更新记录
v1.0.4(2021-08-18)
无
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
简要描述:
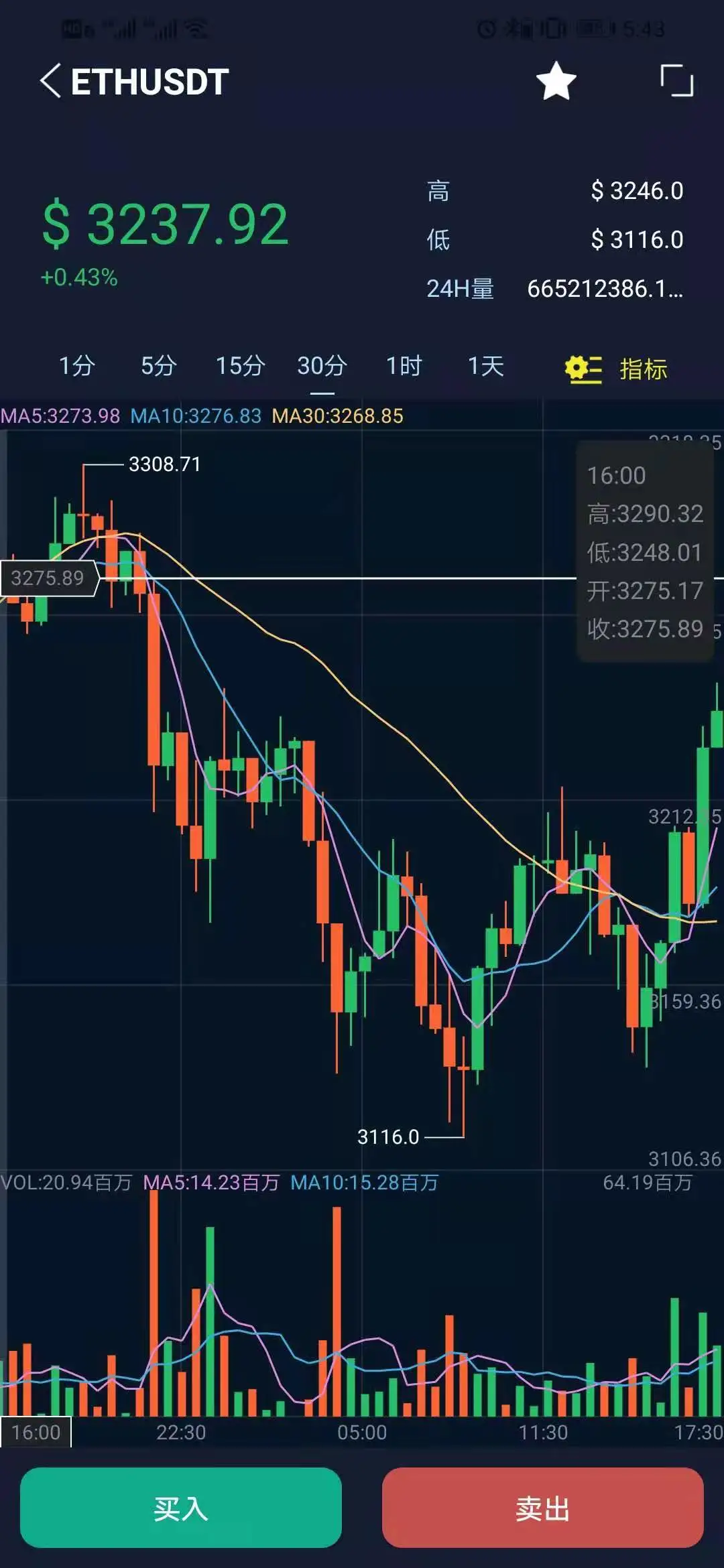
- k线图 可以自定义底部菜单 横屏k线图
传递参数:
| 参数名 | 类型 | 是否必填 | 说明 |
|---|---|---|---|
| wsHost | String | 是 | websocket 链接 |
| apiHost | String | 是 | 获取k线数据链接 |
| webSite | String | 是 | 站点 |
| symbol | String | 是 | 币对 |
| peroidTitle | String | 是 | 周期标题 |
| peroidValues | String | 是 | 周期值 |
| currentPeroid | String | 是 | 当前默认的周期 |
| footerBtnShow | Boolean | 是 | 是否显示底部菜单 |
| footerBtnDiy | String | 是 | 自定义底部json格式 |
演示地址:
- http://114.67.112.114:8081/image/14224b1be3de4a2799f61684a513b293.mp4
Vhost配置:
vi /etc/hosts
104.17.128.100 api.huobi.br.comNginx代理配置:
location /huobi/market {
proxy_pass https://api.huobi.br.com/market/;
}
location /huobi/wss{
proxy_pass https://api.huobi.br.com/ws;
proxy_http_version 1.1;
proxy_connect_timeout 1800s; #配置点1
proxy_read_timeout 1800s; #配置点2,如果没效,可以考虑这个时间配置长一点
proxy_send_timeout 1800s; #配置点3
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}调用示例:
<template>
<view>
<input type="text" v-model="symbol" placeholder="交易对" />
<button type="primary" @click="KlineMainPage()">提交</button>
</view>
</template>
<script>
// 获取 module
var klineModule = uni.requireNativePlugin("Wlake-KLine")
export default {
data() {
return {
symbol: 'ethusdt'
}
},
methods: {
KlineMainPage() {
klineModule.KlineMain({
"modelType": 1,
"wsHost": "ws://114.67.112.114:8081/huobi/wss",
"apiHost": "http://114.67.112.114:8081/huobi/market/history/kline?symbol={symbol}&period={period}&size={size}",
"webSite": "huobi",
"symbol": this.symbol,
"peroidTitle": "",//1分,5分,15分,30分,1时,1天
"peroidValues": "",//1min,5min,15min,30min,60min,1day
"currentPeroid": "30min",
"footerBtnShow": true,
"footerBtnDiy": JSON.stringify([{
"title": "买入"
}, {
"title": "卖出"
}])
},
(ret) => {
if (ret.msg == "favor") {
//收藏回调
uni.request({
url: "http://114.67.112.114/test.php?msg=" + JSON.stringify(ret)
})
}
uni.showToast({
'icon': 'none',
'title': JSON.stringify(ret)
})
})
}
}
}
</script>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 1334
下载 1334
 赞赏 1
赞赏 1

 下载 12590
下载 12590










 赞赏 2
赞赏 2





 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号