更新记录
1.0.0(2021-09-27) 下载此版本
城市搜索全
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
组件使用说明
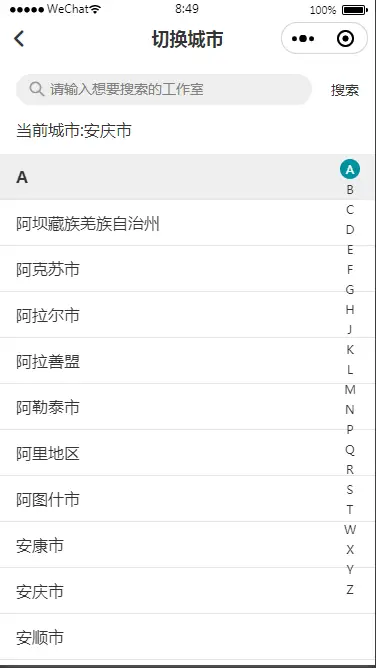
搜索内容点击搜索或者确认会根据首字的首字母跳到相应的字母位置
城市列表格式
list: {
"A":[{
id:1,
"name": "阿坝藏族羌族自治州",
},...]
}使用示例 (city.vue)
<template>
<view>
<city-directory :citylists="list" @paramClick="paramClick" :city="city"></city-directory>
</view>
</template>
<script>
import cityDirectory from '@/components/xio-city-directory/city-directory.vue';
import {list} from '@/components/xio-city-directory/citylist.js';
export default {
name:"phones",
components:{
cityDirectory
},
data() {
return {
list:list,//城市列表
city:"" //默认地址
}
},
methods : {
paramClick (e) {
this.city = e.name;
}
}
}
</script>
<style>
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 558
下载 558
 赞赏 0
赞赏 0

 下载 12755738
下载 12755738
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号