更新记录
1.0(2021-08-10)
下载此版本
基于es6来封装的
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
× |
× |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
√ |
√ |
其他
使用方法:
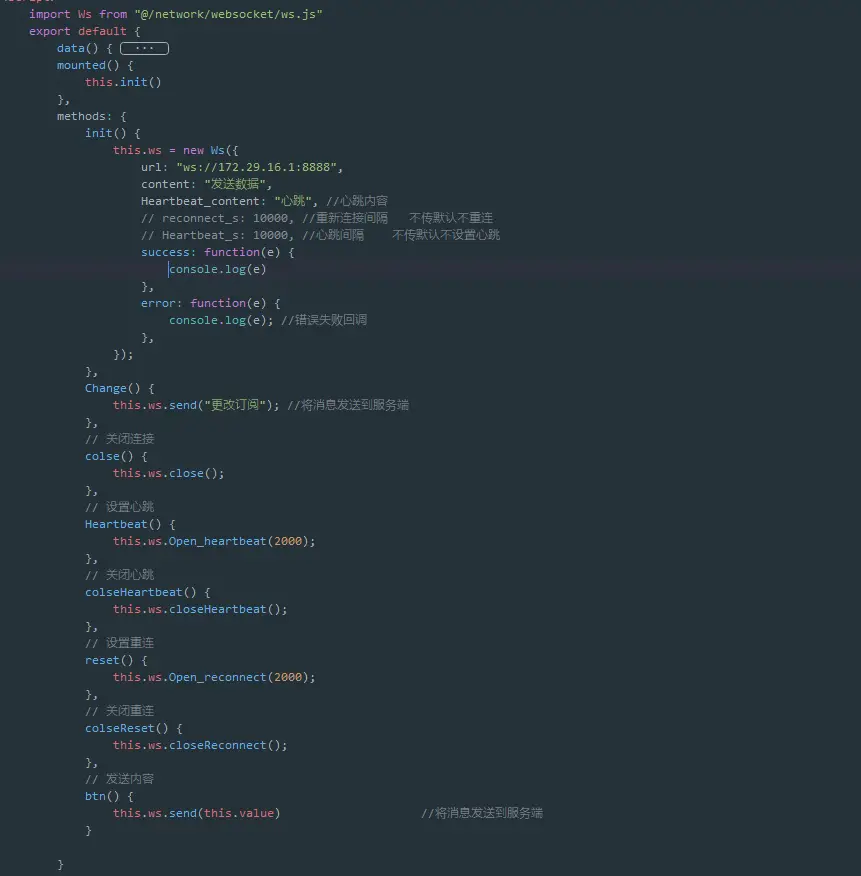
1. import Ws from "@/network/websocket/ws.js"
2. var ws=new Ws( {option} )
option :
| 参数 |
描述 |
必填 |
类型 |
| option |
实例websocket时传入的对象 ,以下均为option的属性 |
|
|
| url |
地址 |
是 |
string |
| content |
发送内容 |
否 |
string |
| Heartbeat_content |
心跳内容 |
否 |
string |
| reconnect_s |
重新连接间隔 不传代表不会重新连接 |
否 |
number |
| Heartbeat_s |
心跳间隔,不传代表不会有心跳 |
否 |
number |
| success |
成功回调函数 |
否 |
Function |
| error |
失败回调函数 |
否 |
Function |
methods:
| 方法名 |
描述 |
参数 |
| ws.close() |
关闭连接 |
|
| ws.Open_heartbeat(number) |
设置心跳间隔 (毫秒) |
number |
| ws.closeHeartbeat() |
关闭心跳 |
|
| ws.Open_reconnect(number) |
设置重连间隔 (毫秒) |
number |
| ws.closeReconnect() |
关闭重连 |
|
| this.ws.send(string) |
发送内容 |
String |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 768
下载 768
 赞赏 0
赞赏 0

 下载 13372845
下载 13372845
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号