更新记录
1.0(2019-07-25) 下载此版本
初发布
平台兼容性
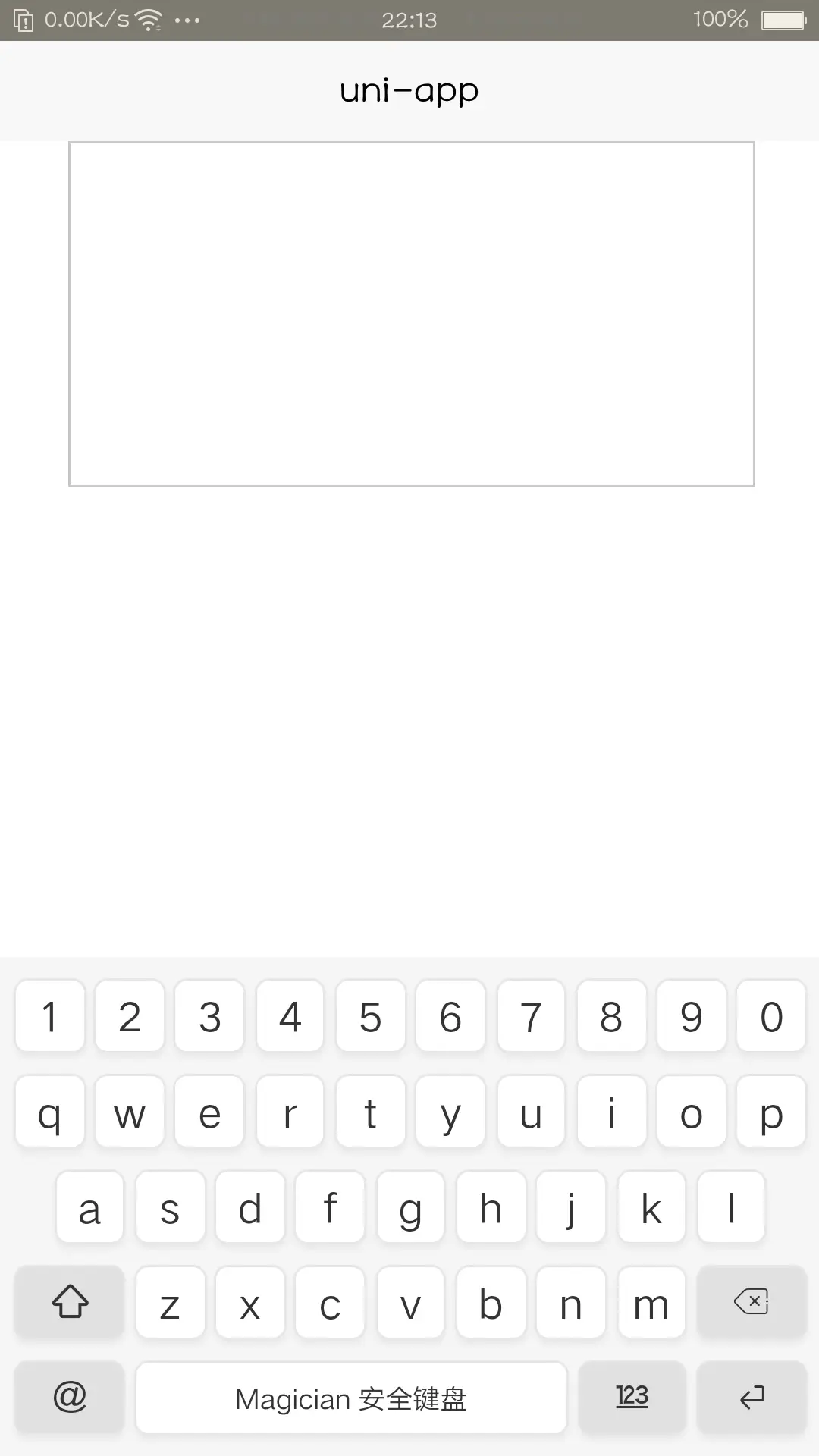
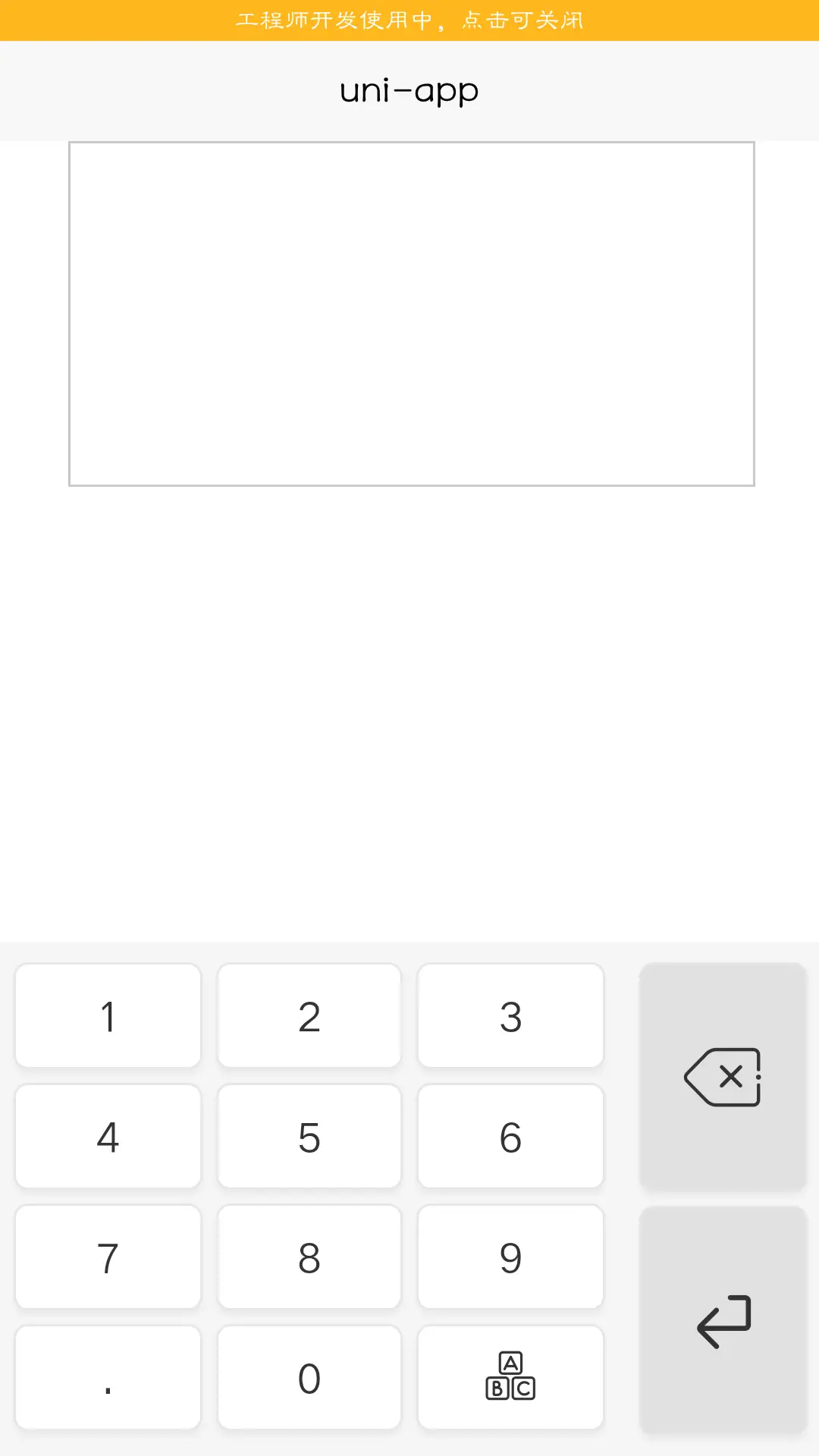
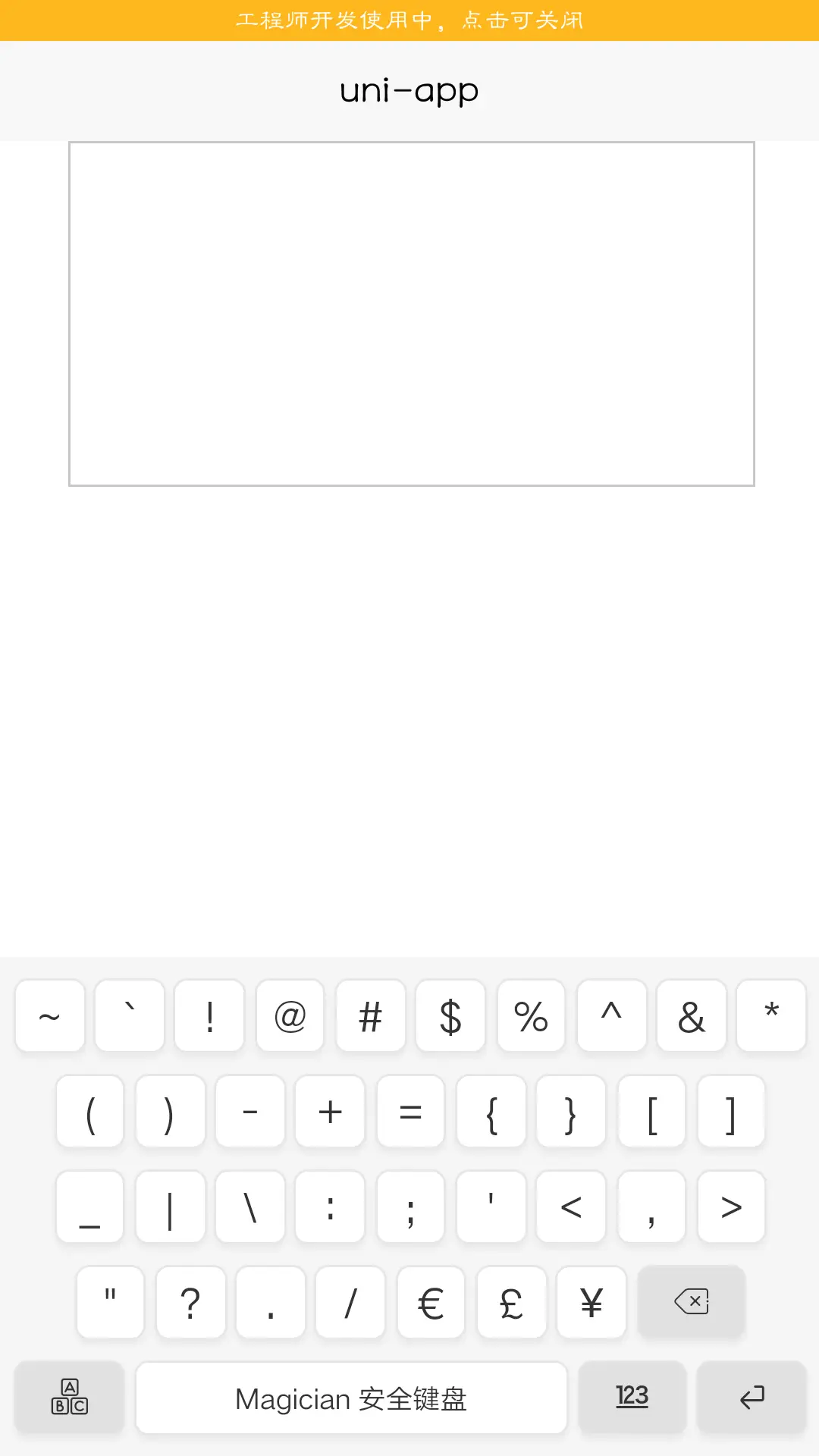
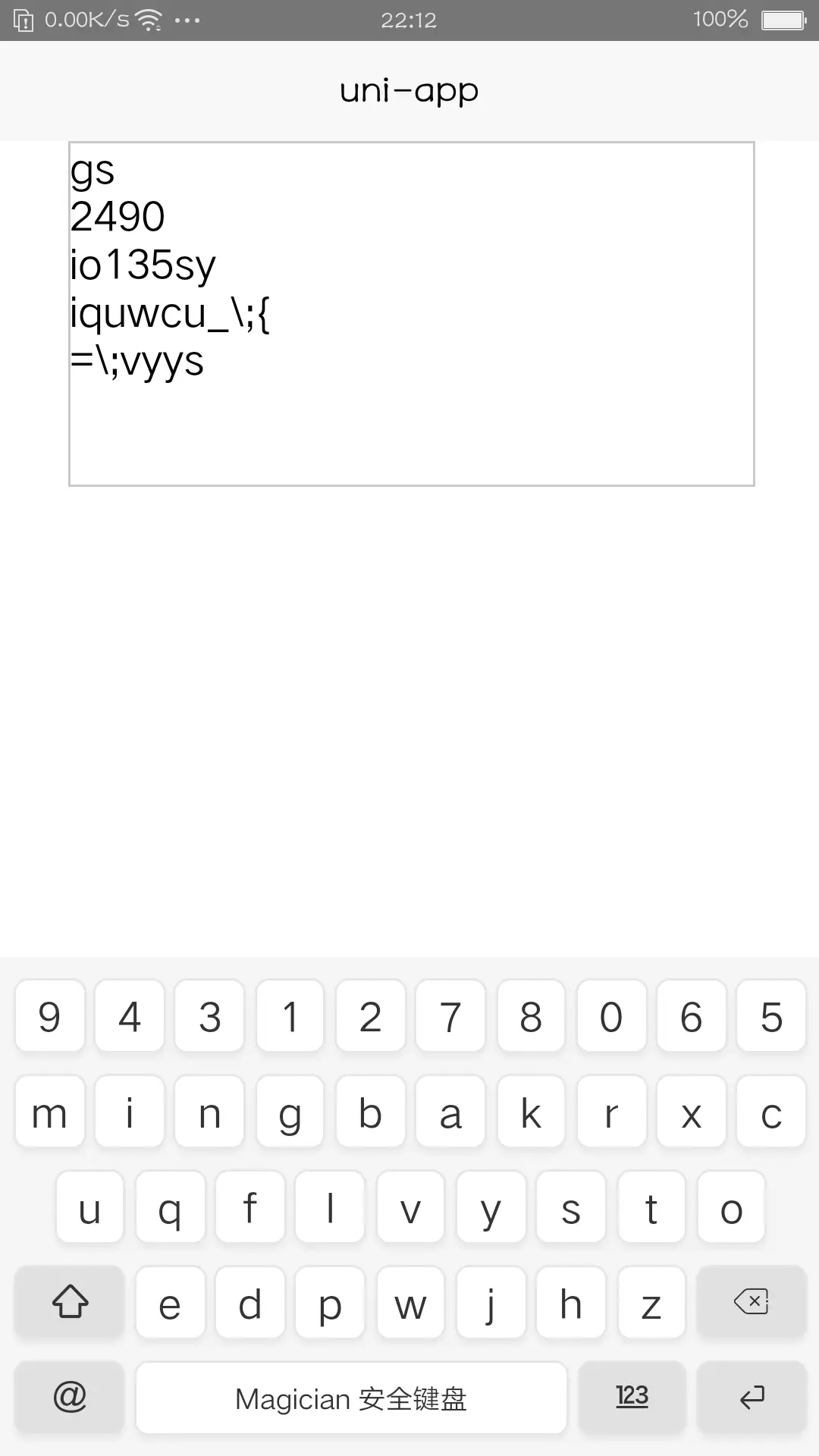
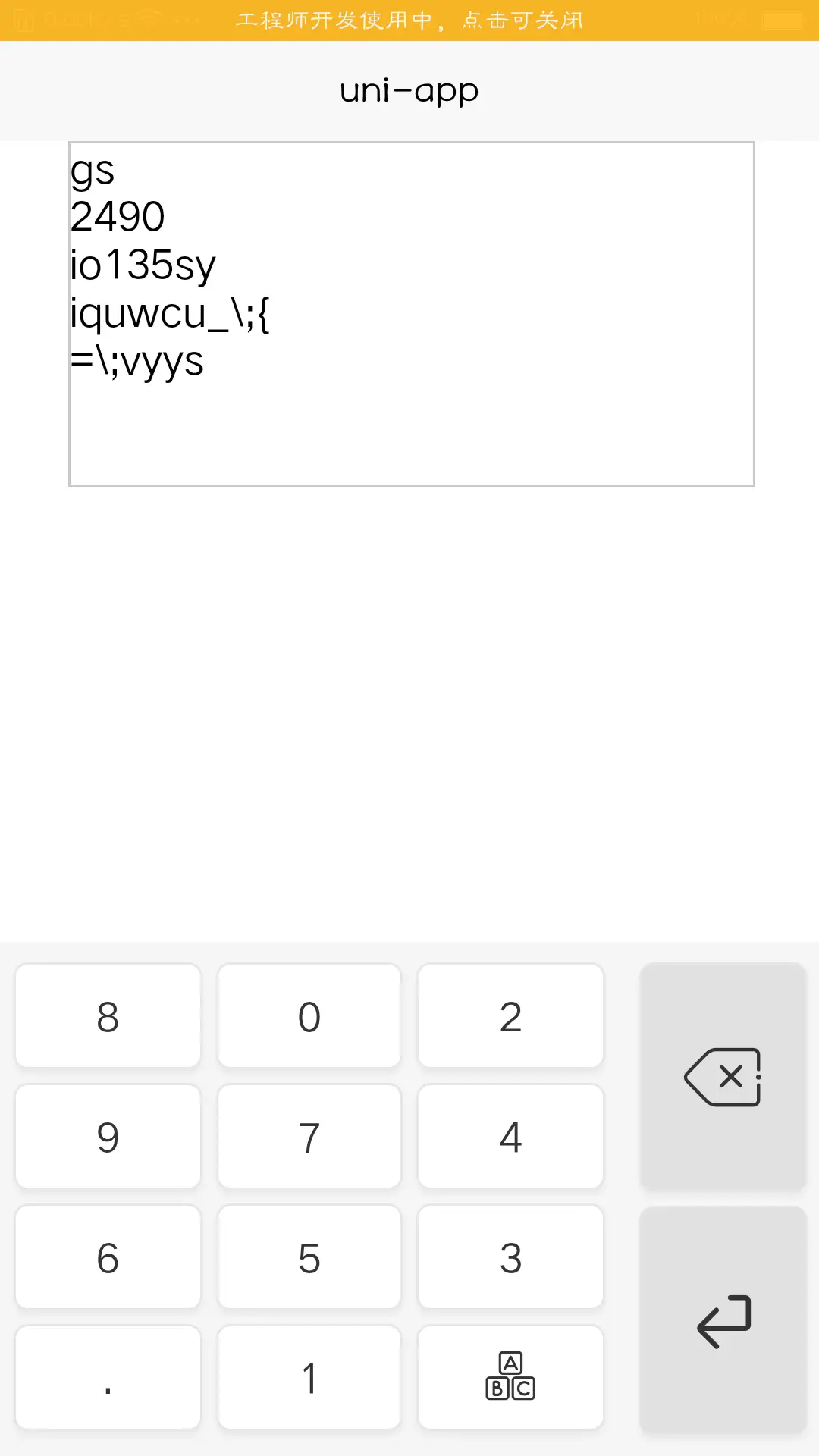
1、先引入VKeyboard组件 import vKeyboard from '@/components/VKeyboard/VKeyboard.vue' 2、注册组件 components: { vKeyboard } 3、在界面上放置组件并注册事件 <v-keyboard ref="keyboard" :disorderly="false" @typing="typing" @enter="enter"> 4、显示虚拟安全键盘 this.$refs.keyboard.activate(); 5、隐藏虚拟安全键盘 this.$refs.keyboard.deactivate();


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 1702
下载 1702
 赞赏 0
赞赏 0

 下载 12809101
下载 12809101
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号