更新记录
5.0.1(2024-11-12)
- 新增刷新录制视频视图接口(内测);
- 升级内测鉴权功能(内测);
5.0.0(2024-10-22)
- 新增videoInfoReader模块(内测);
- 新增videoJoiner模块(内测);
- 升级底层库;
2.2.1(2024-06-05)
- 修复iOS滤镜无效bug;
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 14.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 17 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
腾讯云短视频
短视频 (User Generated Short Video,UGSV)基于腾讯云强大的上传、存储、转码、分发的云点播能力,提供集成了采集、剪辑、拼接、特效、分享、播放等功能的客户端 SDK,并整合腾讯的 IM、视频内容识别等技术,帮助用户聚焦业务本身,快速轻松实现基于移动端的短视频应用。
- 短视频编辑包括视频裁剪、时间特效(慢动作、倒放、重复)、滤镜特效(动感光波、暗黑幻影、灵魂出窍、画面分裂)、滤镜风格(唯美、粉嫩、蓝调等)、音乐混音、动态贴纸、静态贴纸、气泡字幕等功能。
- 短视频录制包括视频变速录制、美颜、滤镜、声音特效、背景音乐设置等功能。
技术支持
音视频产品复杂度较高,接入前请先联系我们,技术会引导您免费接入和免费测试
-
短视频编辑使用教程: https://uniapp.helpyougo.com/web/userpage/documents?id=276
-
短视频录制使用教程: https://uniapp.helpyougo.com/web/userpage/documents?id=278
温馨提示:建议接入成功后再购买。
注意:插件默认提供右侧示例代码中的功能;部分高级功能需要额外授权开通。
定制UI
联系我们,获取定制UI。
产品优势
 |
 |
 |
 |
|---|---|---|---|
| 功能完整 | 接入简易 | 合规审核 | 云端配合 |
| 提供市场主流短视频 App 所需的所有功能,包含视频采集、剪辑、拼接、特效、美颜、滤镜、绿幕抠像、动态挂件、发布和播放等能力。 | 提供具备完整能力的 Demo 源码,包含从云点播配置到 SDK 功能使用的一站式接入服务,简单更改参数,即可快速打造一款属于自己的短视频 App。 | 基于腾讯云点播,提供视频合规内容审核能力,并反馈视频审核结果,便于进行视频合规管理。 | 结合腾讯云点播,提供从作品上传、存储、快速转码、到视频鉴黄和分发的一站式云端接入服务,保证用户的作品第一时间被观看、分享。 |
应用场景
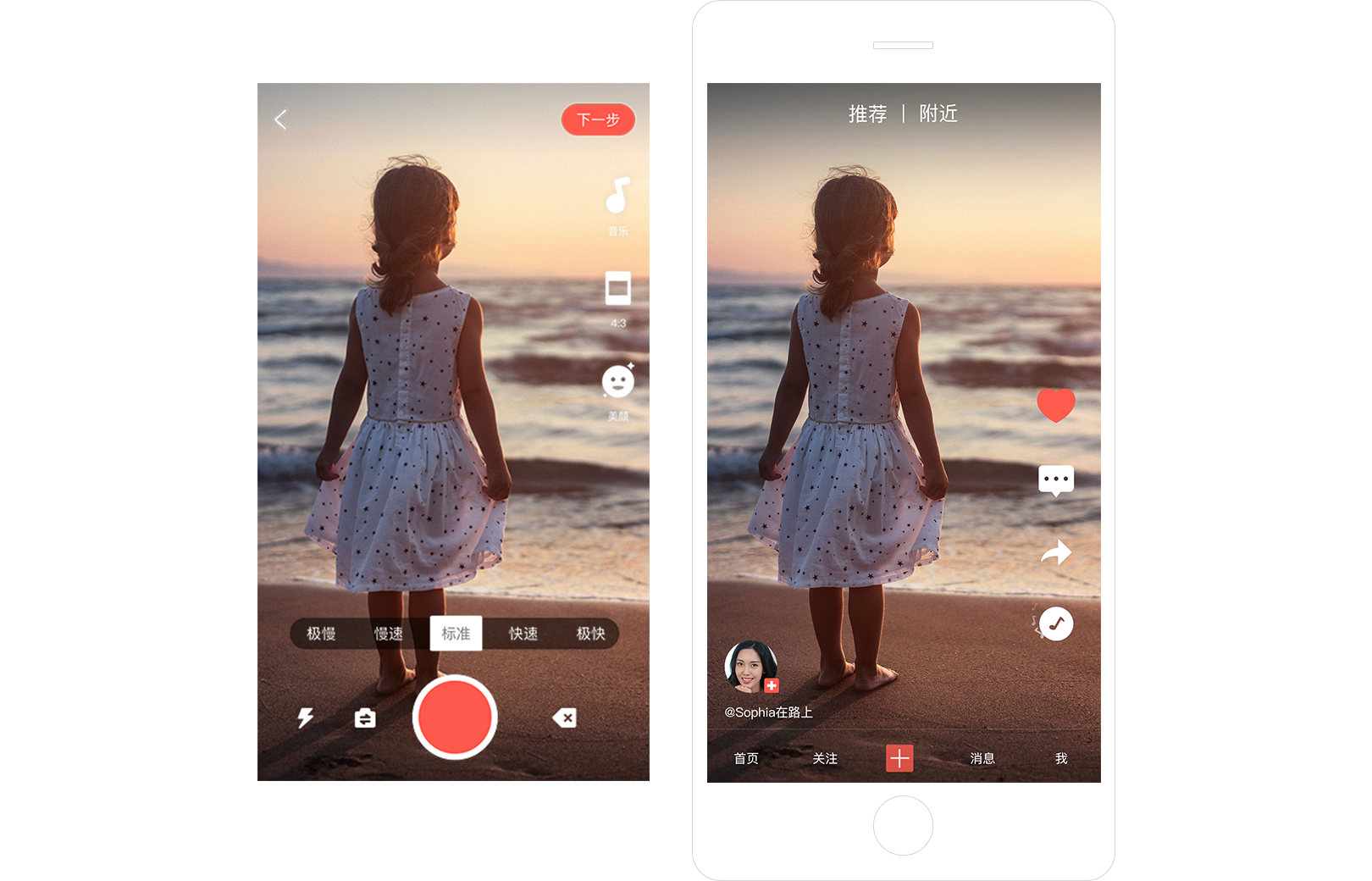
社交创意短视频
用户在移动端可自由拍摄短视频,可采用美颜滤镜、动效挂件、特效插件、绿幕抠像、智能剪辑和拼接等功能来制作视频,将个人创意加入短视频,通过快速上传实时与他人分享精彩内容。

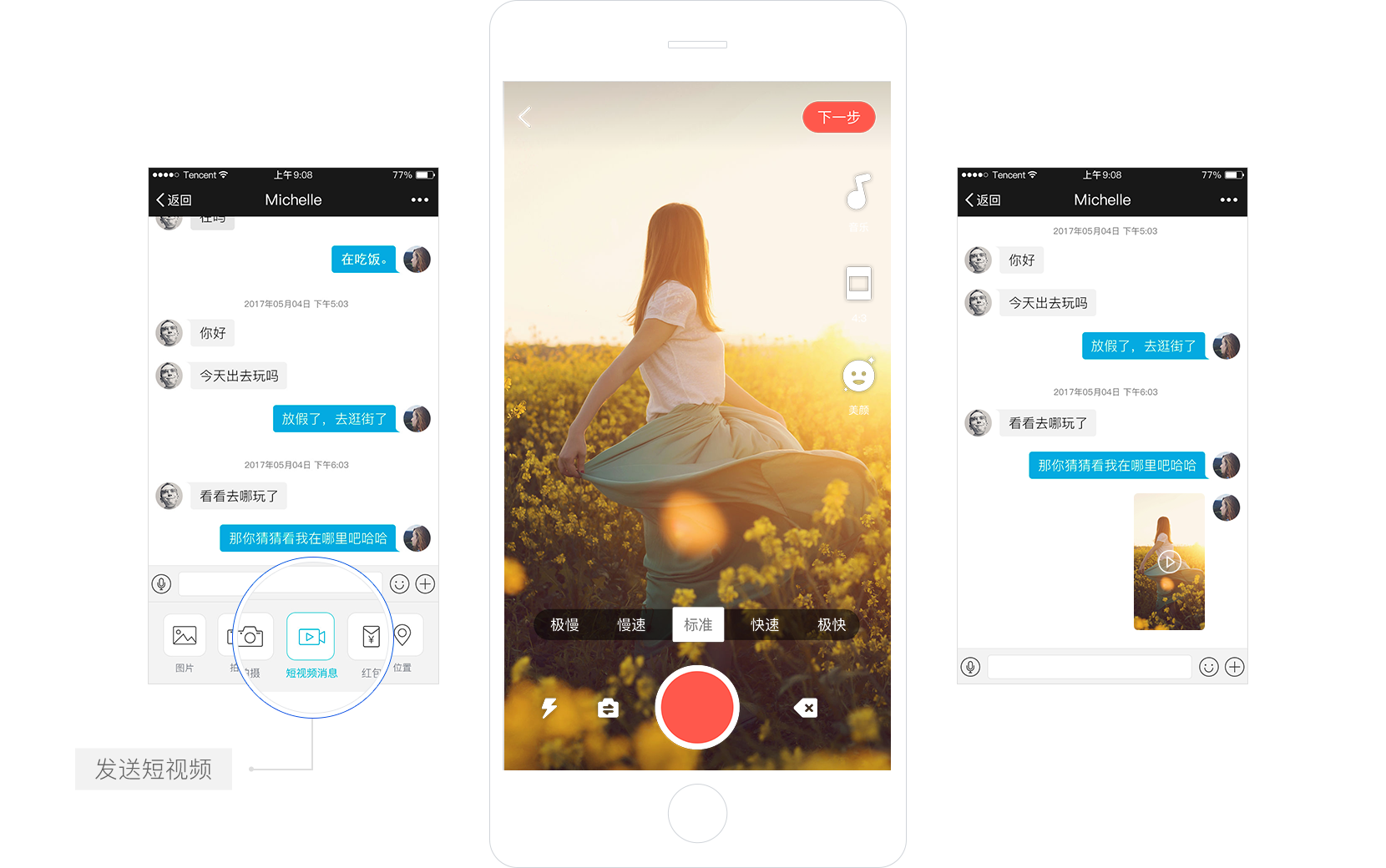
互动聊天
在移动端聊天过程中,通过随拍随传的短视频传递更生动的信息,突破传统图文聊天方式、实时短视频使聊天更有趣,气泡字幕加实拍短视频可实现更高效更真实的互动。

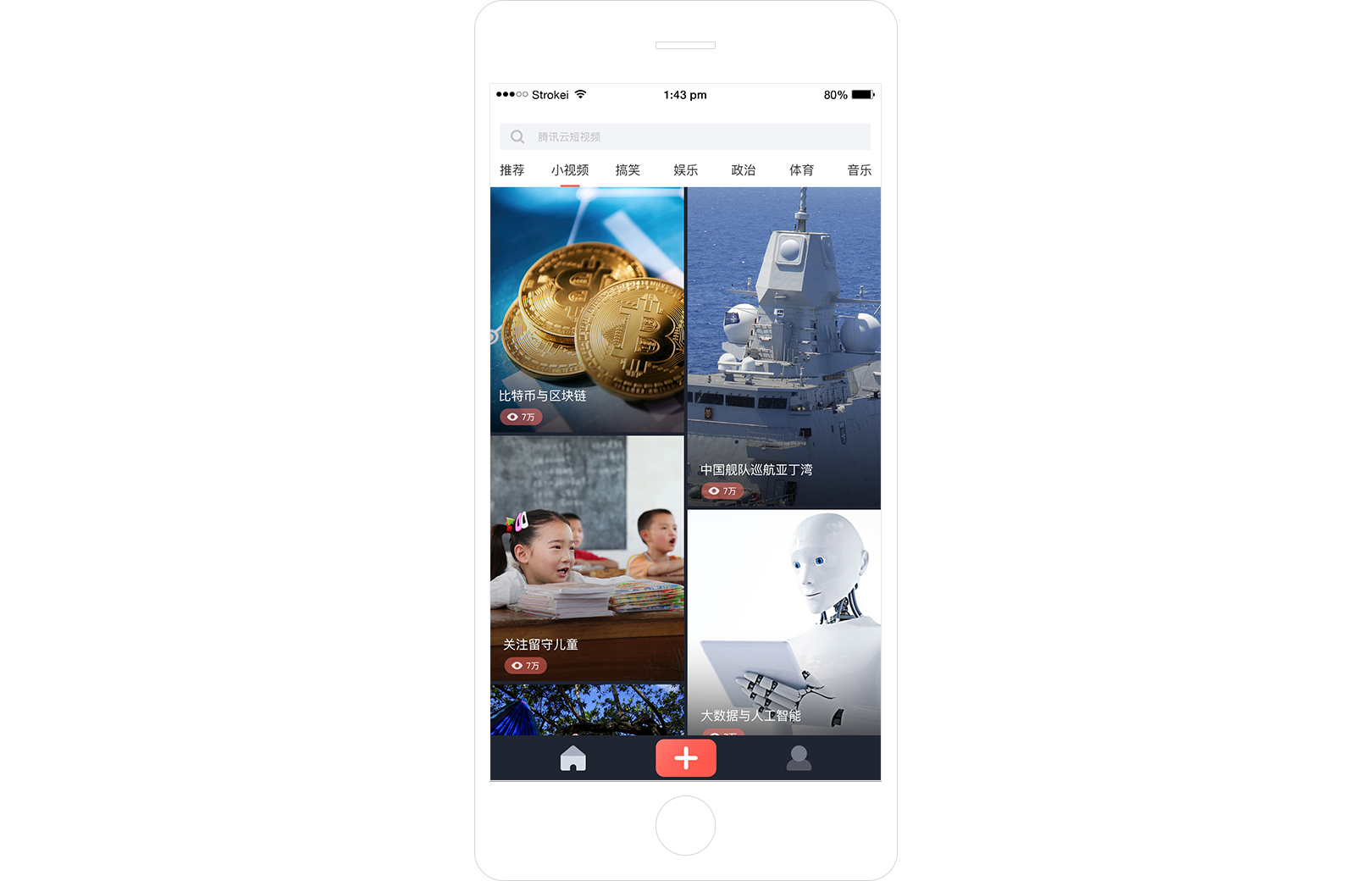
短视频新闻
通过移动端实时拍摄的新闻内容,与他人分享身边的最新资讯,比传统图文信息更具可读性和真实性。短视频的快速上传、智能编辑和云端存储,让更多读者更快看到有趣且真实的新闻内容。

问答咨询
特定场景的专业咨询可通过高效且方便的短视频传递更加丰富和真实的解答,专家精心录制的短视频与气泡字幕配合,可有效且快速地解答问询者的疑问,提升咨询效率和准确性。

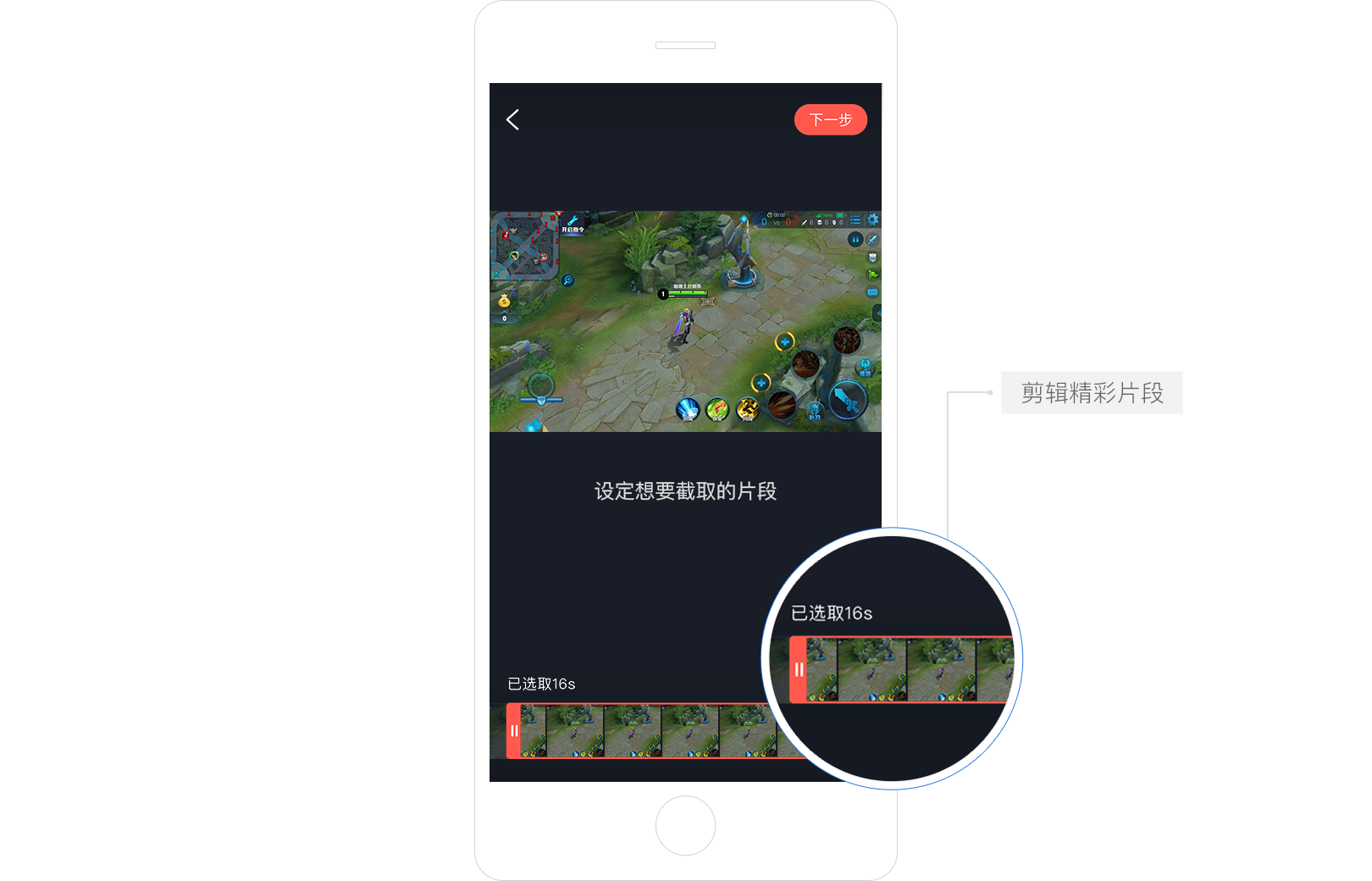
竞技游戏
用户可在现场实时拍摄和剪辑竞技实况,将精彩且关键的环节分享给全网关注者。通过快速上传,将最新赛况同步分享,结合短视频的特效制作、智能剪辑等更能引爆赛事相关讨论。



 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)




 下载 1047
下载 1047
 赞赏 0
赞赏 0

 下载 12588
下载 12588












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号