更新记录
0.0.2(2021-09-16) 下载此版本
忘了测试时添加的字符串了(捂脸),修正之
0.0.1(2021-09-16) 下载此版本
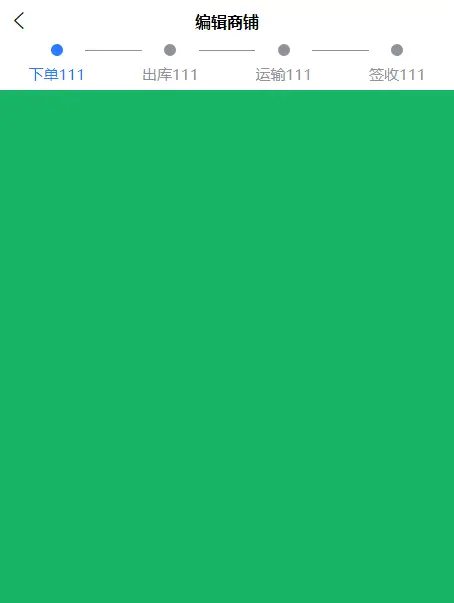
基于uview的steps组件 找了半天找不到能够点击的步骤条,没办法基于uView的步骤条组件自己改了个,发布上来给大家使用 很简单,支持change事件,其他同uview的steps组件 具体使用方法为: <lsd-steps :direction="stepsDirection" :current="stepsCurrent" :list="steps" :mode="stepsMode" :icon="stepsIcon" @change="scrollTo"
scrollTo(index){ console.log(index) this.stepsCurrent = index; }, 具体请参考 https://www.uviewui.com/components/steps.html
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
lsd-steps
基于uview的steps组件
找了半天找不到能够点击的步骤条,没办法基于uView的步骤条组件自己改了个,发布上来给大家使用
很简单,支持change事件,其他同uview的steps组件
具体使用方法为:
<lsd-steps
:direction="stepsDirection"
:current="stepsCurrent"
:list="steps"
:mode="stepsMode"
:icon="stepsIcon"
@change="scrollTo"
></lsd-steps>
scrollTo(index){
console.log(index)
this.stepsCurrent = index;
},

 收藏人数:
收藏人数:
 https://github.com/laughskydragon/lsd-steps
https://github.com/laughskydragon/lsd-steps
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 624
下载 624
 赞赏 1
赞赏 1

 下载 12807039
下载 12807039
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号