更新记录
1.0.0(2019-07-29) 下载此版本
基于uni的本地存储1.0.0初始化
平台兼容性
使用介绍
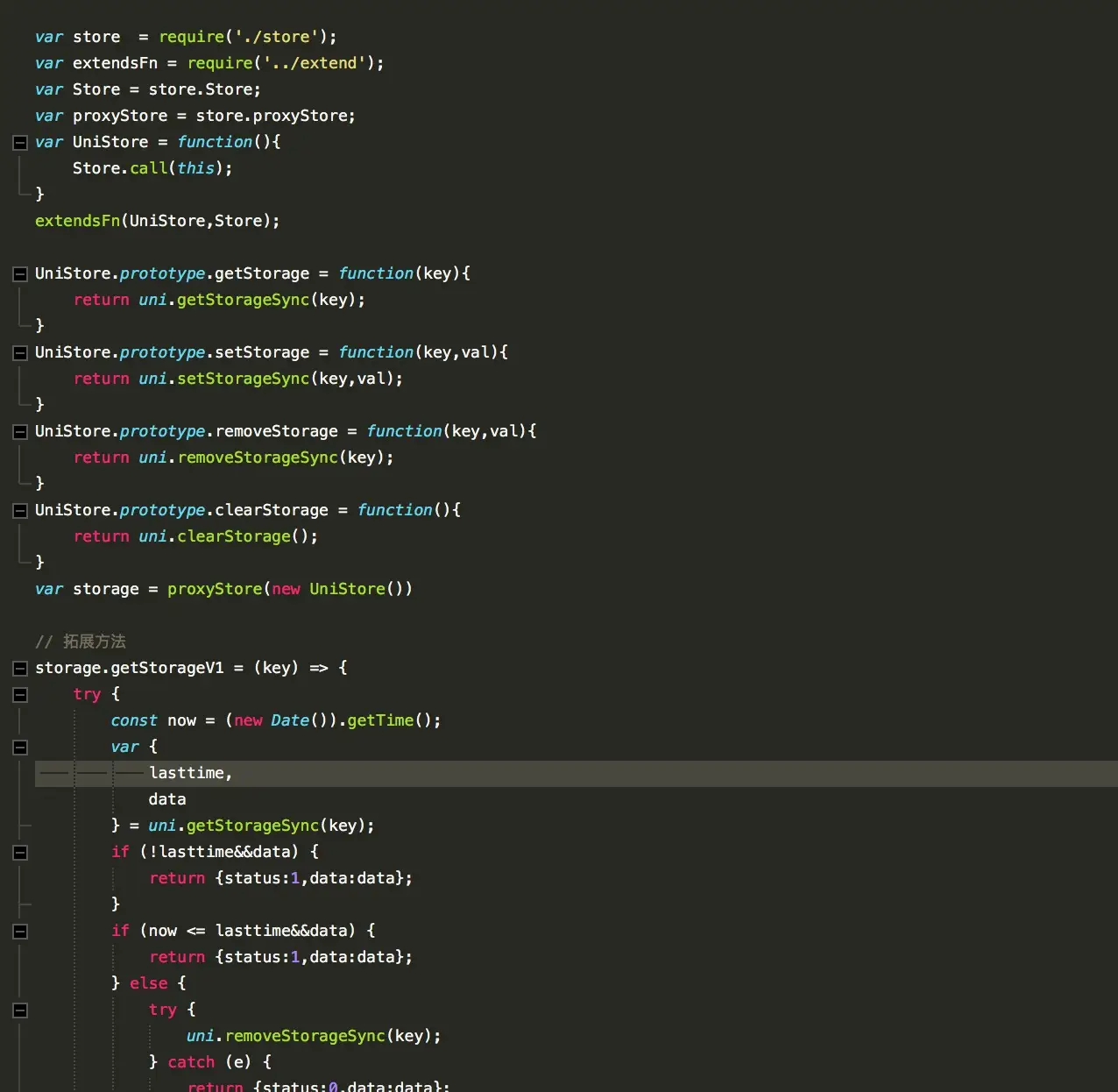
binerStore是基于存储构造函数构造出来的一个uniStore的一个子类,满足前端的定时缓存功能,对数据的封装
使用方法
- 将biner-store文件夹放入components目录中
- 在main.js中引入:
// 引入wTools import binerStore from '@/components/biner-store/biner-store' // 绑定在vue原型上 全局使用 Vue.prototype.$binerStore = binerStore; - 然后全局可以使用;
使用实例
-
存储 setStorage(key,data,timer)
this.$binerStore.setStorage(key,data,3000); -
获取 getStorage(key)
var data = this.$binerStore.getStorage(key); if(!data){ uni.showToast('数据已过期或者没有数据') }else{ console.log(data); } -
移除 removeStorage(key)
this.$binerStore.removeStorage(key);
- 清除 clearStorage()
this.$binerStore.clearStorage();
参数说明
| name | defalut | type | 是否必须 | common | ||
|---|---|---|---|---|---|---|
| key | 无 | String | 是 | 键 | ||
| data | 无 | String | Object | 是 | 值 | |
| timer | 无 | timestamp | 否 | 毫秒数不传是永久 |


 收藏人数:
收藏人数:
 https://gitee.com/wben107/biner-tools/tree/master
https://gitee.com/wben107/biner-tools/tree/master
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)


 下载 1005
下载 1005
 赞赏 2
赞赏 2

 下载 12736591
下载 12736591
 赞赏 1832
赞赏 1832















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号