更新记录
1.0.1(2021-10-20) 下载此版本
- 移除 title 默认值“嵌套步骤条”。
- 优化一级步骤间隔。
后续优化目标: 目前 active 属性需要在 options 和 optionsItem 中定义两次,无法适应大部分场景。
有更多更好的想法可以在评论区提出。
1.0.0(2021-09-28) 下载此版本
1.0.0 初次发布
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
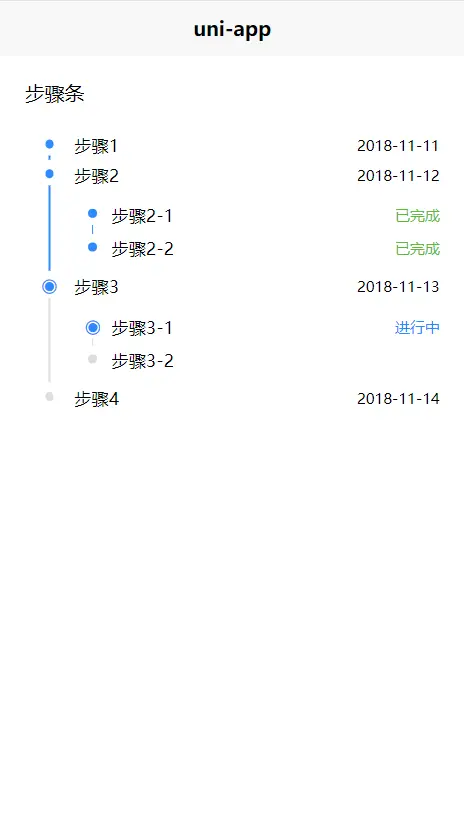
Nesting-Steps 嵌套步骤条
组件名:nesting-steps 代码块:
nSteps
嵌套步骤条,步骤管理
基本用法
在 template 中的使用
<Nesting-Steps
title="步骤条"
:options="[
{stepName:'步骤1', time:'2018-11-11'},
{stepName:'步骤2', time:'2018-11-12', optionsItem: {
stepOptions: [
{stepName:'步骤2-1', time:'2018-11-12'},
{stepName:'步骤2-2', time:'2018-11-12'},
],
active: 3
}},
{stepName:'步骤3', time:'2018-11-13', optionsItem: {
stepOptions: [
{stepName:'步骤3-1', time:'2018-11-13'},
{stepName:'步骤3-2', time:'2018-11-13'},
],
active: 1
}},
{stepName:'步骤4', time:'2018-11-14'}
]"
:active="2"></Nesting-Steps>API
Steps Props
| 属性名 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| title | String | - | #1aad19 | 标题 |
| active | Number | - | 0 | 当前步骤 |
| options | Array | - | - | 数据源,格式为:[{stepName:'xxx',time:'xxx',optionsItem:{stepOptions:[],active:''}}] |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 278
下载 278
 赞赏 0
赞赏 0

 下载 12801909
下载 12801909
 赞赏 1834
赞赏 1834















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号