更新记录
3.0.5(2021-10-25) 下载此版本
文档完善
3.0.4(2021-10-24) 下载此版本
替换文件,发布新版
3.0.3(2021-10-24) 下载此版本
问题修复
查看更多平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | - | - | - | - | - | - | - | - | - | - |
介绍
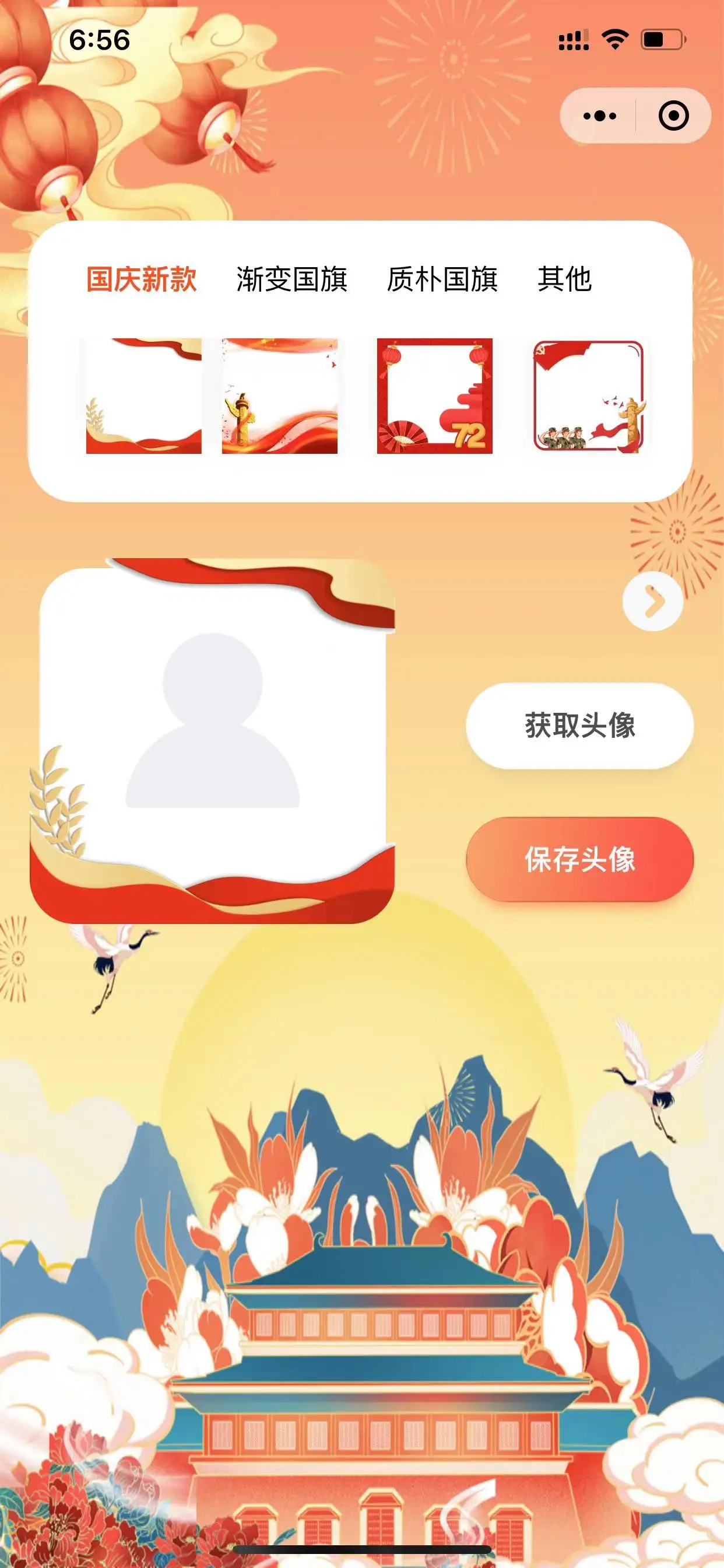
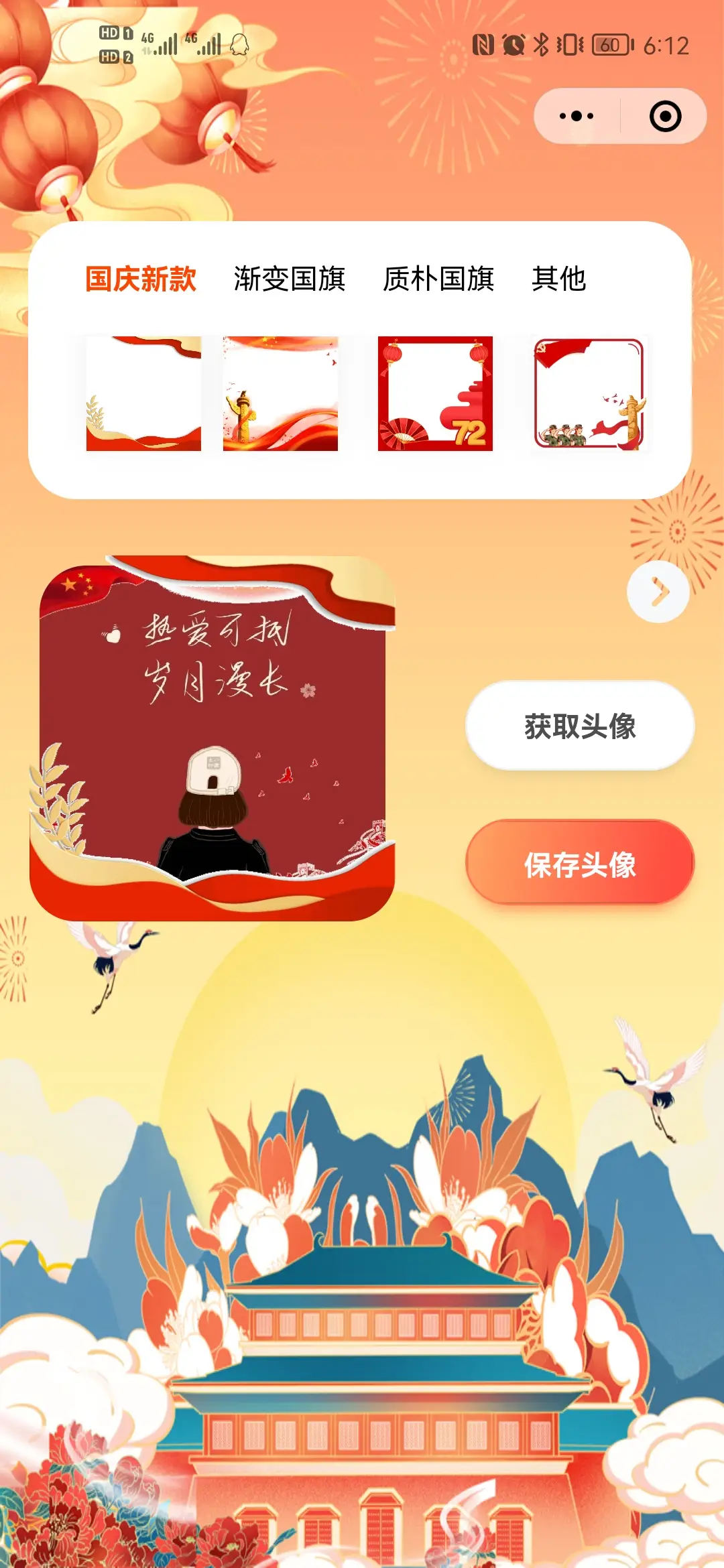
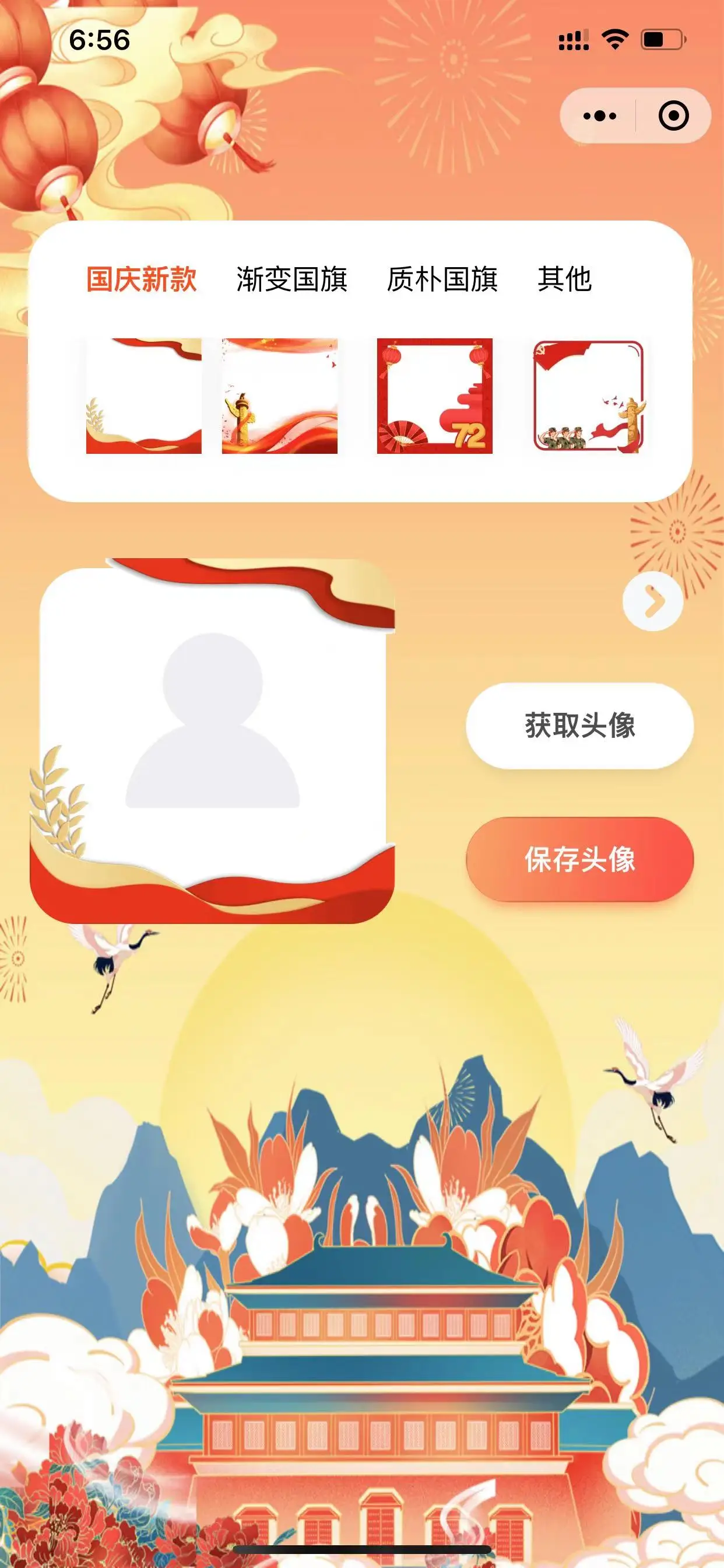
最近微信换头像比较火爆,国庆幻彩头像比较好看,这是一款实现微信头像增加挂件的示例。开箱即用,喜欢请点下start 。 如果你有更好的意见,可以联系我 QQ。
地址
小程序地址
后台地址
预览
微信小程序搜索 幻彩头像 或扫描下方二维码

前言
在启动此组件项目前,假设您已经安装了 scss 依赖,hx 版本 版本为3.0以上。启动此项目须先准备unicloud云服务空间,微信小程序等相关参数。
安装
1、下载插件zip并解压,将项目文件中 ”photo-admin“ 剪切出来,并单独打开。如下图打开所示。

2、打开两个项目中的 manifest.json 文件 ,点击重新获取你的 appId。 在 photo 项目中微信小程序配置 中填入小程序的appId。
3、在微信公众号平台配置合法域名
(1)https://api.bspapp.com
(2)https://thirdwx.qlogo.cn
(3)https://vkceyugu.cdn.bspapp.com
(4)https://wx.qlogo.cn
如下图所示

4、打开项目 photo-admin 找到文件夹 uniCloud/cloudfunctions/user_mpweixin/index.js,将 appid和appsecret 修改为你的小程序信息。
5、选中 photo-admin 项目打开,右击项目关联一个云服务,如没有,你应该新建一个新的云服务。云服务关联成功后,右击项目运行云服务空间初始化向导。(有弹窗提示你数据库不存在 点击是即可。)
6、选中 photo 项目打开,找到 uniCloud 文件夹,右击文件夹,点击关联云服务,绑定其他项目的服务空间。 选中上一步 photo-admin 创建的云服务空间,点击关联即可(绑定的云服务空间须和后台是同一个云服务,绑定不上,请多尝试几次,这块 hx 有bug)。
7、找到 photo-admin 项目根目录 menu.config.json 文件 。打开网站 Hx 数据库配置 ,找到 opendb-admin-menus ,点击导入 json 即可。
7、首先启动后台项目 点击 photo-admin 项目,运行到内置浏览器(本地启动项目,不运行到内置浏览器时,有可能发生跨域错误),如果密码,请先创建一个管理员账号,创建完成后登录,后台操作完成。
8.启动小程序端,点击 photo 项目,运行到 小程序开发工具,设置本地开发支持跨域,
鸣谢
QS-SharePoster 实用的自定义海报生成器
捐赠
此文档和文档开源免费,如果您感觉对您有所帮助,不妨请我喝杯咖啡~

版权信息
遵循MIT开源协议,全面拥抱开源。


 收藏人数:
收藏人数:
 https://github.com/believe8301/photo.git
https://github.com/believe8301/photo.git
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 625
下载 625
 赞赏 0
赞赏 0

 下载 12632350
下载 12632350
 赞赏 1831
赞赏 1831















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号