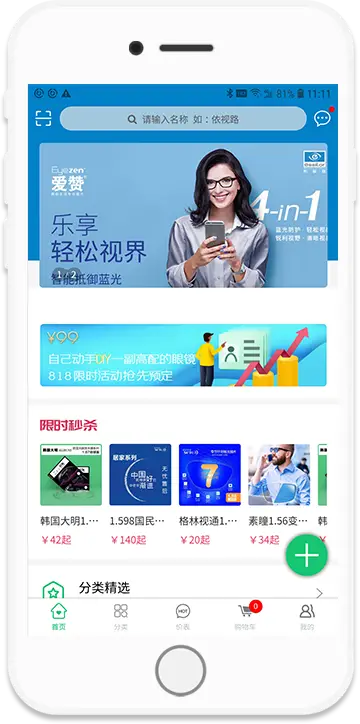
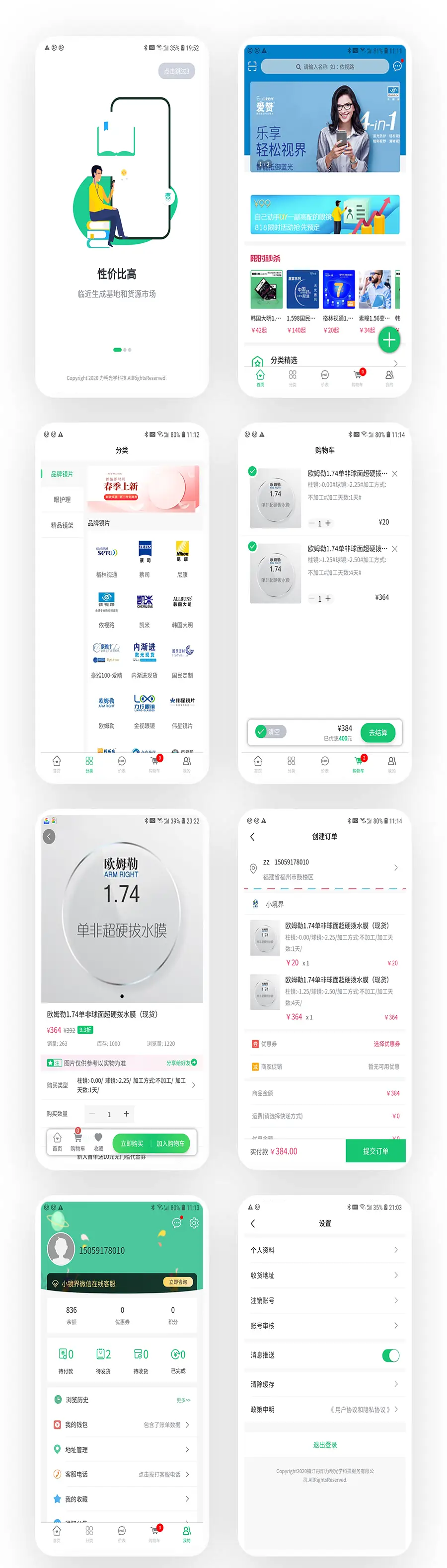
🎒 小程序截图
| 真机截图 |
|---|
 |
 |
🎏 后端截图
| 后端 | 截图 |
|---|---|
 |
 |
 |
 |
🌈 技术选型
🏢 后端框架结构说明
| 技术 | 名称 | 版本 |
|---|---|---|
| .net Core 3.0 | 应用框架 | |
| .net Core WebApi | Api框架 | |
| Swagger2 | Api文档 | |
| AutoFac | IOC框架 | |
| SqlSugar | ORM框架 | |
| AutoMapper | 实体映射 | |
| Nlog | 日志组件 | |
| Redis | 数据缓存 | |
| Jwt | 授权认证 | |
| VUE 3.0 + Element plus UI | 后端管理UI框架 |
🍭 后端技术看点
- 前后端完全分离,接口与管理端为独立项目 (互不依赖、互不影响、开发效率高)
- 采用 .Net Core 3.0 框架
- 采基于角色的权限控制管理,可颗粒化配置用户、角色可访问的数据权限。
- 采用 VUE 3.0 + Element plus UI 作为后端UI框架;
- 提供 Redis 做缓存;
- 即时消息采用 Rabbit MQ+ signal R 消息队列的处理;
- 使用 Swagger 做api文档;
- 使用 Automapper 处理对象映射;
- 使用 AutoFac 做依赖注入容器,并提供批量服务注入;
- 支持 CORS 跨域;
- 封装 JWT 自定义策略授权,支持集成IdentityServer4,实现基于OAuth2的登录体系;
- 使用 Nlog日志框架,集成原生 ILogger 接口做日志记录;
- 已支持 SqlServer、MySql数据库,理论上支持所有数据库,并支持读写分离和多库操作;
👒 前端框架
| 技术 | 官网 | 版本 | 描述 |
|---|---|---|---|
| uni-app | https://uniapp.dcloud.io/ | 跨平台应用前端框架 | |
| uView UI | http://uviewui.com/ | v1.8.4 | 组件功能强丰富 |
📀 开发环境
- Visual Studio 2019 16.8 +
- .NET 5 SDK +
- HBuilderX
- 微信开发者工具
- SQL Server Management Studio
- Navicat for MySQL / Sqlyog
- Redis Desktop Manager
💝 运维环境
- [x] (必选)Windows IIS7.5+ / Docker / k8s等支持环境
- [x] (必选)sqlserver 2012R2+ / MySQL 5.7+
- [x] (必选)Redis 3.0+
- [x] (必选)支持https协议的域名
- [x] (可选)阿里云OSS/腾讯云COS
- [ ] (可选)易联云网络打印机
⛵ 安装及说明文档
- 由于安装内容较多,请 【[1227508393]()】 ,微信:
🎉 鸣谢
感谢插件市场开源插件给我们提供了学习和思考的方向:


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1374
下载 1374
 赞赏 0
赞赏 0

 下载 13766166
下载 13766166
 赞赏 1852
赞赏 1852















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号