更新记录
1.0.1(2021-09-01) 下载此版本
组件更新
1.0(2021-09-01) 下载此版本
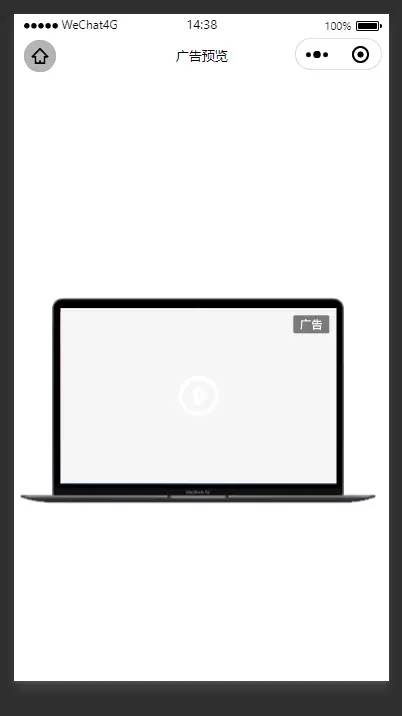
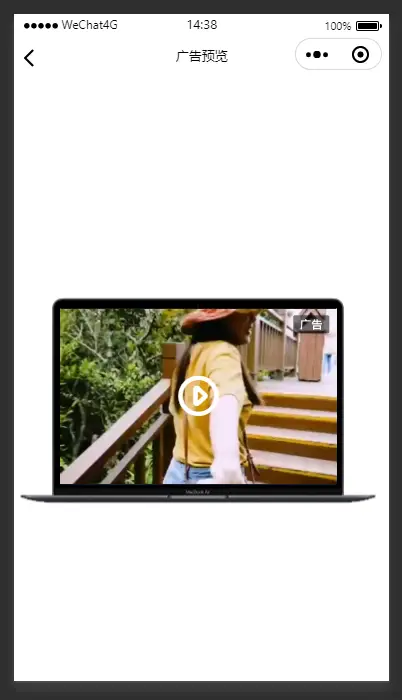
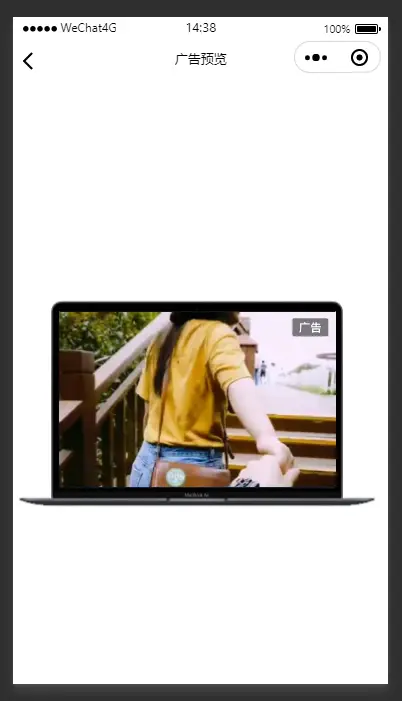
videoProview视频预览
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
用法:
<kk-proview :src="dataList" :duration="duration" url="materialUrl" fileType="fileType"></kk-proview>引入
import kkProview from './components/kk-proview.vue'
components: {
kkProview
},参数:
| 参数 | 默认 | 说明 |
|---|---|---|
| src | [] | 视频数据为空。默认为空 |
| fileType | type | 文件类型的字段 |
| url | url | 视频地址的字段 |
| duration | 3 | 轮播时长 |
| scale | 1.2 | 缩放大小 |
| controls | false | 视频是否显示控制控件 |
| objectFit | contain | 当视频大小与 video 容器大小不一致时,视频的表现形式。contain:包含,fill:填充,cover:覆盖 |
这里需注意:当你传的src数组格式:
src=[
{
type:1,
uploadUrl:'https://.......'
},
{
type:1,
uploadUrl:'https://.......'
},
{
type:1,
uploadUrl:'https://.......'
}
]这首,传的fileType的值为type,url的值为uploadUrl,组件将获取你的数组格式转成自己所需要的格式。
data() {
return {
dataList:[],
duration:10,
type:0,
};
}
scale字段可将内容放大或者缩小,以便更好的适应你所需要的空间展示。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP



 下载 207
下载 207
 赞赏 0
赞赏 0


 下载 13044435
下载 13044435
 赞赏 1840
赞赏 1840















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号