更新记录
1.0.2(2021-08-11) 下载此版本
编辑传入value值时,在输入框中回显value值
1.0.1(2021-08-11) 下载此版本
修复自定义slabel字段名称后,选择条目后不显示值的问题。
1.0.0(2021-08-10) 下载此版本
根据实际项目需要基于luyj-select-lay改造而成。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
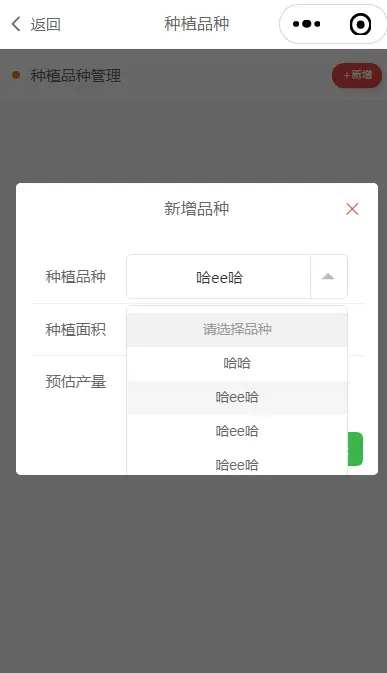
yurongbj-select-lay
组件名:yurongbj-select-lay 代码块:'yurongbj-select-lay' 关联组件: 无
说明
本插件是根据实际项目需要基于luyj-select-lay改造而成。
具体可参阅luyj-select-lay组件。
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另见文档:https://ext.dcloud.net.cn/plugin?id=55
注意事项 为了避免错误使用,给大家带来不好的开发体验,请在使用组件前仔细阅读下面的注意事项,可以帮你避免一些错误。
- 组件需要依赖
sass插件 ,请自行手动安装
基本用法
<!-- 通用写法 -->
<yurongbj-select-lay :zindex="1211" :value="tval" name="name" placeholder="请选择项目" :options="datalist"
@selectitem="selectitem">
</yurongbj-select-lay>
<!-- 禁用组件 -->
<yurongbj-select-lay :zindex="1111" :value="tval" name="name2" placeholder="请选择项目(禁用)" :options="datalist"
:disabled="true">
</yurongbj-select-lay>
<!-- 自定义数据索引对象 -->
<yurongbj-select-lay :value="tval" name="name3" slabel="myname" svalue="myvalue" placeholder="请选择项目(自定义数据)"
:options="datalist2" @selectitem="selectitem2">
</yurongbj-select-lay>属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| disabled | Boolean | false | 是否禁用 |
| zindex | Number | 999 | 层级,防止多个组件一起使用时下拉栏穿透 |
| options | Array | [] | 数据列表 |
| loading | Boolean | false | 是否加载中 |
| options | loadingText | '数据加载中' | 加载时提示文字 |
| name | String | '' | input字段名 |
| value | String | '' | 默认展示的value值 |
| placeholder | String | '' | 选项值为空时的占位符 |
| slabel | String | 'label' | 自定义列表中键值对应关系(自定义列表的值对应label值) |
| svalue | String | 'value' | 自定义列表中键值对应关系(自定义列表的值对应value值) |
事件
| 事件名 | 说明 | 返回值 |
|---|---|---|
| @selectitem | 点击项目触发的事件 | 参数(索引,具体项目) |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 886
下载 886
 赞赏 0
赞赏 0

 下载 11202853
下载 11202853
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号