更新记录
1.0.6(2022-09-05) 下载此版本
修复bug
1.0.5(2022-09-05) 下载此版本
修复安卓不显示bug
1.0.4(2022-01-20) 下载此版本
修复动画播放速度
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| - | - | - | - | - | - | - | - | - | - | - | - |
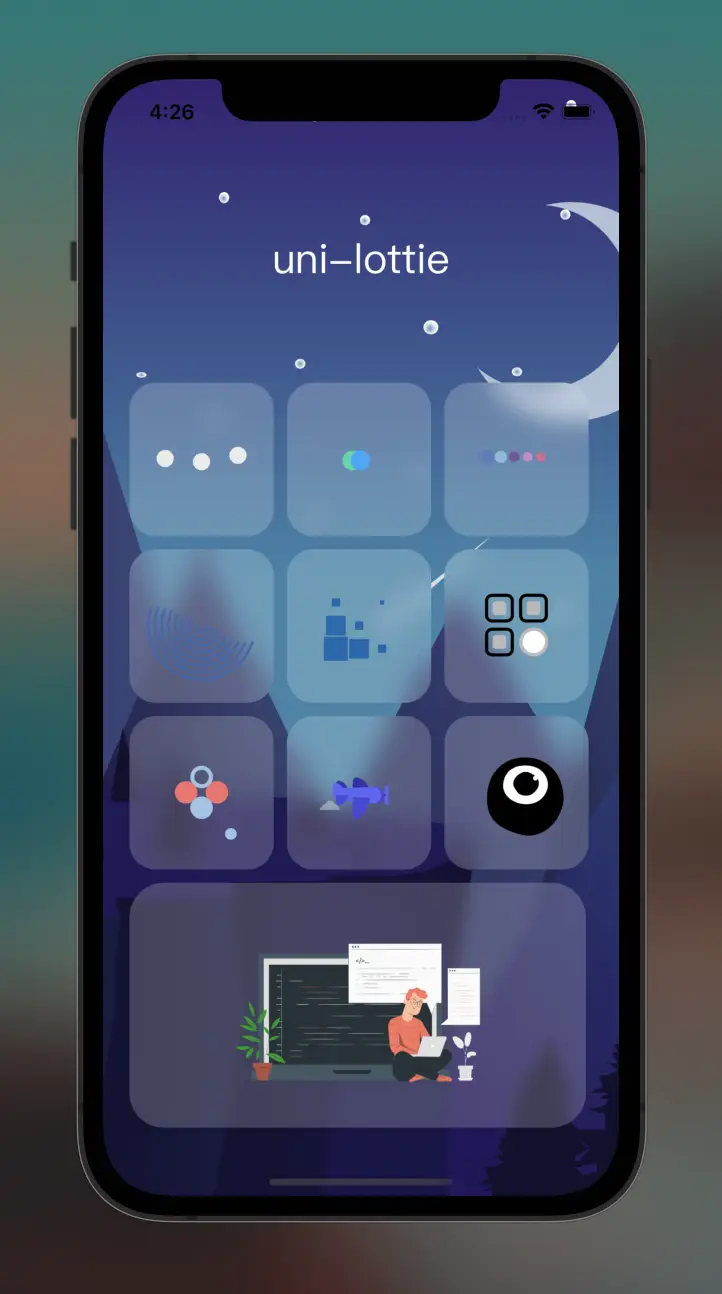
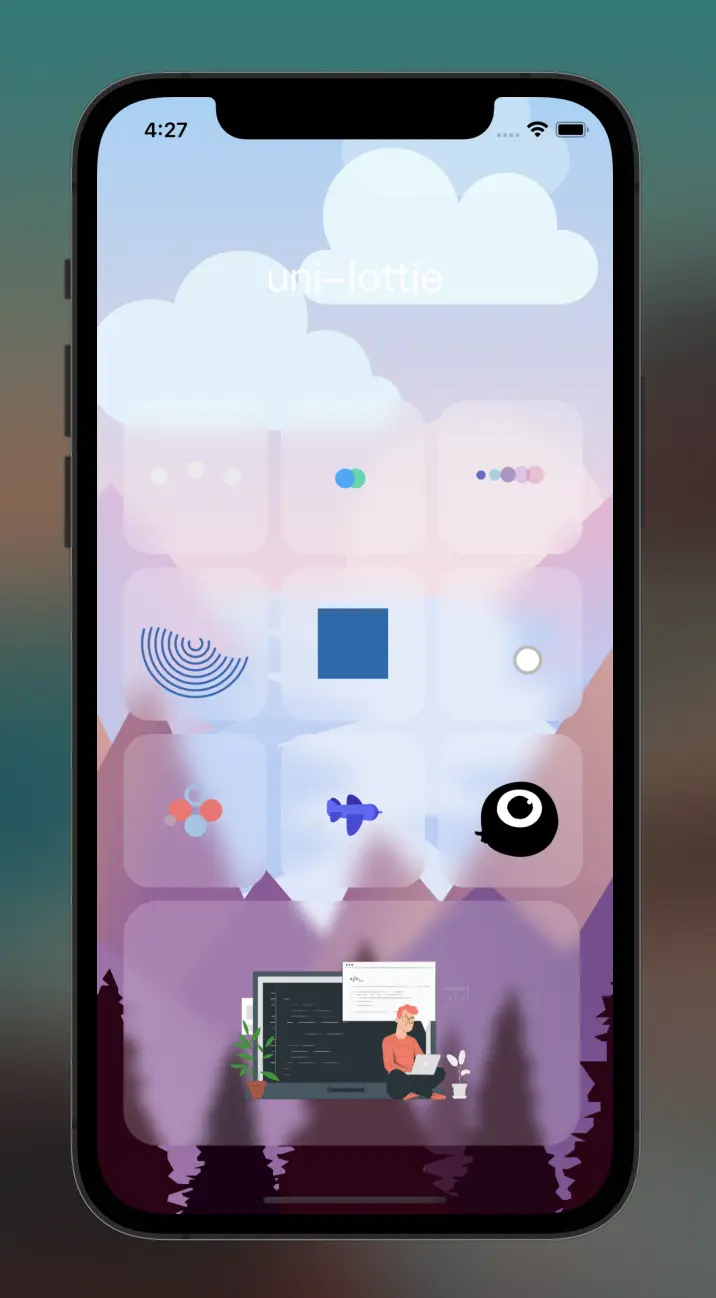
lottie 展示插件
如有疑问***群 591170943
<x-lottie style="width:100rpx;height:100rpx" :option="{
path:require('json路径')
}" />option
| 属性 | 说明 |
|---|---|
| path | json文件路径(支持网络路径本地路径) |
| loop | 是否循环 |
| speed | 播放速度默认为1 |
| autoplay | 是否自动播放 |
方法
- play() 开始播放
- stop() 停止播放并且重置当前的播放进度到0类似于goToAndStop(0)
- pause() 暂停播放
- setSpeed(speed) -- 动画播放速度1为正常速度
- goToAndStop(value, isFrame) 跳转到动画的某一帧然后暂停播放. 第一个参数是一个数值, 第二个参数是一个布尔值,它决定了第一个参数取决于时间或者是帧.
- goToAndPlay(value, isFrame) 跳转到动画的某一帧然后开始播放. 第一个参数是一个数值, 第二个参数是一个布尔值,它定义了第一个参数取决于时间或者是帧.
- setDirection(direction) -- 设置动画的播放方向1为正向-1为反向.
- playSegments(segments, forceFlag) -- 第一个参数是单个数组或多个数组,每个数组有两个值(fromFrame, toFrame),第二个参数是一个布尔值,用于设置是否立即播放设置的动画片段. 为false则需要等待这个动画播放完毕后在执行片段里的值
- destroy() 销毁这个动画实例, 避免页面切换导致的内存溢出卡顿问题.
方法示例
<x-lottie ref="lottie1" :option="{
path:require('./json/type-work.json')
}" />
this.$refs.lottie1.pause();示例项目里自带预览图里的动画json文件 其他动画json文件可以访问 https://lottiefiles.com/featured获取


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(5)
赞赏(5)


 下载 1844
下载 1844
 赞赏 5
赞赏 5

 下载 11186206
下载 11186206
 赞赏 1855
赞赏 1855















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号