更新记录
0.0.1(2021-09-01) 下载此版本
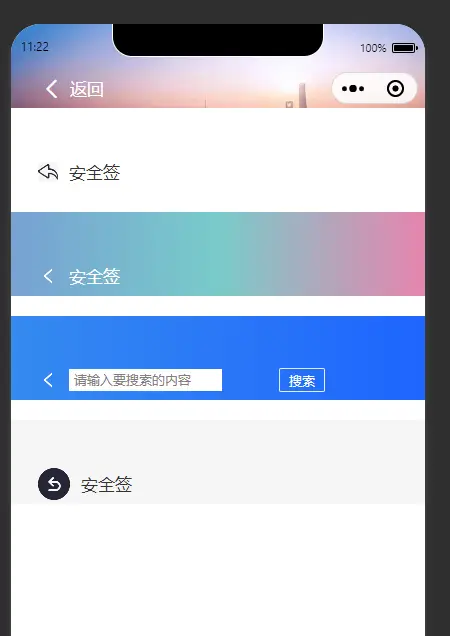
1.支持返回键自定义 2.支持中间部分自定义 3.沉浸式
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
自定义导航栏样式设置 返回功能以及兼容性未进行真机未测试
1 设置沉浸式状态
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#388fee",
"backgroundColor": "#388fee",
"navigationStyle":"custom",
"transparentTitle":"always",
"titleNView":false
},- 支持自定义样式的 Markdown 编辑器
- 支持微信公众号、知乎和稀土掘金
- 点击右上方对应图标,一键复制到各平台
2 组价代码
//html
<template>
<view class="title-component">
<!--
-->
<view class="title-box" :style="{
'positon':'fixed',
'height': iTitleBarHeight+iStatusBarHeight+'px',
'background-image':titleColor,
'background':titleColor,
'color':textColor,
'padding-top':iStatusBarHeight+'px',
'background-size': 'cover'
}" >
<view class="back-icon-box" @click.stop="goBack" >
<slot name="backIcon">
<image :src="backIconUrl"
:style="{
'width':backIconWidth+'px',
'height':backIconHeight+'px',
}"
class="back"></image>
</slot>
</view>
<view class="title-center-box">
<slot name="titleCenter">
<view class="bttitle">{{statusBarTitle}}</view>
</slot>
</view>
</view>
</view>
</template>
<script>
export default {
props:{
titleColor:{
type: String,
default: 'transparent'
},
textColor:{
type: String,
default: '#333'
},
statusBarTitle:{
type: String,
default: '安全签'
},
backIconWidth:{
type: Number,
default: 20
},
backIconHeight:{
type: Number,
default: 20
},
backIconUrl:{
type: String,
default: 'https://img2.baidu.com/it/u=274238161***3&fm=26&fmt=auto&gp=0.jpg'
},
},
data() {
return {
iStatusBarHeight:20,
iTitleBarHeight:40,
}
},
onLoad() {
},
onReady(){
this.getBarHeight()
},
methods: {
goBack:function(){
console.log(111)
uni.navigateBack();
},
getBarHeight:function(){
uni.getSystemInfo({
success: (res)=> {
console.log( res)
this.iStatusBarHeight = res.statusBarHeight;
this.iTitleBarHeight = res.titleBarHeight||res.navigationBarHeight;
},
complete:(res)=>{
console.log(res)
}
});
},
}
}
</script>
<style>
.title-component .title-box{
display: flex;
align-items: center;
padding-left:50upx;
font-size: 32upx;
box-sizing: border-box;
overflow: hidden;
height: 100%;
}
.title-component image{
will-change: transform;
}
.title-component .title-center-box{
padding-right: 100px;
display: flex;
align-items: center;
flex: 1;
}
.title-component .back-icon-box{
height: 100%;
display: flex;
align-items: center;
margin-right: 20upx;
}
</style>
3 全局注册组件
// 引入
import Header from './common/Title/title.vue';
Vue.component('Header',Header)4 在组件中使用
<template>
<view class="content">
<!-- 自定义返回键 -->
<Header titleColor="url(https://img0.baidu.com/it/u=2425901408,3958004732&fm=26&fmt=auto&gp=0.jpg)" textColor="#fff">
<view slot="backIcon" class="back-icon" >
<text class="iconfont icon-safefanhui"></text>
<text>返回</text>
</view>
<view slot="titleCenter" class="title-center" >
</view>
</Header>
<!-- 默认情况 -->
<Header></Header>
<div class="line"></div>
<!-- 自定义背景色 标题颜色 返回按钮图片 -->
<Header titleColor="linear-gradient(to right ,#77a1d3,#79cbca,#e684ae)"
textColor="#fff" backIconUrl="../../static/back.png" >
</Header>
<div class="line"></div>
<!-- 自定义中间区域 -->
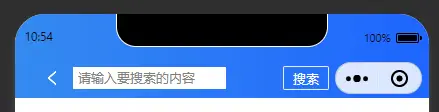
<Header titleColor="linear-gradient(to right , #358af0, #1e65fe)"
backIconUrl="../../static/back.png">
<view slot="titleCenter" class="title-center" >
<input class="uni-input" name="input" placeholder="请输入要搜索的内容" />
<text class="search-btn">搜索</text>
</view>
</Header>
<div class="line"></div>
<!-- 修改返回按钮图片链接 大小 -->
<Header titleColor="#f5f5f5" textColor="#333" :backIconUrl="backIconUrl"
:backIconWidth="32" :backIconHeight="32">
</Header>
</view>
</template>
<script>
export default {
data() {
return {
backIconUrl: 'https://img1.baidu.com/it/u=4049814712,990800260&fm=26&fmt=auto&gp=0.jpg'
}
},
onLoad() {
},
methods: {
}
}
</script>
<style>
.title-center{
display: flex;
align-items: center;
justify-content: space-between;
flex: 1;
}
.uni-input{
background-color: #fff;
height: 40upx;
width: 260upx;
font-size: 24upx;
padding: 0 10upx;
}
.search-btn{
width: 80upx;
height: 40upx;
border: 1px solid #ebebeb;
display: flex;
justify-content: center;
align-items: center;
font-size: 24upx;
border-radius: 4upx;
color: #fff;
}
.line{
height: 20px;
}
.back-icon{
display: flex;
align-items: center;
}
.iconfont {
font-size: 50upx;
margin-right: 10upx;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 5211
下载 5211
 赞赏 2
赞赏 2

 下载 11235911
下载 11235911
 赞赏 1855
赞赏 1855















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号