更新记录
9.5.2(2023-12-20)
修复相机录制可能无法结束的问题
9.4.2(2023-10-27)
修复选择图片多一张封面图在相册的问题
9.4.1(2023-05-05)
修复exif丢失的bug
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:11 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
智密 - 原生自定义相册相机、图视频压缩、图视频编辑
介绍
智密原生自定义相册相机、图视频压缩是一款致力于uniapp自由布局的插件,通过分离api的方式,使得开发者可以在nvue中随意布局,插件本身提供的控件仅处理画布/图视频选择编辑逻辑,将api开放给开发者,给予足够的自由控制空间。为了满足不同开发者的需求,我们将各功能划分为多个版本,开发者查看文档的时候请根据自身使用的插件对应版本查看文档。
应用演示视频
https://www.yuque.com/zhimikeji/kcriuz/tx8a4p9yp5f6a3gq
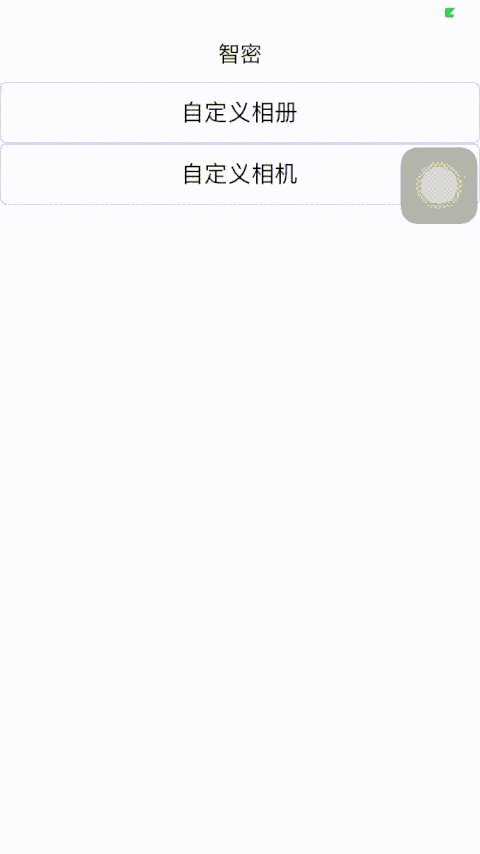
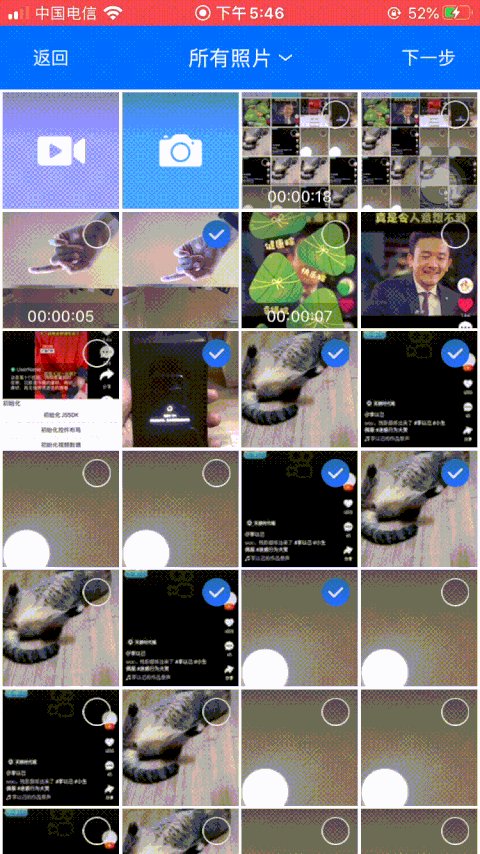
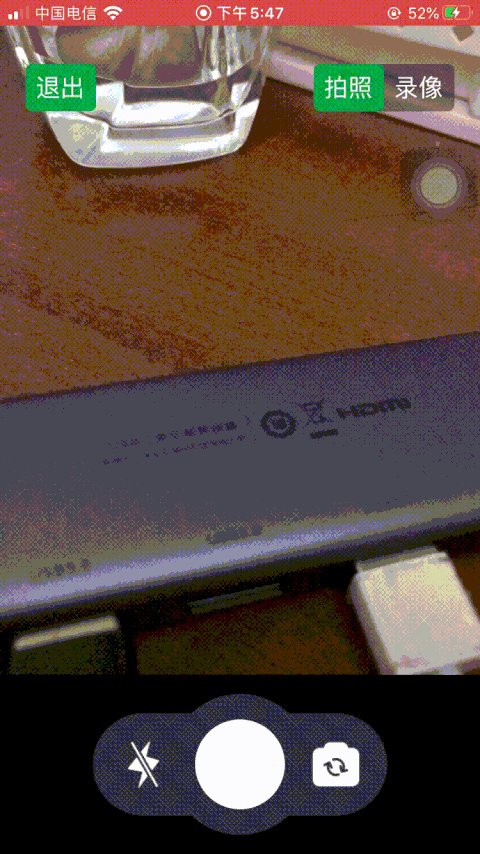
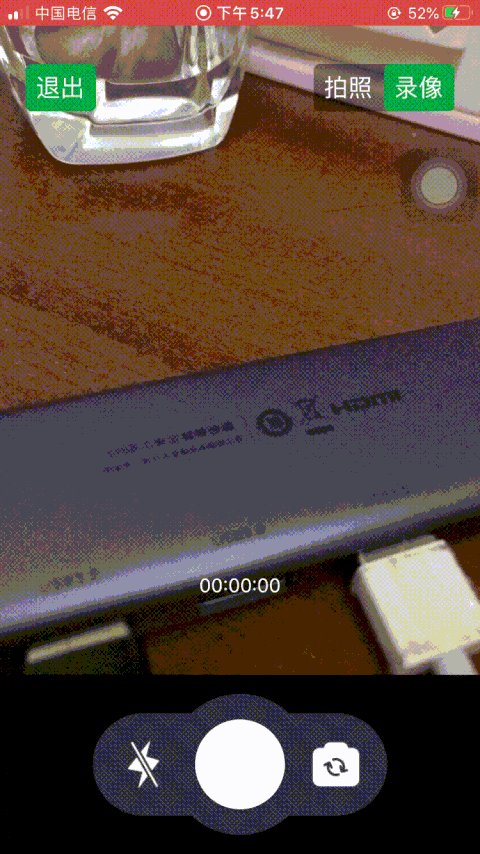
界面效果

应用场景
智密 - 原生自定义相册相机插件支持多种应用场景,包括但不限于以下场景
- 自定义相机
- 图视频上传
- 即时通讯内嵌
- 网盘上传
- 短视频录制
- 轻视频剪辑
- 发送前调整图片 ...
插件说明文档
开放基本对象如下:
<zhimi_album_view ref='albumView' class="album-elem"></zhimi_album_view>
<zhimi_camera_view ref="camera" class="camera-elem"></zhimi_camera_view>zhimi_album_view 开放基本接口如下:
// 获取相册对象
let albumView = this.$refs.albumView
// 设置回调事件
albumView.setEventCallback(callback)
// 设置相册类型
albumView.albumType(0)
// 获取系统相册列表
albumView.getAlbumTypeNames(callback)
// 设置自定义占位按钮
albumView.setCustomButtons([{ tag, imagePath }])
// 设置每行容纳图片数量
albumView.setSpanCount(4)
// 设置最大选择数量
albumView.setMaxCount(9)
// 加载相册媒体文件
albumView.loadAlbum(albumId)
// 清空选择
albumView.clearCheckedImages()
// 获取选择数据(注意:此处返回的filePaths为平台路径,前端显示请加file://前缀)
albumView.getCheckedImagePaths(callback) zhimi_camera_view 开放基本接口如下:
// 获取相机对象
let wrapper = this.$refs.camera
// 设置回调事件
wrapper.setEventCallback(callback)
// 使用前置摄像机
wrapper.useFrontCamera(true)
// 开启闪关灯
wrapper.flashLightAction(true)
// 执行拍照
wrapper.takePhotoAction()
// 开始录像
wrapper.takeVideoAction(true)
// 结束录像
wrapper.takeVideoAction(false)
// 设置相机模式 1 拍照 2 录像
wrapper.changeType(1)
// 拍照录像最终结果都在回调事件中反馈文件路径信息压缩对象方法
var sdkwx = uni.requireNativePlugin('Zhimi-compression')
// 图片 质量压缩比例, 地址
sdkwx.compressPicQuality(0.5, path, res => {
console.log(res)
});
// 图片 图片高度等比例缩放, 地址
sdkwx.compressPicSize(750, path, res => {
console.log(res);
this.getFileSize('file://' + res)
})
//视频 地址, 超过多少M压缩
sdkwx.compressVideo(path, 10, res => {
console.log(res);
this.getFileSize('file://' + res)
plus.runtime.openFile(res)
});媒体编辑方法
var sdkwx = uni.requireNativePlugin('Zhimi-EditImage')
sdkwx.edit(path, res => {
console.log(res)
})为保证插件的说明文档可以实时更新以及更好的描述插件所需的配置等信息, 插件以及Demo的详细介绍请查阅:https://www.yuque.com/zhimikeji/unzpwg
其他
杭州智密科技有限公司专业定制各类Uni-app插件,承接基于Uni-app的APP项目外包; 公司有专职硬件工程师,对IC/ID读卡器、摄像头、身份证读卡器、RFID、打印机、指纹识别、门锁等各类硬件SDK集成经验丰富(也可提供一体机定制服务,承接软硬件一体的交钥匙项目)。 插件有任何问题请高抬贵手不要随意打低分,请联系提交bug,我们会尽快修复。


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)

 下载 1006
下载 1006
 赞赏 0
赞赏 0

 下载 12744
下载 12744



 赞赏 1
赞赏 1












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号