更新记录
0.0.1(2019-07-25) 下载此版本
0.0.1
平台兼容性
no-bad-table
取名nobadtable,源于它看起来不是特别的糟糕
这里默认大家都非常熟悉vue和uniapp的包引入,不再阐述uniapp组件引入方法以及uniapp组件和vue的区别
插件市场更新会比github更新延后,查看github项目
插件市场更新会比github更新延后,查看demo源码
插件市场更新会比github更新延后,查看demo使用引入方式
支持功能大概如下
点击查看demo,PC浏览器模拟显示和真实移动设备访问有差异
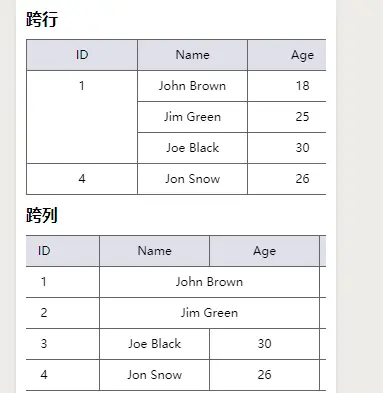
行合并
列合并
固定table高度
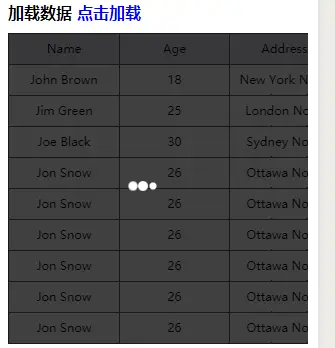
数据加载
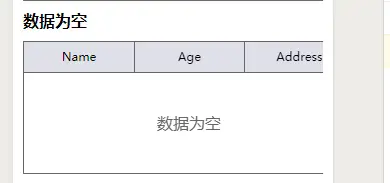
数据为空
自定义行样式
自定义某行样式
自定义某行某列某个单元格样式
使用插槽自定义单元格内容
数据多选操作
数据单选操作
数据删除&&数据编辑或者更多操作方式
固定右边一列
固定左边一列
固定高度不支持同时固定某一列
已测试平台 ->ios,android,wap,微信小程序
基本使用示例源码
html
<v-table :columns="columns" :list="data"></v-table>javascript (data数组必须提供id)
import vTable from "@/components/table.vue"
export default{
components: {
vTable
},
data(){
return {
data: [{
name: 'John Brown',
age: 18,
address: 'New York No. 1 Lake Park',
id: "1",
}
],
columns: [{
title: "ID",
key: "id"
},
{
title: 'Name',
key: 'name'
},
{
title: 'Age',
key: 'age'
},
{
title: 'Address',
key: 'address'
}
],
}
}
}

 收藏人数:
收藏人数:
 https://github.com/MTTTM/uniapp-elemnt-table
https://github.com/MTTTM/uniapp-elemnt-table
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 9483
下载 9483
 赞赏 0
赞赏 0

 下载 13022046
下载 13022046
 赞赏 1839
赞赏 1839















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号