更新记录
1.2.0(2021-11-24) 下载此版本
新增组件
Added
- ✨ feat: pi-cound-up 增加千分位属性 [c41a751]
- ✨ feat: dropdown增加icon的可配置性 [de3d39c]
- ✨ feat: 增加.pi-fw-bold样式 [e7c62c9]
- ✨ feat: pi-upload-img增加裁剪控制 [303bccb]
- ✨ feat: pi-img-cropper增加图片后缀、压缩质量控制 [6932d79]
Changed
1.1.0(2021-10-09) 下载此版本
正式版本发布
1.0.182(2021-10-08) 下载此版本
Bug Fixes
- eslint报错 (cb657f8)
- listitem 右侧类型不匹配bug fix (1f160df)
- listitem右侧图标配置不生效的问题 (847c509)
- marqueebug (250a05d)
- marquee滚动间隙问题、暂停问题 (c5e2d09)
平台兼容性
uni-app
| Vue2 | Vue3 | Chrome | Safari | app-vue | app-nvue | Android | iOS | 鸿蒙 |
|---|---|---|---|---|---|---|---|---|
| √ | × | √ | √ | √ | × | - | - | - |
| 微信小程序 | 支付宝小程序 | 抖音小程序 | 百度小程序 | 快手小程序 | 京东小程序 | 鸿蒙元服务 | QQ小程序 | 飞书小程序 | 快应用-华为 | 快应用-联盟 |
|---|---|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | - | - | - | √ | - | √ | √ |
其他
| 多语言 | 暗黑模式 | 宽屏模式 |
|---|---|---|
| × | × | √ |
PiUI
PiUI是基于uniapp,高质量UI移动组件库,基于 vue.js 语法,可编译到不同的平台
- 高效开发
- 灵活扩展,丰富的属性配置
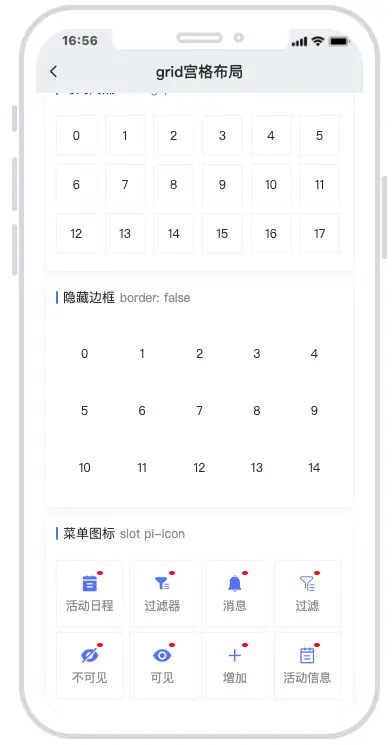
- 提供 50+ 高质量组件,覆盖移动端各类场景
- 高性能
- 完善的文档和示例
- 按需引入
- 支持主题定制
Website 网站
GITHUB仓库:https://github.com/sadais-org/piui
GITEE仓库:https://gitee.com/org-sadais/piui
欢迎大家star和fork,你的支持是我们持续更新的动力!
扫码体验[piui]小程序

Background 背景
uniapp提供的vue语法(不完全支持),能比原生的写法(小程序原生语法作为对比)提高30%的效率。
但是仅仅使用uniapp提供的基础组件,是远远支撑不了现代移动端的业务复杂度。
借助piui的能力,可以让您基于uniapp,再增加至少50%的效率提升。
Install 安装
使用脚手架【推荐】
基于vue-cli脚手架创建,更加通用的vue项目配置,接入更加快捷,可以做到零配置直接运行,其中引入了sadais-core
步骤1: vue-cli安装(如果安装了可以跳过)
可以使用下列任一命令安装最新的vue-cli包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version步骤2:文件生成
项目初始化我们通过vue-cli进行生成,以下项目名我使用my-project做示例,名字可以自定义
vue create -p sadais-org/uni-preset-vue my-project命令输入后,选择默认模板,回车
步骤3:项目启动
在本地启动服务器来开发你的应用
cd my-project && npm run dev非脚手架项目引入(HbuilderX / Uniapp Vue-Cli工程)
已初始化的项目,可以通过以下方式接入piui
piui @sadais/piui-tool 源码都以es6 语法编写,如果是 vue-cli 工程,必须在vue.config.js中声明其显式转译
// vue.config.js
module.exports = {
transpileDependencies: ['@sadais/piui-tool', 'sadais-piui']
}步骤1:安装piui
安装piui,以及piui工具库
yarn add sadais-piui @sadais/piui-tool步骤2:引入piui
import Vue from 'vue';
import piui from "sadais-piui";
// 全局属性配置
const piuiConfig = {}
Vue.use(piui, piuiConfig);步骤3:引入piui样式文件
在App.vue文件中引入
@import 'sadais-piui/scss/index.scss';在uni.css文件中引入
@import 'sadais-piui/scss/variable.scss';步骤4:通过easycom模式全局按需引入
修改uniapp的pages.json文件,增加配置
"easycom": {
"^pi-(.*)": "sadais-piui/components/pi-$1/index.vue"
}Usage 使用方法
配置easycom规则后,自动按需引入
Maintainers 成员
Contributing 贡献
PRs accepted.
Small note: If editing the README, please conform to the standard-readme specification.
Issue 规范
issue 仅用于提交 Bug 或 Feature 相关的内容,其它内容可能会被直接关闭。
在提交 issue 之前,请搜索相关内容是否已被提出。
请说明 PiUI 和 Vue 的版本号,并提供操作系统和浏览器信息。推荐使用 生成在线 demo,这能够更直观地重现问题。
Pull Request 规范
请先 fork 一份到自己的项目下,不要直接在仓库下建分支。
commit 信息要以[组件名]: 描述信息 的形式填写,例如 [Navbar]: fix xxx bug。
执行 npm run build 后可以正确打包文件。
提交 PR 前请 rebase,确保 commit 记录的整洁。
如果是修复 bug,请在 PR 中给出描述信息。
License
MIT © 2021 zhangzhenfei
微信群
请扫码进群



 收藏人数:
收藏人数:
 https://github.com/sadais-org/piui
https://github.com/sadais-org/piui
 https://www.npmjs.com/package/sadais-piui
https://www.npmjs.com/package/sadais-piui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(3)
赞赏(3)











 下载 312
下载 312
 赞赏 3
赞赏 3

 下载 12801909
下载 12801909
 赞赏 1834
赞赏 1834















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号