更新记录
1.0.3(2021-12-29) 下载此版本
1.0.3新增一个组件调用,上下拉刷新改成z-paging
1.0.2(2021-08-29) 下载此版本
1.0.2 增加获取链接参数
1.0.1(2021-08-18) 下载此版本
1.0.1 更新依赖
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - |
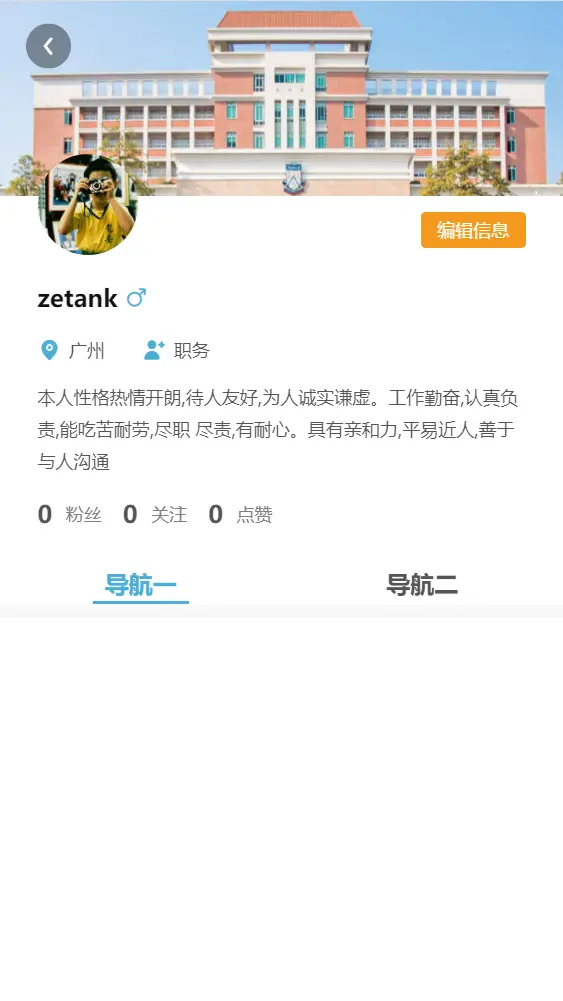
zetank-personalpage
常用的个人页面,页面带有编辑信息按钮、头像、昵称、性别等数据显示
页面使用uview,使用前请自己安装插件uview
页面依赖mescroll,使用前安装插件mescroll
页面使用后退按钮组件zetank-backBar
安装
下载组件到项目即可,本组件符合easycom规范
使用
1.配置pages.json页面
{
"path" : "uni_modules/zetank-personalpage/pages/personalpage/personalpage",
"style" :
{
"navigationBarTitleText": "个人主页",
"enablePullDownRefresh": false,
"navigationStyle": "custom",
"app-plus" : {
"bounce" : "none" // 取消APP端iOS回弹,避免与下拉刷新冲突 (可统一配在 'globalStyle')
},
"mp-alipay":{"allowsBounceVertical":"NO"} // 取消支付宝和钉钉小程序的iOS回弹,避免与下拉刷新冲突 (可统一配在 'globalStyle')
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 928
下载 928
 赞赏 0
赞赏 0

 下载 12912713
下载 12912713
 赞赏 1838
赞赏 1838















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号