更新记录
5.2.0(2023-03-09)
- 升级IM SDK至版本7.0.3754;
- 升级TRTC SDK至版本10.9.0;
5.1.0(2022-08-22)
- 新增简单IM功能(内测);
5.0.0(2022-08-05)
- 升级IM SDK至版本6.5.2816;
- 升级TRTC SDK至版本10.4.0;
- 升级基础库;
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 16 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
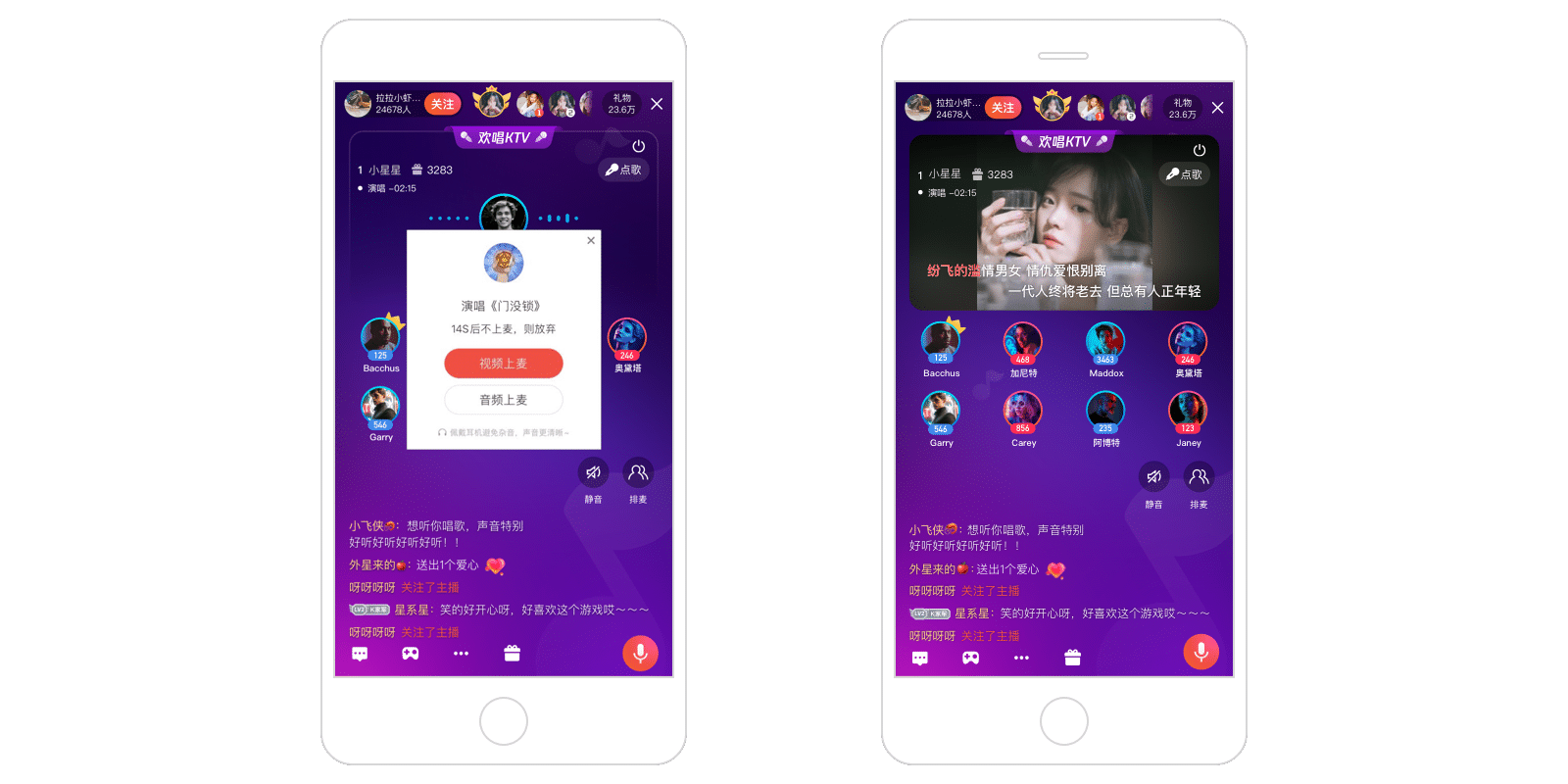
腾讯云在线K歌(KTV)
该模块可体验 KTV 的能力,包括低延时K歌、麦位管理、收发礼物、文字聊天等 TRTC 在 KTV 场景下的相关能力。支持以下功能:
房主创建新的 Karaoke 房间开播,听众进入 Karaoke 房间收听/互动。 房主可以管理点歌、将座位上的麦上主播踢下麦。 房主还能对座位进行封禁,其他听众就不能再进行申请上麦了。 听众可以申请上麦,变成麦上主播,上麦后可以点歌和唱歌,也可以随时下麦成为普通的听众。 支持发送礼物和各种文本、自定义消息,自定义消息可用于实现弹幕、点赞等。
技术支持
实时音视频TRTC产品复杂度较高,接入前请先联系我们,技术会引导您免费接入和免费测试
- 使用教程: https://uniapp.helpyougo.com/web/userpage/documents?id=196
- 接口文档: https://uniapp.helpyougo.com/web/userpage/documents?id=197
温馨提示:建议接入成功后再购买。.
注意:插件默认提供右侧示例代码中的功能;部分高级功能需要额外授权开通。
接口模式(纯API)
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和生成测试账号。
UI模式
扫描下方二维码,安装示例代码,快速体验插件功能:
| Android | iOS |
|---|---|
 |
 |
联系我们,获取技术支持和开通测试账号。
定制UI
联系我们,获取定制UI。
核心优势
| 跨平台全球互通 | 更轻量的使用场景 |
|---|---|
|
- 30000+终端完美适配 - 真正全平台互通的解决方案 - 覆盖手机、桌面全平台的客户端 SDK 以及云端 APl |
- 微信小程序引擎深度优化 - 媲美 Native 的绝佳用户体验 - 助力低成本增长与留存 |
| 更高质量弱网通信 | 超低门槛快速接入 |
|
- 实测抗丢包率超过80% - 抗网络抖动超过1000ms - 弱网环境下仍然能够提供高质量的音视频通信 |
- 丰富的场景化定制组件 - 改2行代码,快速跑通组件demo - 帮助开发者以最简单的方式快速实现功能落地 |
应用场景
- 支持 48kHz 采样的高音质,全链路 192kbps 高音质、真左右声道立体声音频,实现房间用户听感清晰和沉浸式互动体验。
- 低于300ms超低时延合唱体验,让演唱合作天衣无缝
- 支持消息透传、时间戳等多种同步机制,保证伴奏、人声、歌词精准同步
- 支持耳返功能,告别走音跑调



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 1048
下载 1048
 赞赏 0
赞赏 0

 下载 12601
下载 12601



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号