更新记录
2.0.3(2021-10-21) 下载此版本
修复游戏显示空白的问题
2.0.2(2021-10-21) 下载此版本
- 优化场景切换功能
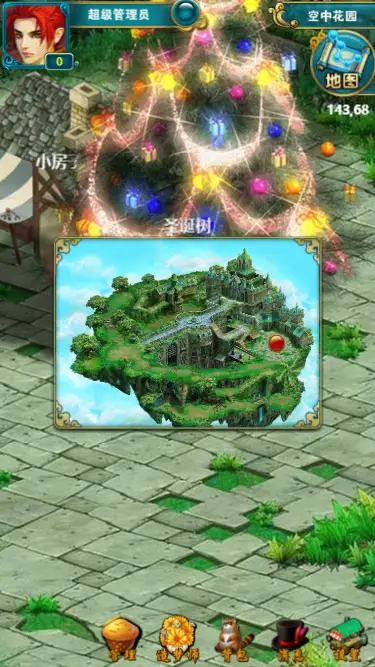
- 对大尺寸的场景图片进行切片,按需加载
- 点击右上角地图图标可以查看全图和当前位置
- 优化对数据格式的容错
- 上线造梦师角色,可以装饰场景、增加NPC
- 增加input通用组件
- 增加record通用列表组件
- 增加socket的sendmsg接口
2.0.1(2021-10-20) 下载此版本
- 优化项目结构
- 当前插件持续更新为完整项目示例
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | √ | √ | √ | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
友情提示:此插件开发时间比较短,还有很多不足和BUG,欢迎有兴趣的朋友***反馈。

佳蓝游戏服务端
-
PHP开源版。https://github.com/onezcn/game-php
需安装在PHP+MySQL环境中
-
共享测试版。
用于最新功能测试,无需安装,在onez-stage组件中***属性填写 https://onez.cn/game-cloud.html 即可 管理员账号和密码均为admin
-
uniCloud云函数版。佳蓝游戏服务端 - 云函数版(可选)
载入云函数后,在onez-stage组件中***属性填写 uniCloud
完整安装步骤
-
创建***工程
-
载入内核插件。佳蓝游戏引擎(内核)
-
载入”情景社区“插件。佳蓝游戏引擎 - 情景社区(扩展)
-
在main.js上方添加
import game from './uni_modules/onez-game-ui/components/js/game.js' import shequ from './uni_modules/onez-game-way-shequ/js_sdk/onez-game-way-shequ.js' game.load(shequ); Vue.prototype.$game = game -
在主页面pages/index/index使用onez-stage组件
<onez-stage ***="https://onez.cn/game-cloud.html"></onez-stage>
演示及测试地址
https://onez.cn/game-play.html
管理员账号和密码均为admin
开发及使用文档
https://onez.cn/document/game/
(暂无有效内容,完善中)


 收藏人数:
收藏人数:
 https://github.com/onezcn/game
https://github.com/onezcn/game
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)





 下载 997
下载 997
 赞赏 0
赞赏 0

 下载 13103014
下载 13103014
 赞赏 1842
赞赏 1842















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号