更新记录
1(2021-09-16) 下载此版本
暂无更新
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 小红书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
uniapp 插件封装大全 :smile:
作者:神夜
QQ:564379992
交流群:942832552
预览地址:http://diy.hsycms.com/uniapp-components
使用插件首请先安装: npm install @dcloudio/uni-ui
在page.json中加入代码
//自动引入组件
"easycom": {
"autoscan": true,
"custom": {
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
}
在App.vue中引入公共样式
<style>
::-webkit-scrollbar{ width: 0; height: 0; color: transparent; }
.flex{ display: flex; align-items: center;}
.between{ display: flex; align-items: center; justify-content: space-between;}
.center{ display: flex; align-items: center; justify-content:center; }
</style>


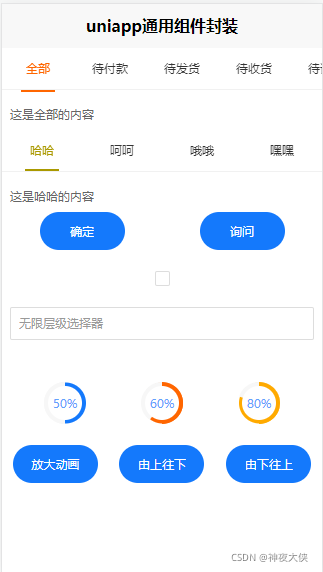
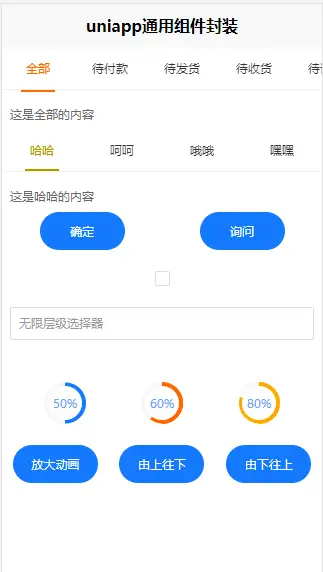
可滑动tab切换插件 u-scroll-tab
参数说明:tabs 滑动数组集合 scroll [true|false]是否滑动 color 颜色
事件说明:@click 点击事件
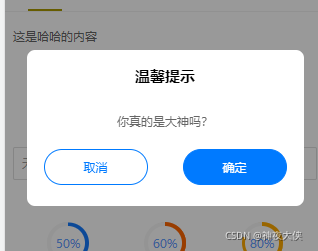
通用弹窗插件 u-alert
参数说明:type [1 普通弹窗| 2询问弹窗| 3带输入内容弹窗]弹窗类型; content 弹窗内容
事件说明:@confirm 点击确定事件 @cancel 点击取消事件
checkbox 插件 u-checkbox
参数说明:checked [true|false] 选中状态
事件说明:@change 点击事件
无限级选择插件 u-duoselect
参数说明:具体查看插件 数据源可点击的时候请求,也可一次性传入
事件说明:@select 点击确定选择事件
圆形进度条插件 u-circlebar
参数说明:percent [0~100] 当前进度 color 颜色
动画插件 u-transition
参数说明: type [scale放大|up由上往下|down由下往上] 动画类型; show [true|false] 显示动画
通用上拉加载动画为空占位图 u-loading
参数说明:empty [true|false] 是否为空数据; nomore [true|false] 是否加载完成
默认都为false 当没有数据时将empty 和 nomore都设为true
当有数据时将 nomore加载完成时设为true; empty 为 false


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 390
下载 390
 赞赏 0
赞赏 0

 下载 11197703
下载 11197703
 赞赏 1854
赞赏 1854















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号