更新记录
1.0.14(2021-09-18) 下载此版本
- 文档新增 在线体验 小程序码
1.0.13(2021-09-18) 下载此版本
- 文档新增 在线体验 小程序码
1.0.12(2021-09-18) 下载此版本
- 统一标题与字体的操作按钮样式
- 修复小程序端轮播图渲染问题
- 优化编辑体验
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
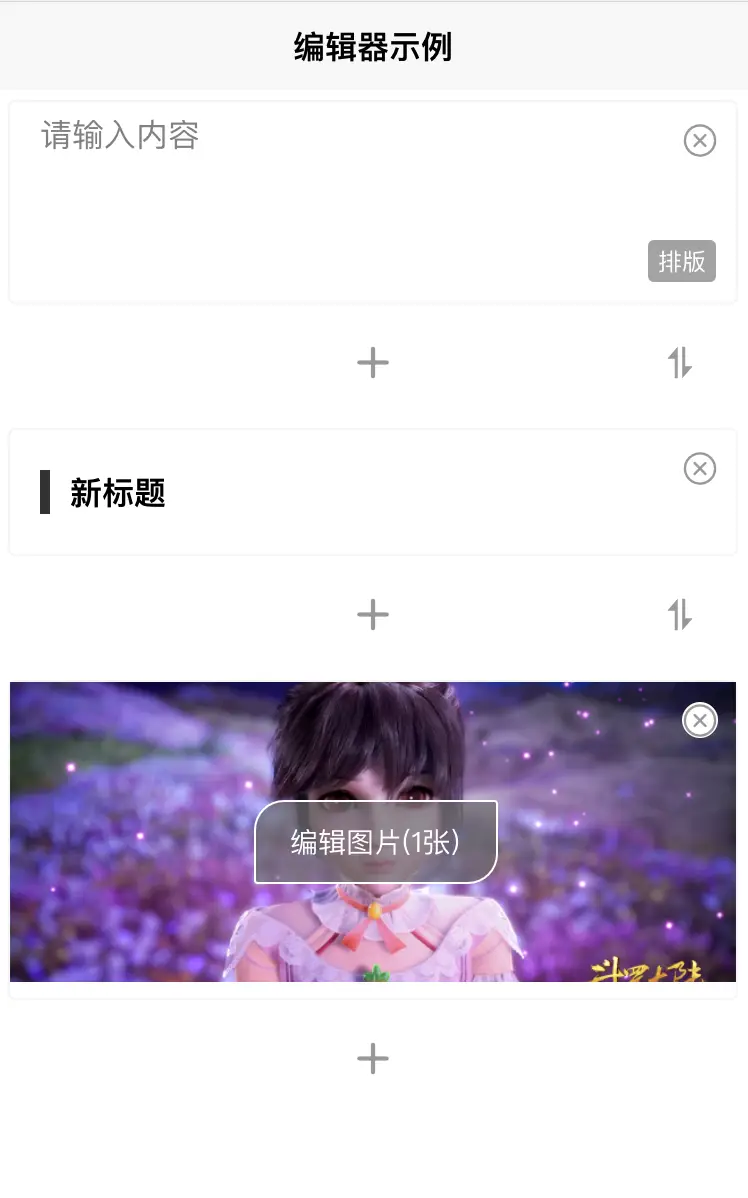
linke-ux-editor 移动端编辑器
一、 关于linke-ux-editor
找了一圈uniapp生态,没一个合适的编辑器,无奈,只能就顺手写了一个完成业务需要。
如果你有刚好也需要,那就拿去吧你~
在线体验【小程序版】

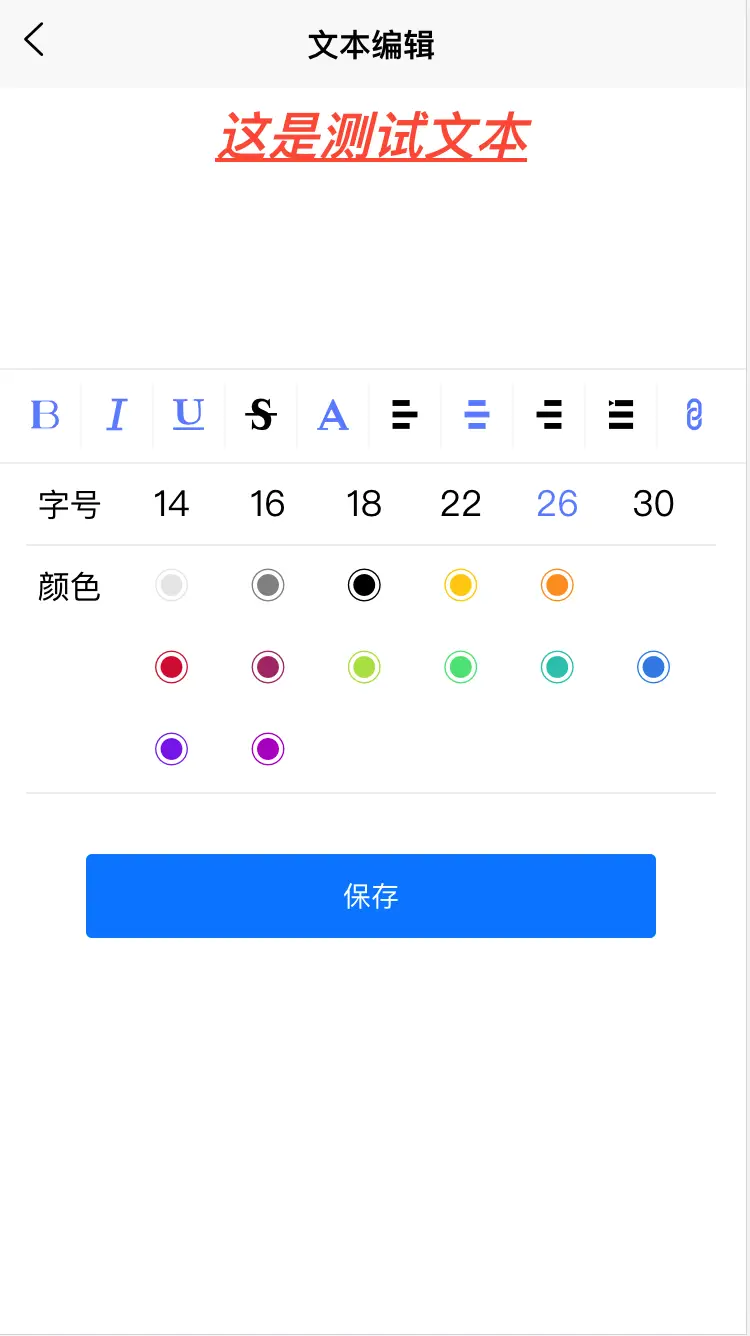
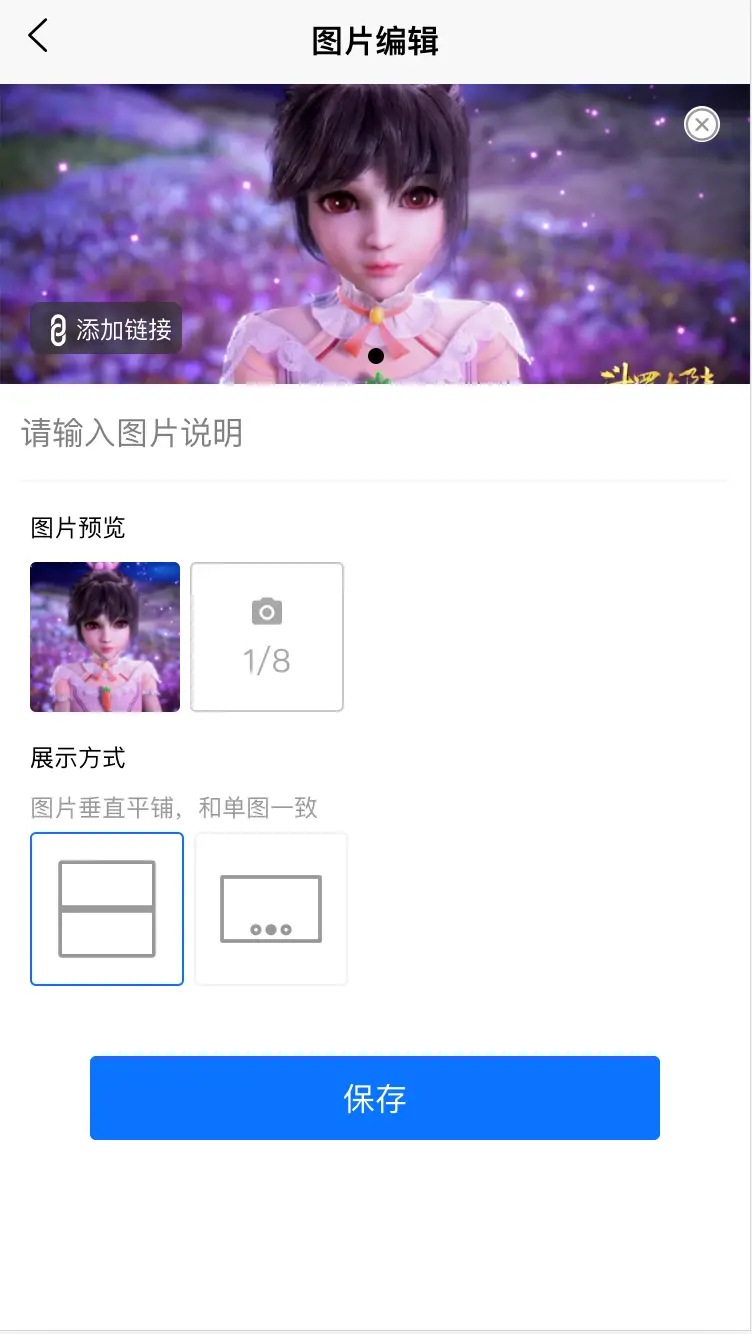
二、使用
-
导入插件
点击右侧导入
hbuilderx即可 -
添加页面配置到
pages.json{ { "path": "uni_modules/linke-ux-editor/pages/editPic", "style": { "navigationBarTitleText": "图片编辑", "enablePullDownRefresh": false } }, { "path": "uni_modules/linke-ux-editor/pages/editTitle", "style": { "navigationBarTitleText": "标题编辑", "enablePullDownRefresh": false } }, { "path": "uni_modules/linke-ux-editor/pages/editTxt", "style": { "navigationBarTitleText": "文本编辑", "enablePullDownRefresh": false } }, { "path": "uni_modules/linke-ux-editor/pages/editVideo", "style": { "navigationBarTitleText": "视频编辑", "enablePullDownRefresh": false } } } -
导入处理函数到引入编辑器的页面
import uxEditor from '../../uni_modules/linke-ux-editor/components/js/editor.js'; export default { data() { return { content: [] } }, // 这里是o,不是0,神奇的uniapp,无法显示这个钩子函数名称 0nShow() { uxEditor.tempDataHandler(this.content); } } -
使用
<linke-ux-editor v-model="content"></linke-ux-editor> -
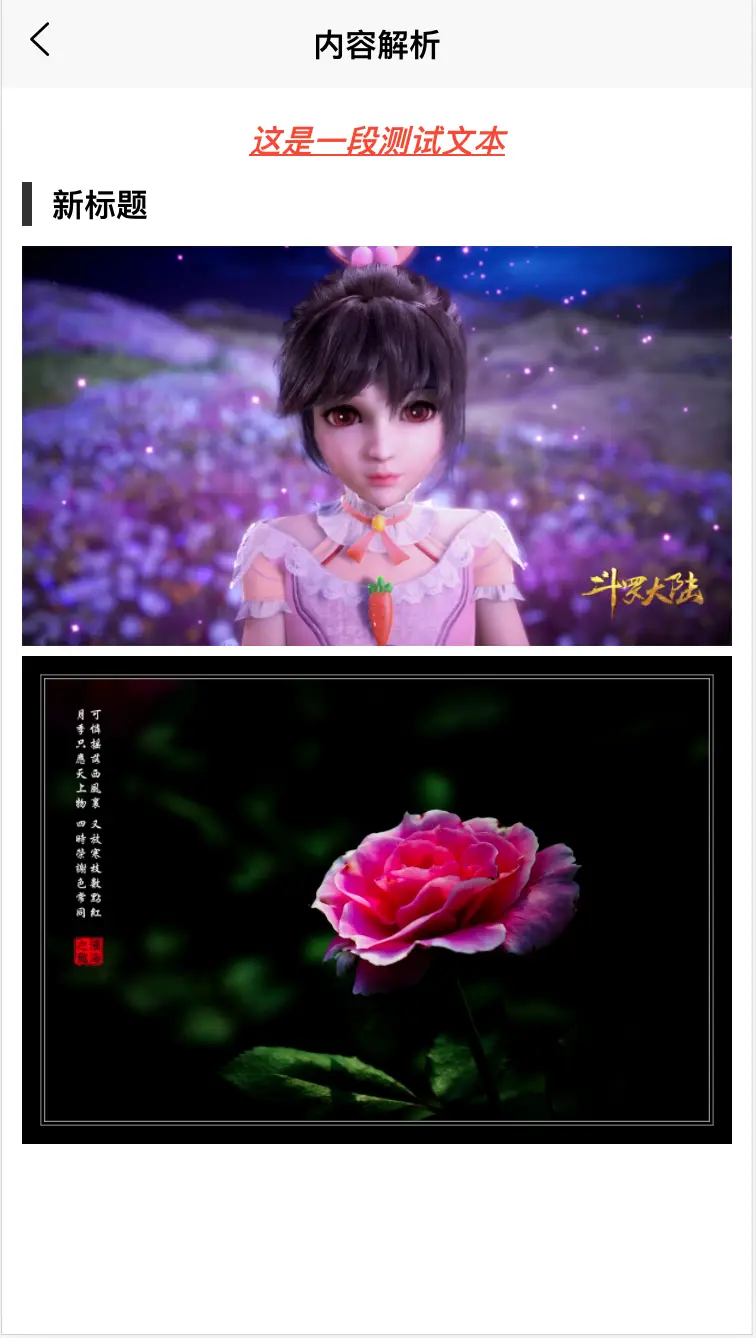
内容渲染
<linke-ux-parser :list="content"></linke-ux-parser>
三、API
linke-ux-editor 组件
- Props
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Array | 是 | 内容数据 |
| cloud | Boolean | 否 | 文件上传是否使用云函数,设为true需启用uniCloud |
| url | String | 否 | 服务端上传完整url。如果 cloud为false,则必填。接口返回结果示例为 {data:'http://x.com/s/a.jpg'} |
linke-ux-parser 组件
linke-ux-parser组件用于解析linke-ux-editor编辑的内容
- Props
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| list | Array | 是 | 同linke-ux-editor组件的value |
| domain | Array |
否 | 安全域名,用于小程序跳转网页 |
四、计划 & 待办
- 视频支持


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 1065
下载 1065
 赞赏 1
赞赏 1

 下载 11197100
下载 11197100
 赞赏 1856
赞赏 1856















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号