更新记录
0.0.1(2021-08-16) 下载此版本
首次更新
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
码上致富 盲盒项目
项目介绍
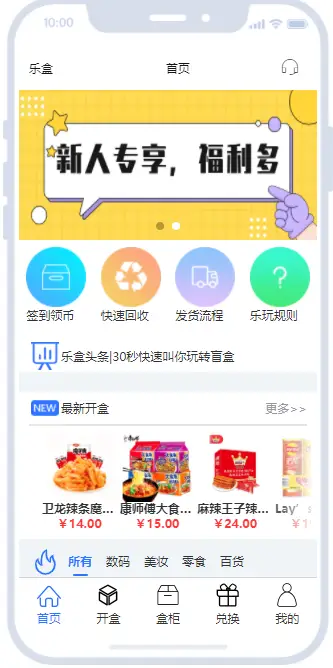
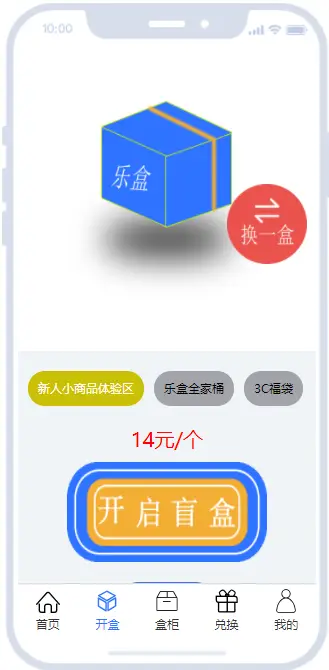
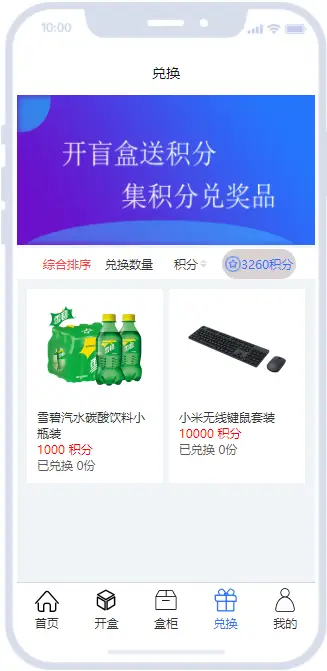
最近比较火的盲盒系统,该项目是基于uniapp开发的盲盒项目,有需要的朋友可以联系我,运营级的项目,本次开源的是uniapp前端模板,选用技术为JAVA,采用框架:spring boot+mybatis+vue开发,盲盒APP大致如下:

H5演示地址:
http://39.105.97.89:8099/mh/static/#/账号:***
密码:11111111
演示系统加载图片可能有点慢,演示系统开盒的时候用余额支付就行了,里面有余额,打包成APP,即可直接支付。
新增APP演示:

产品展示

相关界面:










源码运行
下载下来,之后,通过node安装如下依赖,即可查看效果:
npm install uni-simple-router # 或者: yarn add uni-simple-routernpm install uni-simple-routernpm install uni-read-pagesnpm install clipboard --save公众号:

客服微信:



 收藏人数:
收藏人数:
 https://gitee.com/mashangzhifu/mszf-mh
https://gitee.com/mashangzhifu/mszf-mh
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)





 下载 2867
下载 2867
 赞赏 0
赞赏 0

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号