更新记录
1.0.1(2021-08-12) 下载此版本
sdk说明
主要针对微信小程序中请求调用的一个封装,以及返回信息做了统一规范,通过添加带有错误标识的拦截器,对接口返回值的常见情况进行统一调度处理,减少程序开发时针对登陆验证的逻辑,仅需在拦截器中根据自己的需求进行统一处理,同时避免多次重复请求。 同时提供一键登陆功能。
附带基础环节项目包,方便依赖添加
使用说明
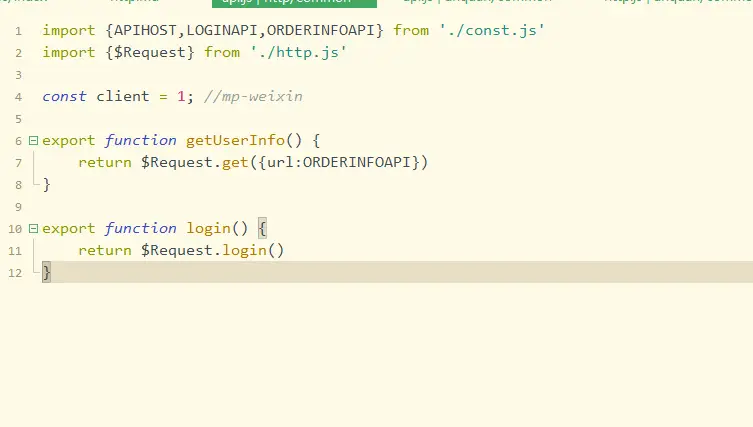
import {APIHOST,LOGINAPI,ORDERINFOAPI} from './const.js'
import {$Request} from './http.js'
export function getUserInfo() {
return $Request.get({url:ORDERINFOAPI})
}
export function login() {
return $Request.login()
}属性
直接调用$Request.get 或者调用 $Request.post 返回promise对象 传递参数项类似axios
axios request拦截器 拦截器 微信授权登陆
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
使用帮助
纯净基础项目包,方便添加依赖
联系:
附带说明:*** 源码包
打赏一波



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 296
下载 296
 赞赏 0
赞赏 0

 下载 13380903
下载 13380903
 赞赏 1845
赞赏 1845















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号