更新记录
1.1.0(2023-05-18) 下载此版本
修复已知bug
1.0.4(2022-09-19) 下载此版本
修复bug
1.0.3(2022-09-15) 下载此版本
兼容微信小程序
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
导入
import SimpleEditor from '@/components/zhangyuhao-simple-editor/zhangyuhao-simple-editor.vue'在components中声明
export default {
components: {
SimpleEditor
}
}在template中使用
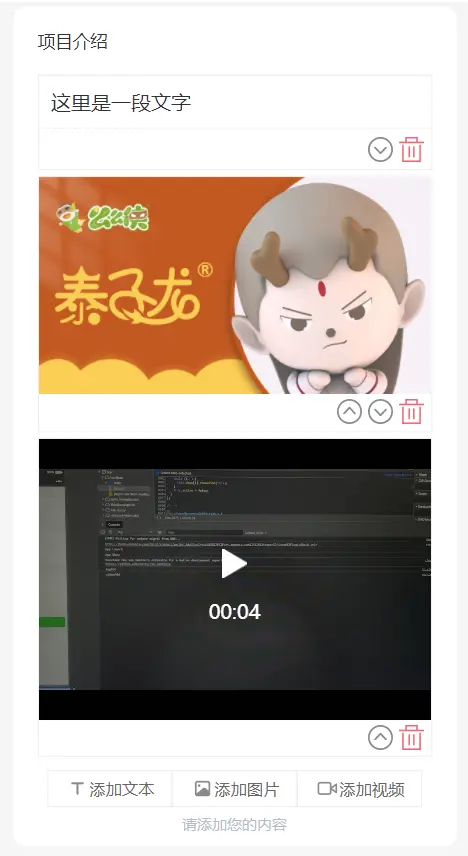
<!-- 编辑图文详情 -->
<simple-editor :action="uploadUrl" v-model="form.content" :uploadSuccess="editorUploadSuccess"></simple-editor>list参数说明
| 参数名 | 必选 | 类型 | 说明 |
|---|---|---|---|
| action | 是 | string | 上传图片、视频的接口地址 |
| v-model | 否 | string | html字符串(仅支持本组件生成的html) |
| uploadSuccess | 否 | Function | 上传图片、视频成功的回调,要求返回格式为{success:true,url:'xxx'}的对象 |
| btns | 否 | Array | 需要使用的按钮,默认为['text', 'image', 'video'],对应文本、图片、视频,可以自行删减或调换顺序 |
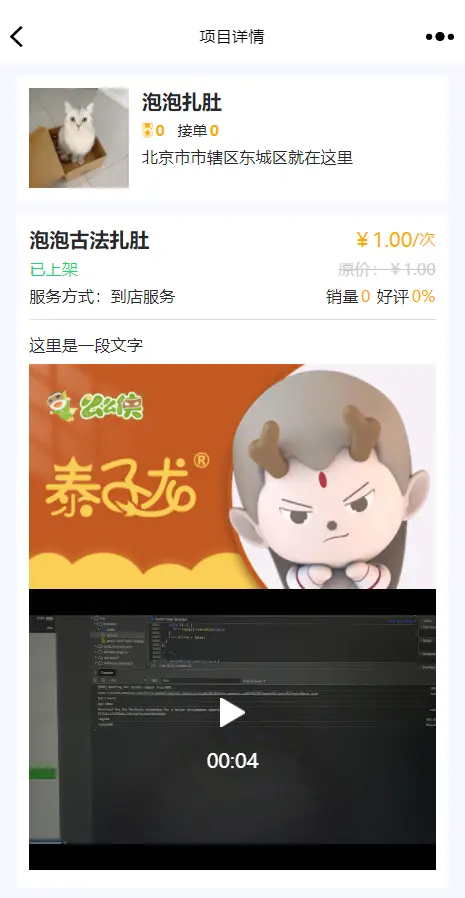
| onlyshow | 否 | Boolean | 是否仅展示内容,设置为true时仅展示,不可编辑 |
| fileName | 否 | string | 上传时的文件名称,默认为file |
| formData | 否 | Object | 上传时的额外参数 |
| header | 否 | Object | 请求头,例如需要指定token |
| backgroundColor | 否 | string | 组件的背景颜色 |
| imageMaxSize | 否 | Number | 上传图片的大小限制,单位MB,默认不限制 |
| videoMaxSize | 否 | Number | 上传视频的大小限制,单位MB,默认不限制 |
代码示例
<template>
<view>
<!-- 编辑 -->
<simple-edit action="https://api.xxx.xxx/upload" v-model="form.introduce" :uploadSuccess="editorUploadSuccess"
:btns="['text', 'image']"></simple-edit>
<view style="padding: 30rpx">
<button @click="test()">打印到控制台</button>
</view>
<!-- 展示 -->
<!-- <simple-edit :onlyshow="true" v-model="form.introduce"></simple-edit> -->
</view>
</template>
<script>
import SimpleEdit from '@/components/zhangyuhao-simple-editor/zhangyuhao-simple-editor.vue'
export default {
components: {
SimpleEdit
},
data() {
return {
form: {
introduce: ''
}
};
},
methods: {
test() {
console.log(this.form.introduce)
},
editorUploadSuccess(res) {
// 此处的data是服务器返回的数据,处理完成后return给组件
res = JSON.parse(res.data)
if (res.code == 200) {
// 成功返回示例
return {
success: true,
url: res.data
}
} else {
// 自己给出提示信息
uni.showModal({
title: '提示',
content: res.message
});
// 失败返回示例
return {
success: false
}
}
},
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)


 下载 3423
下载 3423
 赞赏 12
赞赏 12

 下载 12771114
下载 12771114
 赞赏 1833
赞赏 1833















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号