更新记录
1.0.0(2021-09-13)
下载此版本
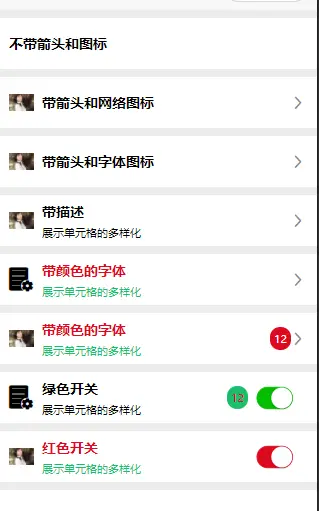
cell单元格支持多元化
平台兼容性
uni-app
| Vue2 |
Vue3 |
Chrome |
Safari |
app-vue |
app-nvue |
Android |
iOS |
鸿蒙 |
| √ |
√ |
√ |
√ |
√ |
√ |
- |
- |
- |
| 微信小程序 |
支付宝小程序 |
抖音小程序 |
百度小程序 |
快手小程序 |
京东小程序 |
鸿蒙元服务 |
QQ小程序 |
飞书小程序 |
快应用-华为 |
快应用-联盟 |
| √ |
√ |
√ |
√ |
- |
- |
- |
√ |
- |
- |
- |
其他
文档
cell props
| 属性 |
说明 |
类型 |
默认值 |
| cellkey |
组件key起标识作用 |
String |
- |
| iconsrc |
左边图标(可以是图片也可以是字体图标) |
String |
- |
| title |
标题 |
String |
- |
| titlecolor |
标题颜色 |
String |
- |
| label |
文本描述 |
String |
- |
| labelcolor |
文本描述颜色 |
String |
- |
| mun |
数字 |
String |
- |
| muncolor |
数字颜色 |
String |
- |
| munbgcolor |
背景色 |
String |
- |
| iconcolor |
右边图标颜色 |
String |
- |
| icontype |
右边图标类型 |
String |
icon 或 switch |
| ischecked |
右边图标如果是switch有效 |
Boolean |
false |
cell events
switchvalue
| 事件名 |
说明 |
返回值 |
| switchvalue |
获取当前开关的值 |
cellkey,当前值 |
| changeview |
点击cell回调 |
cellkey |
使用例子:
1.在 main 引用注册
import xsbCell from 'components/cell.vue'
Vue.component('xsb-cell',xsbCell)
2.在对应页面
< xsb-cell title='adddddddddddddddddd' />


 收藏人数:
收藏人数:
 https://gitee.com/glunt/plugin.git
https://gitee.com/glunt/plugin.git
 https://gitee.com/glunt/plugin.git
https://gitee.com/glunt/plugin.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 113
下载 113
 赞赏 0
赞赏 0

 下载 12786114
下载 12786114
 赞赏 1833
赞赏 1833















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号