更新记录
1.0.3(2021-09-24) 下载此版本
1、新增uni_modules支持。 2、新增数字键盘安全键盘模式。 3、修复一些已知问题。
1.0.2(2021-09-24) 下载此版本
修复一些已知问题
1.0.0(2021-09-24) 下载此版本
1、新增uni_modules支持。 2、新增数字键盘安全键盘模式。
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | √ | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
每日星座运势分析、二次元壁纸免费下载
| 短视频免费去水印、藏头诗生成、星座运势、星座配对 | 二次元、动漫、游戏、cos、美女等壁纸免费下载 | 每日精选星座推文 |
|---|---|---|
 |
 |
 |
简介
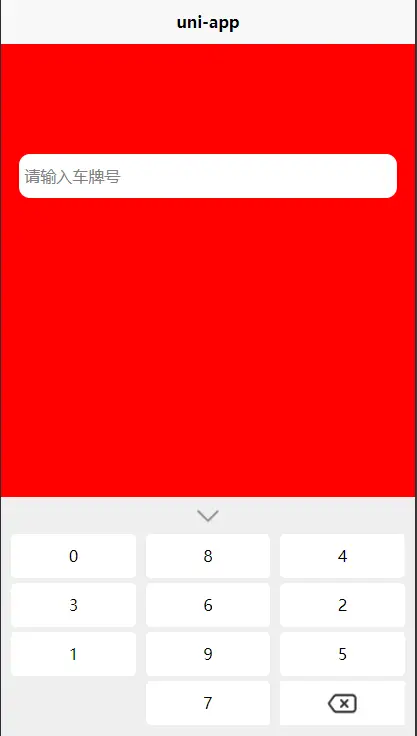
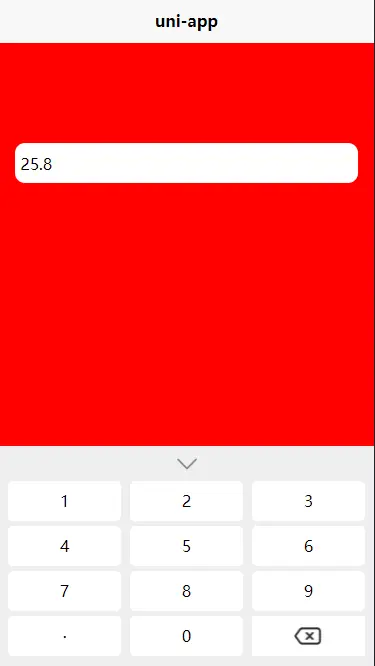
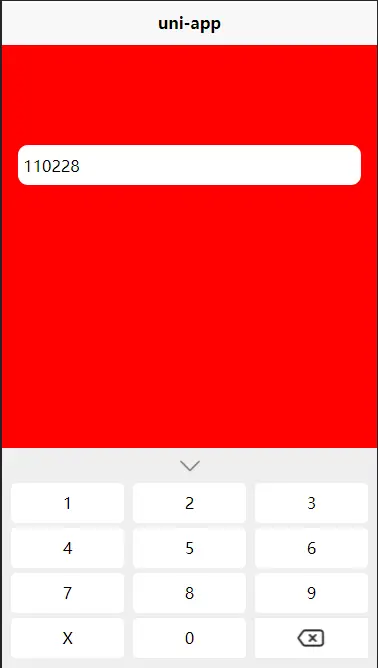
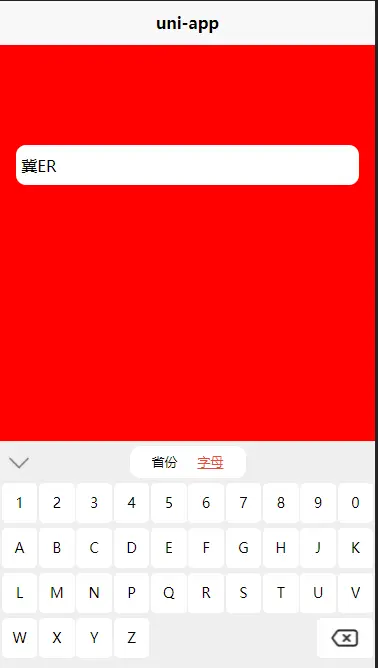
万能键盘是一款集数字键盘、带小数点的数字键盘、身份证键盘、车牌号键盘为一身的自定义键盘。
注:本插件已停止维护,但不影响使用,欢迎使用新版 自定义车牌输入键盘--车牌键盘
属性
| 属性 | 类型 | 必填 | 备注 |
|---|---|---|---|
keyboardtype |
String | 否 | number:数字键盘(默认),digit:带小数点数字键盘,idcard:身份证键盘,car:车牌键盘 |
defaultValue |
String | 是 | 初始化键盘值,默认为'',每次回调重新赋值 |
newCar |
Boolean | 否 | 是否为新能源车牌,keyboardtype为car生效,默认为false |
randomNumber |
Boolean | 否 | 是否开启安全键盘,默认为false,仅keyboardtype为 number、digit、idcard时生效 |
事件
| 事件名 | 备注 |
|---|---|
@keyboardClick |
键盘输入回调,返回值event:{value:value},键盘输入值:event.value |
说明
可配合input使用,也可配合text、view等组件使用,请注意如果配合input使用,input请添加:disabled="true"属性,暂时还未找到input隐藏软键盘的方法,如果你有关于隐藏软键盘的方法,欢迎评论留言。
基本用法
<input class="text_wrap" @click="handleShowKeyboard" :disabled="true" placeholder="请输入车牌号" :value="title"/>
<master-keyboard ref="keyboard" keyboardtype="number" :randomNumber="true" :newCar="false" :defaultValue="title" @keyboardClick="handleClick"></master-keyboard>
data:{
return {
title: ''
}
}
components: {
'master-keyboard': keyboard
},
methods: {
handleShowKeyboard(){
this.$refs.keyboard.open(true)//true 键盘显示 false 键盘隐藏
},
handleClick(e){
this.title = e.value //键盘输入值
}
}兼容性
微信、QQ小程序、Android、Edge实测没问题,IOS没有本子尚未测试。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(9)
赞赏(9)





 下载 1648
下载 1648
 赞赏 9
赞赏 9

 下载 11195762
下载 11195762
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号