更新记录
1.0.3(2021-12-29) 下载此版本
调整微信小程序端
1.0.2(2021-12-23) 下载此版本
完善文档
1.0.1(2021-08-22) 下载此版本
1.0.1 完善readme
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
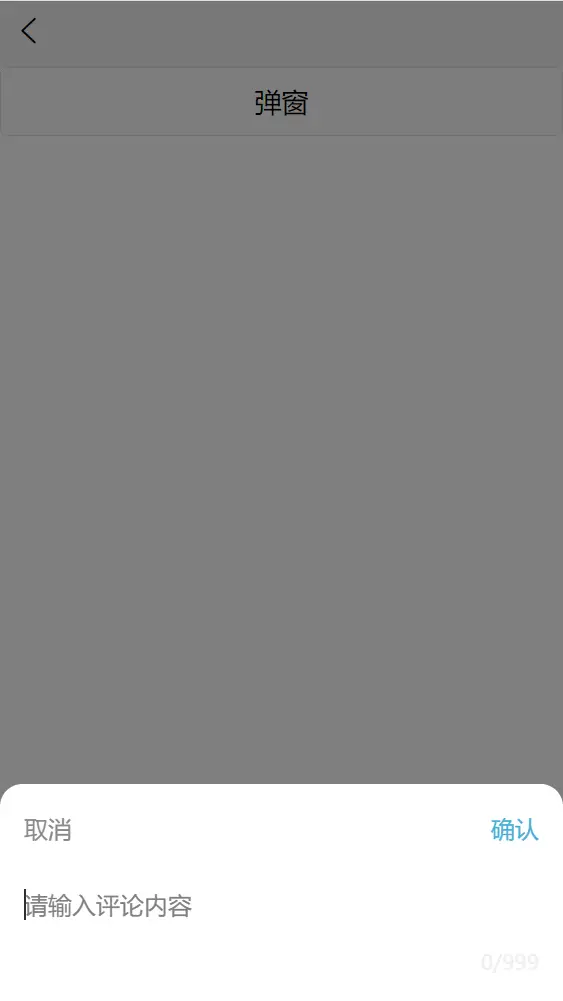
zetank-pupopinput
富文本输入弹窗组件,组件参考底部弹窗输入框
安装
下载组件到项目即可,本组件符合easycom规范
使用
<zetank-pupopinput confirmColor="#4baed5" title="" :maxlength="999" :isShow="popupshow" @confirm="confirm" @cancel="cancel" :placeholder="huifuname==''?'请输入评论内容':'回复'+huifuname+'的评论:'"></zetank-pupopinput>
export default {
data() {
return {
popupshow:false,
huifuname:'回复对象'
text:""
}
},
methods: {
pupopinput(){
this.popupshow=true
},
confirm(e){
console.log(e);
this.text =e.value
this.popupshow=e.isShow
},
cancel(e){
this.popupshow=false
// console.log(e);
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 928
下载 928
 赞赏 0
赞赏 0

 下载 11232500
下载 11232500
 赞赏 1856
赞赏 1856















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号