更新记录
4.4(2020-08-27)
1.修改三个点未添加问题。
4.2(2020-06-28)
1.处理部分情况下崩溃问题。
4.1(2020-06-28)
1.修改地图可能不显示问题
查看更多平台兼容性
| Android | iOS |
|---|---|
| × | √ |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
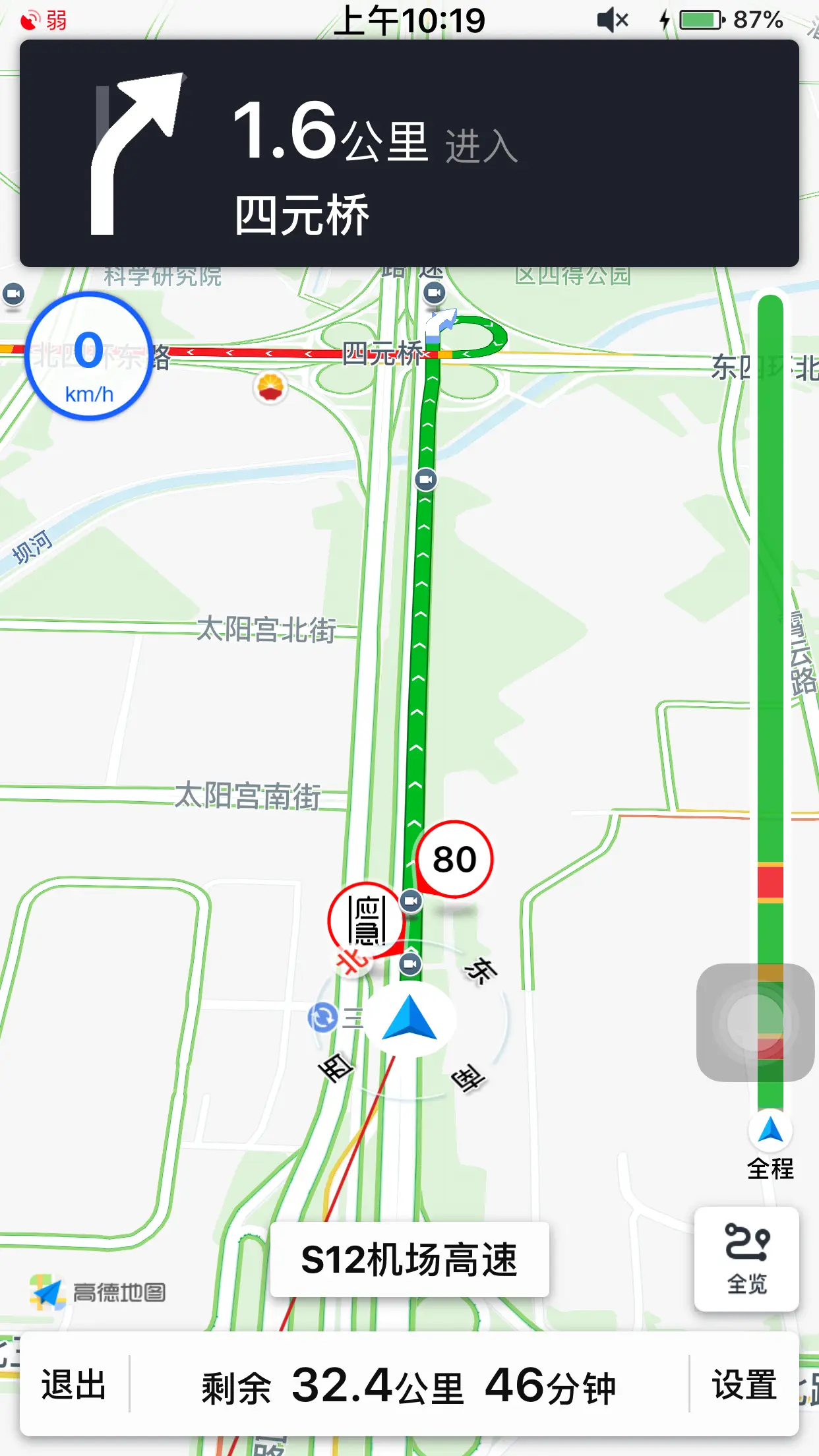
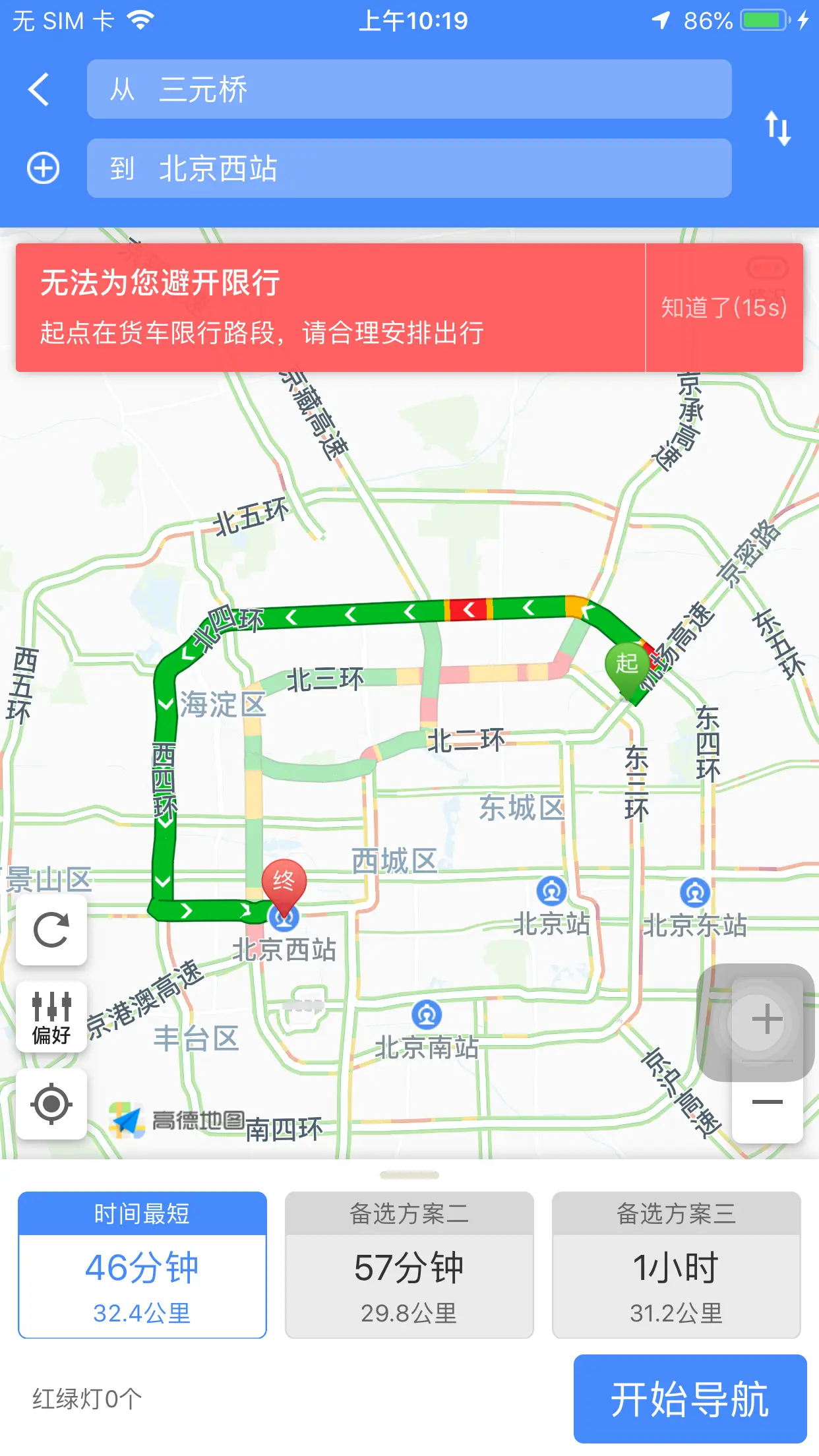
高德导航使用说明
看看效果?

-
权限配制
"NSLocationWhenInUseUsageDescription", "NSLocationAlwaysAndWhenInUseUsageDescription", "NSLocationWhenInUseDescription"
-
其它配制

使用说明
- 初始化
const dcGaoDeNav = uni.requireNativePlugin('HG-GaoDeNav-IOS'); - 开始导航
startGaoDeNav1(){
dcGaoDeNav.startGaoDeNav(
{
carInfo:{
carNumber:"京DFZ239",//车号
restriction:true,//是否限行
carType:"1",//设置车辆类型,0小车,1货车
vehicleHeight:"4",//设置货车的高度,单位:米。
vehicleWeight:"96",//设置货车的自重
vehicleLoad:"100",//设置货车的载重,单位:吨
vehicleLoadSwitch:true,//设置车辆的载重是否参与算路
vehicleWidth:"2",//设置货车的最大宽度,单位:米。 如:1.8,1.5等等。
vehicleLength:"8",//设置货车的最大长度,单位:米
vehicleSize:"4",//设置货车的等级
vehicleAxis:"6",////设置货车的轴数
},
poiList:[
{
name:"三元桥",
coordinate:{
latitude:39.96087,
longitude:116.45798
},
poiid:""
},
{
name:"北京站",/**Poi支持传入经纬度和PoiID,PoiiD优先级更高,使用Poiid算路,导航终点会更合理**/
coordinate:{
latitude:39.904556,
longitude:116.427231
},
poiid:"B000A83M61"/**终点传入的是北京站坐标,但是POI的ID "B000A83M61"对应的是北京西站,所以实际算路以北京西站作为终点**/
}
]
},
false,//是否直接启动导航
(ret) => {
console.log(ret.code + ","+ret.message)
// modal.toast({
// message: ret.code + ","+ret.message,
// duration: 1.5
// });
}
);
}- 回调数据结构
不带数据回调
{"code":1,"message":""}
带数据lat,lon 回调
{"code":1,"message":"","data":{"lat":0,"lon":0}}
带数据 导航提示 回调
{"code":1,"message":"","data":{"txt":""}}
code说明
| code值 | 说明 |
|---|---|
| 1 | 导航初始化失败 |
| 2 | 得到导航提示 |
| 3 | 定位发生变化 |
| 4 | 开始导航 |
| 5 | 计算路由成功 |
| 6 | 计算路由失败 |
| 7 | 退出导航 |
| 8 | 退出退出 |
| 9 | 到达目的地 |
关闭导航
dcGaoDeNav.exitNavi();
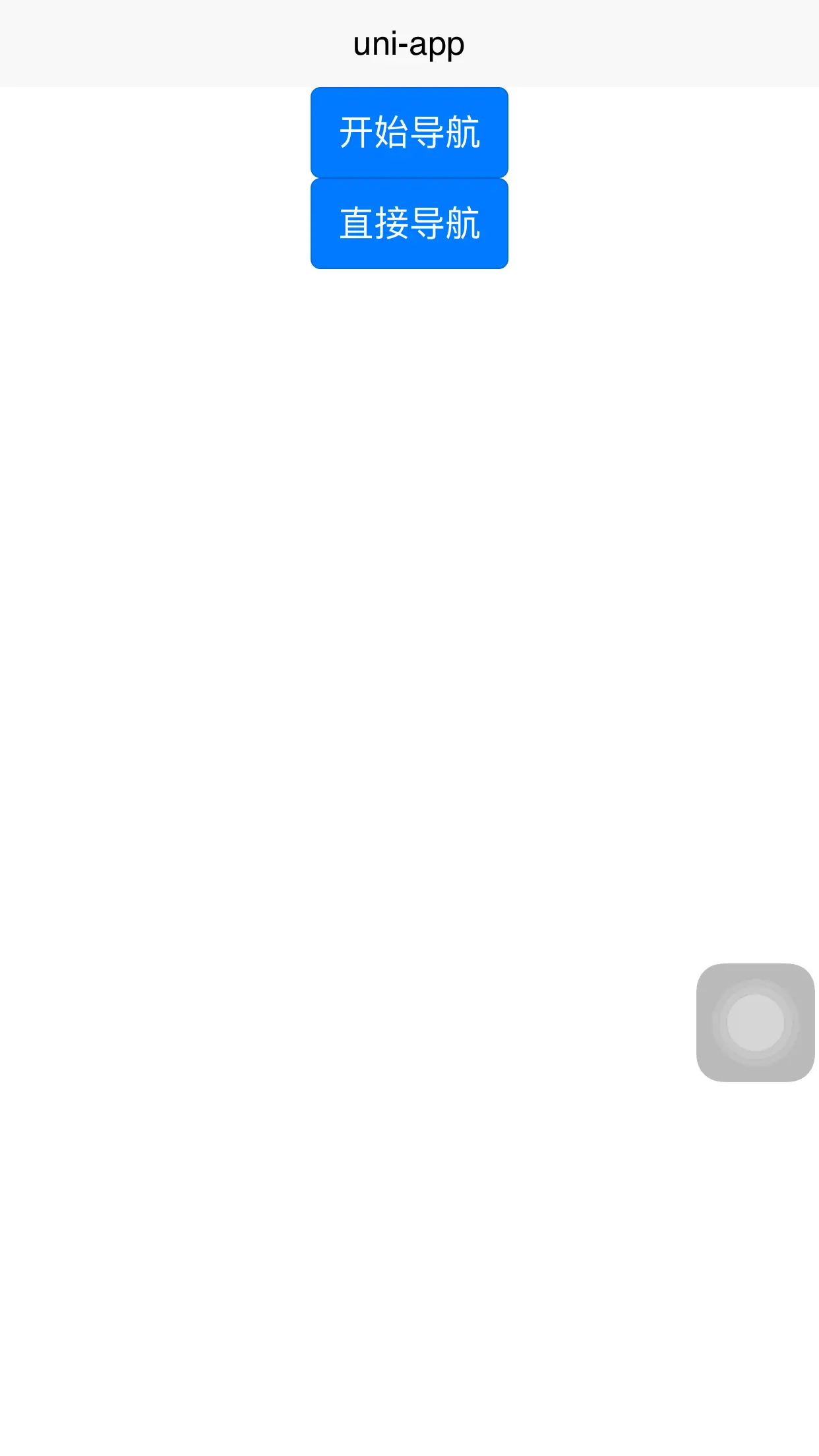
创建vue文件 代码如下:
<template>
<view class="content">
<button type="primary" @tap="startGaoDeNav1()">开始导航</button>
<button type="primary" @tap="startGaoDeNavTest()">直接导航</button>
</view>
</template>
<script>
const modal = uni.requireNativePlugin('modal');
const dcGaoDeNav = uni.requireNativePlugin('HG-GaoDeNav');
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
startGaoDeNavTest(){
dcGaoDeNav.startGaoDeNavTest();
}
,
startGaoDeNav1(){
dcGaoDeNav.startGaoDeNav(
{
carInfo:{
carNumber:"京DFZ239",//车号
restriction:true,//是否限行
carType:"1",//设置车辆类型,0小车,1货车
vehicleHeight:"4",//设置货车的高度,单位:米。
vehicleWeight:"96",//设置货车的自重
vehicleLoad:"100",//设置货车的载重,单位:吨
vehicleLoadSwitch:true,//设置车辆的载重是否参与算路
vehicleWidth:"2",//设置货车的最大宽度,单位:米。 如:1.8,1.5等等。
vehicleLength:"8",//设置货车的最大长度,单位:米
vehicleSize:"4",//设置货车的等级
vehicleAxis:"6",////设置货车的轴数
},
poiList:[
{
name:"三元桥",
coordinate:{
latitude:39.96087,
longitude:116.45798
},
poiid:""
},
{
name:"北京站",/**Poi支持传入经纬度和PoiID,PoiiD优先级更高,使用Poiid算路,导航终点会更合理**/
coordinate:{
latitude:39.904556,
longitude:116.427231
},
poiid:"B000A83M61"/**终点传入的是北京站坐标,但是POI的ID "B000A83M61"对应的是北京西站,所以实际算路以北京西站作为终点**/
}
]
},
false,//是否直接启动导航
);
},
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 3324
下载 3324
 赞赏 1
赞赏 1

 下载 12770
下载 12770















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号